블로그 목적
CSS관련 경계선에 대해서 공부하고 정리해본다.
경계선(border) 스타일 및 색상을 설정하려면?
HTML 요소 경계선의 스타일과 색상을 지정하려면, CSS border 속성을 이용하면됨.
경계선 스타일
border-style
경계선 스타일은 border-style 속성으로 설정할 수 있음.
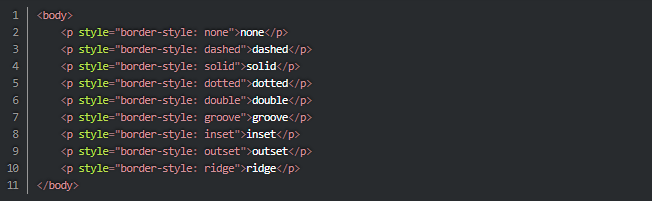
예시

border-style 로 3D 효과를 발생시키는 설정은? (단, IE는 3D 효과를 지원하지 않음)
groove
ridge
inset
outset
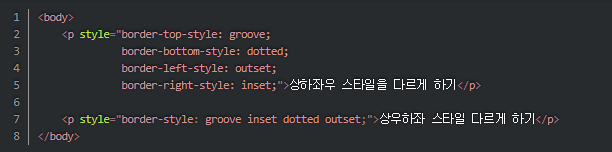
상하좌우 경계선을 서로 다르게 설정할 수 도 있음.
예시

위의 예시에서 확인할 수 있는 것과 같이 border-style 속성으로 한번에 상우하좌 스타일을 지정가능함.
경계선 폭
border-width
경계의 폭을 지정하는 속성은 border-width
단위는 픽셀 or thin/medium/thick 중의 하나
주의) 반드시 border-style이 설정되어 있어야 border-width 가 동작함.
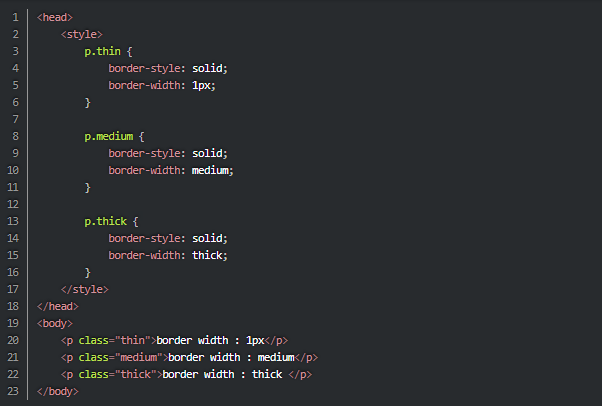
예시

리마인드) border-style 이 지정되어야 border-width 가 효과를 나타내게됨.
경계선 색상
border-color
HTML요소의 경계선 색상은 border-color 로 지정 가능함.
아래 3가지 방법이 존재함
"blue"
"rgb(0,0,255)
"#0000ff"
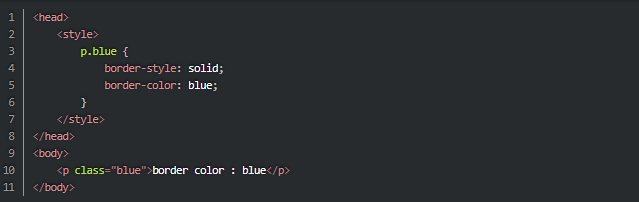
예시

축약 속성도 가능함
ex) border: 10px solid blue;
10px : 경계선의 두께
solid : 경계선 스타일
blue : 경계선 색상
참고) 반드시 아래 순서로 작성해야함
border-width
border-style(필수속성)
border-color
둥근 경계선
border-radius
둥근경계선 같은 고급기능을 CSS3에서는 포토샵 프로그램 없이 border-radius 속성으로 생성 가능함.
예시

참고) border-radius 는 둥근 경계선의 반지름을 설정함.
보통 글자가 경계선 밖으로 나갈 수 도 있는데, 위와 같이 padding을 적절하게 주면 해결 가능함.
경계에 그림자 생성
box-shadow
그림자경계선 같은 고급기능을 CSS3에서는 포토샵 프로그램 없이 box-shadow 속성으로 생성 가능함.
예시

box-shadow 속성은 아래와 같음.
ex) box-shadow: 30px 10px 5px #666666
30px : 가로 오프셋
10px : 세로 오프셋
5px : 번지는 정도
#666666 : 그림자 색
전체 예시 소스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p.thin {
border-style: solid;
border-width: 1px;
}
p.medium {
border-style: solid;
border-width: medium;
}
p.thick {
border-style: solid;
border-width: thick;
}
p.blue {
border-style: solid;
border-color: blue;
}
div {
border: 3px solid greenyellow;
padding: 10px 20px;
border-radius: 30px;
}
#box1 {
width: 200px;
height: 50px;
background-color: greenyellow;
box-shadow: 30px 10px 5px #666666;
}
</style>
</head>
<body>
<p style="border-style: none">none</p>
<p style="border-style: dashed">dashed</p>
<p style="border-style: solid">solid</p>
<p style="border-style: dotted">dotted</p>
<p style="border-style: double">double</p>
<p style="border-style: groove">groove</p>
<p style="border-style: inset">inset</p>
<p style="border-style: outset">outset</p>
<p style="border-style: ridge">ridge</p>
<p style="border-top-style: groove;
border-bottom-style: dotted;
border-left-style: outset;
border-right-style: inset;">상하좌우 스타일을 다르게 하기</p>
<p style="border-style: groove inset dotted outset;">상우하좌 스타일 다르게 하기</p>
<p class="thin">border width : 1px</p>
<p class="medium">border width : medium</p>
<p class="thick">border width : thick </p>
<p class="blue">border color : blue</p>
<div>border-radius 속성을 사용한 둥근경계선</div> <br/>
<div id="box1">box #1</div>
</body>
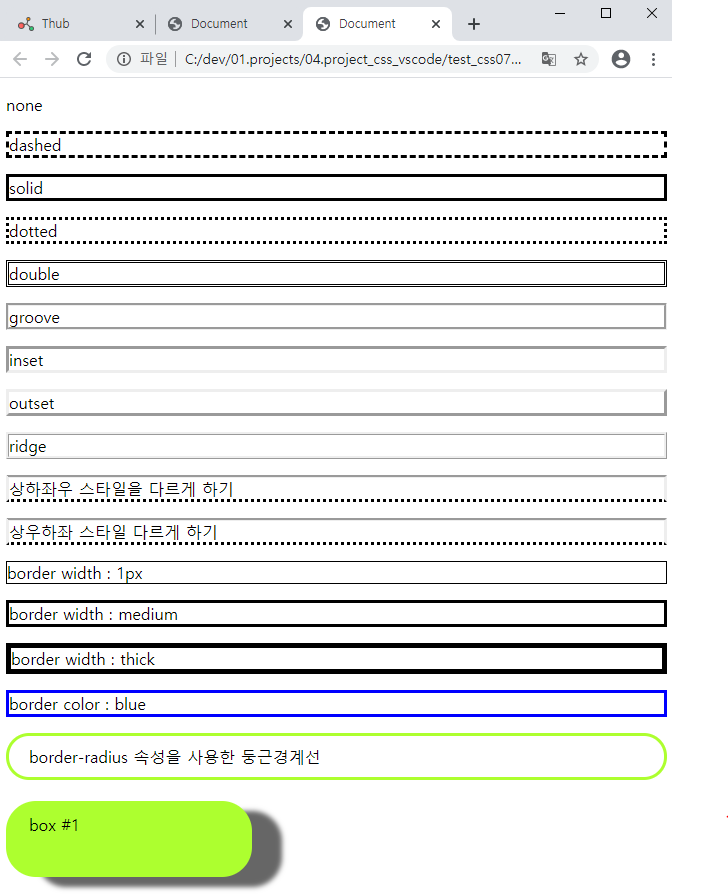
</html>웹브라우저 실행화면


결론
CSS3 을 사용하면, 경계선 관련 스타일을 아름답게 꾸밀 수 있음.
투박한 뼈대(?) 같은 HTML 이 CSS3를 통해서 새롭고 아름답게 꾸며지는 것을 보면, 삶의 지혜를 여기서도 한가지 얻어가게 됨.
느낀점을 조금 나누자면,
HTML 이 CSS3 를 만나 아름다워지는 것처럼, 나 또한 T.hub 에서 자발적이고 적극적인 활동을 통해 내 게으름과 무지와 싸워나가는 도중에 블로깅을 통한 지식 나눔(?)과 그것에서 얻어진 지식을 통한 지혜를 얻어가는 순간으로 , 조금씩 조금씩 내 자신도 변화하고, 지금은 비록 많이 부족하고 미약하지만, 이런 작은 노력이 쌓여서, 가까운 미래에 T.hub의 모든 구성원들에게 세상의 빛과 소금같은 선한 영향력을 끼칠 수 있는 내가 되어지는 작은 바램을 가져봄.
아무튼, 너무나 부족한 글 끝까지 읽어주셔서 감사합니다. ^^;
오늘도 CSS3 관련 경계선 꾸미기 마술(?) 한가지 획득완료. 감사합니다.!
오늘의 명언 한마디
경청은 그렇게 복잡하지 않다, 어렵긴 하지만 복잡하진 않다.
의사소통에 능한 사람은 별로 없다. 흔히 자기 생각이나 뜻을 잘 설명하는게 제일 중요하다고 생각하지만,
귀 기울여 듣는 게 더 중요하다.
우리는 늘 우리 자신을 앞세우고, 남의 이야기를 듣는 와중에도 뭐라고 말할지 궁리한다.
상대방이 말한 땐 귀를 쫑긋 세워라
세가지만, 명심하면된다.
차분하게 임하라
함부로 판단하지 마라
반복하라
샐리티스데일지음, "인생의 마지막 순간에서" 중에서
오늘의 영어 한마디
Do you know where the information came from?
너는 아니 / 어디서 그 정보가 나왔는지
해설
예문에서 "from" 은 정보의 출처를 나타냄.
무엇이 어디서 나왔는지 출처, 기원(origin)을 표현함.
이 출처는, 연기, 치즈처럼 물질이 될 수 있고, 소리, 정보와 같은 추상적인 것이 될 수 있음.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 10.웹프로그래밍, CSS, 배경설정은 어떻게 할까요? 궁금하시면 클릭!^^ (0) | 2021.02.03 |
|---|---|
| 9.웹프로그래밍, CSS, 마진(margin)과 패딩(padding) 대해서 알아볼께요. ^^ (0) | 2021.02.03 |
| 7.웹프로그래밍, CSS, 박스모델에 대해서 궁금하시면 클릭 한번 해보세요^^! (0) | 2021.02.03 |
| 6.웹프로그래밍, CSS, 텍스트 스타일 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
| 5.웹프로그래밍, CSS, 폰트 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |



