반응형
코드골핑팁! JavaScript 코드 Minify 하는 법을 소개합니다.

웹페이지에서는 아래와 같이 골핑에 대해서 소개하고 있고요..
What is JavaScript Golfing?
JavaScript golfing is the process of writing the smallest amount of JavaScript code to do something awesome. It tests your ability to reduce, reuse, and recycle for the purpose of achieving the tiniest footprint possible.
간단하게 골핑에 대해서 설명드리자면..
코드의 경량화로 불필요한 공백, 변수명 등이 삭제 및 치환해준다라고 머릿속에 넣어두시면 됩니다.
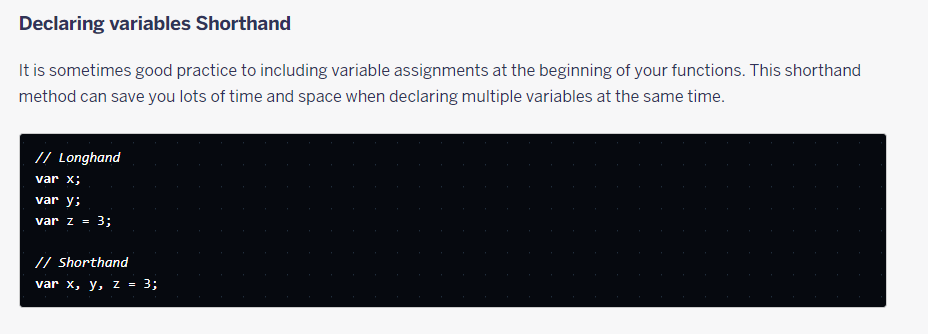
예를들면 아래와 같고요..

몬가 경량화되었죠 ??
아래는 간단한 요약 내용이고요..
- Javascript Golfing 이란?
- 코드의 경량화로 불필요한 공백, 변수명 등이 삭제 및 치환해주는것!!
- 각 항목별로 설명을 통해 자바스크립트의 복잡성에 대해 이해를 도움
- Arguments, Variables, Loops, Operators, Numbers, Strings, Conditionals, Arrays, Regular Expressions, Booleans, Functions, Delimiters, Minification and compression
좀 더 자세한 내용은 아래 웹페이지를 참고하시면 좋을것 같습니다.

오늘의 블로그는 여기까지고요...
항상믿고 봐주셔서 감사합니다.
300x250
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| Diffusers - Pytorch를 이용한 이미지/오디오 생성 모델를 소개합니다. (github.com/huggingface) (0) | 2022.08.31 |
|---|---|
| Gradientify 웹기반 그래디언트 제작 도구를 소개합니다.(gradientify.com) (0) | 2022.08.31 |
| 애플, 9/7일(한국시간 9/8일 2am) 새 제품 발표 이벤트 개최 : 'Far Out' (developer.apple.com) (0) | 2022.08.31 |
| NGINX의 미래 : 오픈소스 뿌리로의 귀환 (nginx.com) (0) | 2022.08.30 |
| 오픈소스가 자금지원을 받기 위해 준비해야할 것들 (sethmlarson.dev) (2) | 2022.08.30 |



