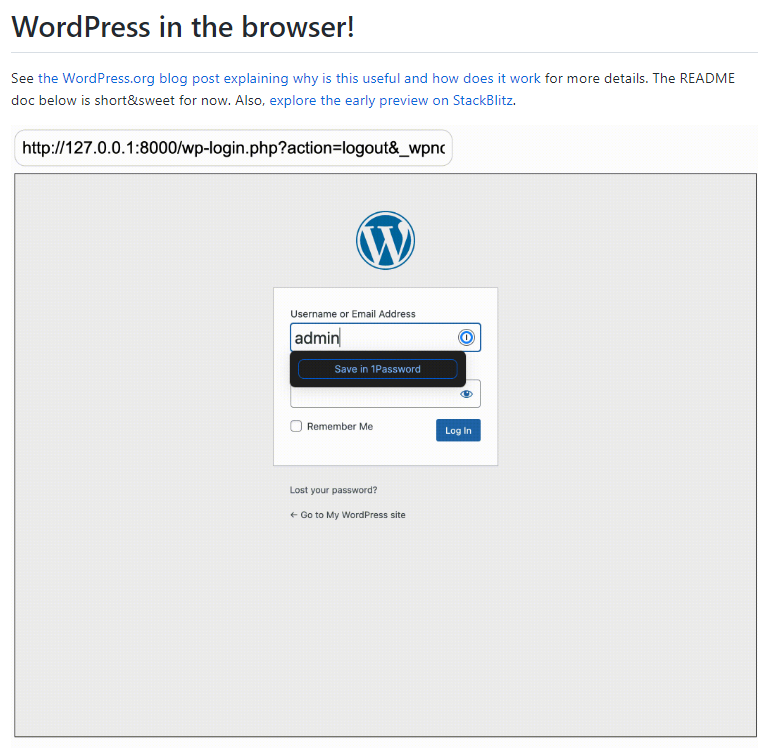
WASM으로 브라우저에서 Wordpress 실행하기를 소개합니다.

데모실행은 아래와 같이 진행하면 된다고 하네요..
Running the demo
This repository ships with a pre-built demo that you can just run!
- Clone this repo
- Run npm install && npm run dev
- Visit http://127.0.0.1:8777/
If you want to build the assembly yourself, follow the instructions below.
This repo draws inspiration from https://github.com/seanmorris/php-wasm and uses https://github.com/aaemnnosttv/wp-sqlite-db
Building the assembly
The build process is split into automated parts. The scripts below create a docker image with the necessary tools, and build PHP as WebAssembly.
Building WASM PHP for the web
npm run build:php:webBuilding WASM PHP for node.js
npm run build:php:nodeIf you'd like to customize the packaged WordPress installation, study and update the build scripts accordingly.
How does it work?
This repo uses four magic ingredients to make WordPress work in the browser:
- A WordPress configured to use SQLite instead of MySQL. This is possible thanks to https://github.com/aaemnnosttv/wp-sqlite-db.
- A PHP 8.0 compiled with SQLite3 support into WebAssembly.
- A PHP + WordPress WebAssembly bundle created using the emscripten toolkit.
- A service worker that loads the bundle and dispatches the regular HTTP traffic to the in-memory WordPress instance.
The static files (.js, .css, etc.) are served directly from the host filesystem, not from the WebAssembly bundle.
The work is heavily inspired by https://github.com/seanmorris/php-wasm.
주요내용을 정리하자면 아래와 같고요..
- MySQL대신 SQLite를 이용하게 설정된 WordPress를 이용
- SQLite3와 함께 컴파일된 PHP 7.4를 WebAssembly로
- PHP + WordPress WASM 번들을 emscripten 툴킷으로 생성
- 서비스워커가 번들을 로딩하고 HTTP 트래픽을 인메모리 Wordpress 인스턴스로 디스패치
- .js/.css 등의 파일은 호스트 파일시스템에서 직접 서빙됨
자세한 내용은 아래 깃허브를 방문해 보시면 좋겠네요..

오늘의블로그는 여기까지고요..
항상믿고 봐주셔서 감사합니다.
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| Nightdrive 를 소개합니다 (incoherency.co.uk) (0) | 2022.09.29 |
|---|---|
| Tesseract.js v3.0 릴리즈를 소개합니다. (github.com/naptha) (0) | 2022.09.28 |
| GCP, AWS, Azure의 ARM 기반 서버들 성능 비교를 소개합니다. (apisix.apache.org) (0) | 2022.09.27 |
| C++20, How Hard Could It Be 를 소개합니다. (docs.google.com) (0) | 2022.09.27 |
| LiteFS - SQLite를 위한 오픈소스 분산 파일 시스템을 소개합니다 (fly.io) (0) | 2022.09.27 |



