반응형
Heroicons 2.0 릴리즈를 소개합니다.

홈페이지에서는 Heroicons 를 아래와 같이 설명하고 있군요..
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
한마디로, Tailwind CSS 제작자가 손으로 만든 아름다운 SVG 아이콘이라고 머릿속에 넣어두시면 될것 같습니다.
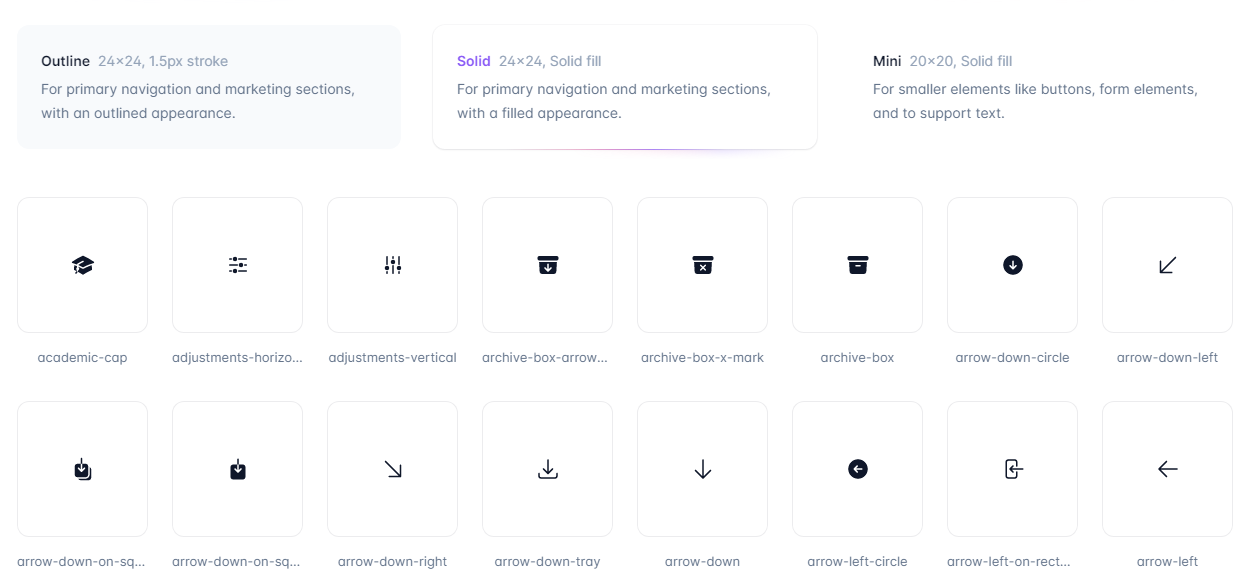
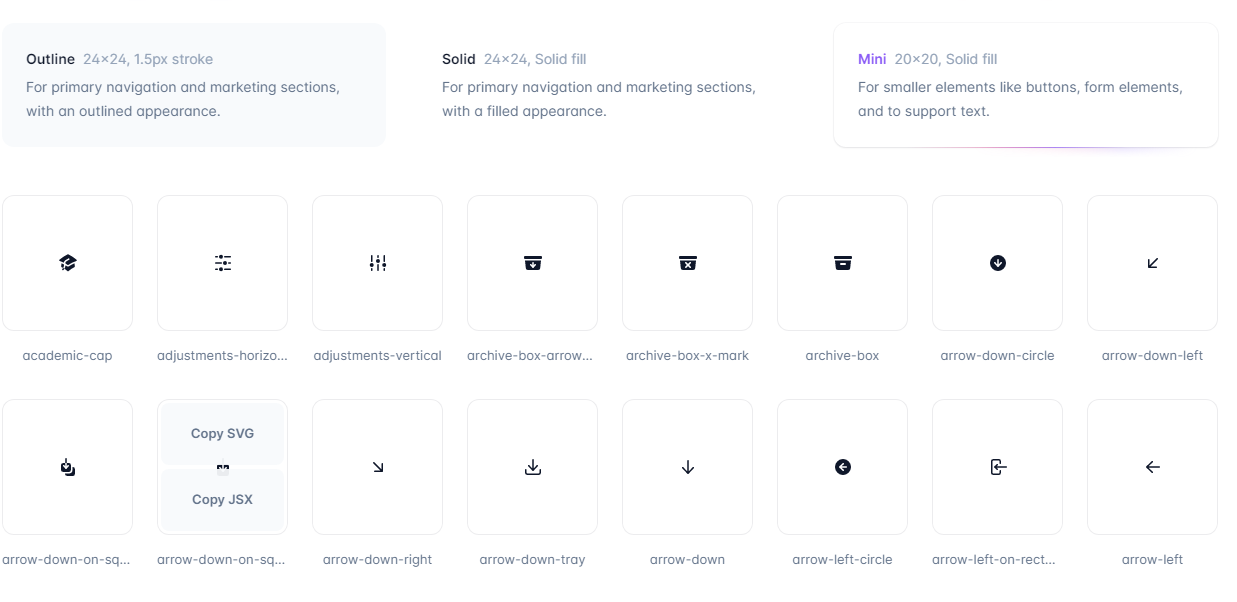
아래와 같은 아이콘이 보이는군요..
Outline 은 아래와 같고요.

Solid 는 아래와 같습니다.

Mini는 아래와 같네요..

간단하게 Heroicons 2.0 관련 특징을 정리해보자면 아래와 같습니다.
- Tailwind CSS 개발자들이 만든 아이콘 모음. 오픈소스(MIT)
- 264개의 아이콘을 완전히 새로 그림
- 더 얇아진 24x24 1.5 px 아웃라인 스트로크 버전 추가(네비게이션 & 마케팅)
- Solid Fill : 24x24, 20x20 (버튼/폼용) 버전도 제공 \
- React/Vue 라이브러리 및 공식 Figma 컴포넌트도 제공
라이센스를 알아보니..MIT 라이센스군요..

그외에 자세한 내용은 아래 홈페이지를 방문해 보시길 추천드립니다.

오늘의 블로그는 여기까지고요..
항상믿고 봐주셔서 감사합니다.
300x250
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| NGINX의 미래 : 오픈소스 뿌리로의 귀환 (nginx.com) (0) | 2022.08.30 |
|---|---|
| 오픈소스가 자금지원을 받기 위해 준비해야할 것들 (sethmlarson.dev) (2) | 2022.08.30 |
| M2 맥북에어가 더 비싼 델 XPS Plus 노트북보다 윈도우 11을 더 빠르게 실행 (cultofmac.com) (0) | 2022.08.26 |
| 원격 근무 가능한 스타트업이 최고의 인재를 확보하는 전쟁에서 승리할 것 (future.com) (0) | 2022.08.25 |
| Google Play 게임을 PC에서 할 수 있는 Google Play Games for PC오픈 베타 출시 (techcrunch.com) (1) | 2022.08.25 |



