
블로그 목적 :
HTML main tag 에 대해서 공부및 정리후 나만의 노하우와 지식을 공유한다.
블로그 요약
1.HTML main tag 에 대해서 알아본다.
2.HTML main tag 예제를 알아본다.
블로그 상세내용
- HTML <main> tag 를 한마디로...
한마디로 <main> 태그는 해당 문서의 <body> 요소의 주 콘텐츠(main content)를 정의할 때 사용하는 tag 입니다.
그리고, HTML5에서 새롭게 추가된 요소라고 하네요..
- HTML <main> tag 관련 주의해야할 점은 ?
<main> 요소의 콘텐츠는 ...
- 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 합니다.
- 그리고, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 됩니다.
참고로, HTML 5에서 추가된 의미요소는 머릿속에 넣어두시면 좋을 것 같네요..
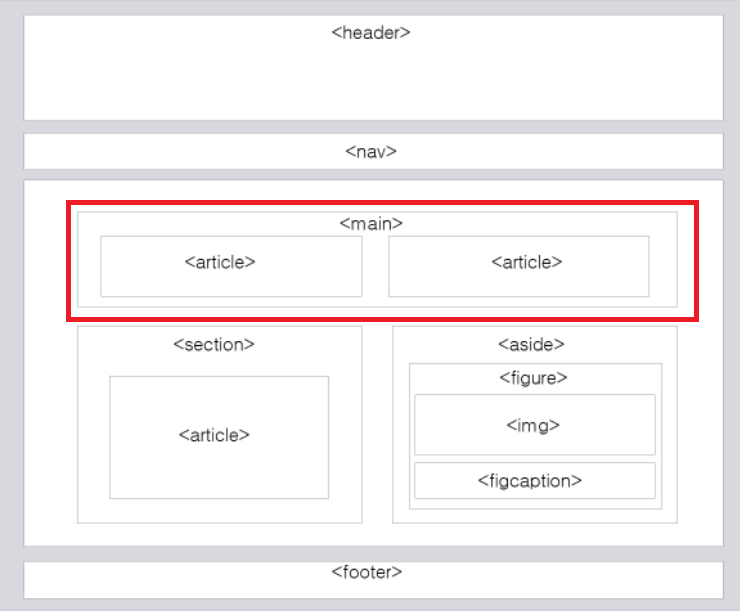
1. header 요소
2. nav 요소
3. main 요소
4. section 요소
5. article 요소
6. figure와 figcaption 요소
7. footer 요소

따라서 하나의 문서에는 단 하나의 <main> 요소만이 존재해야 하며,
<main> 요소는 <article>, <aside>, <footer>, <header>, <nav> 요소의 자손 요소가 되어서는 안 된다고 하네요...
아래는 지원하는 브라우저 및 버전입니다. (참고해보시면 좋을 것 같고요..)
- 크롬 26.0 / 엣지 12.0 / 익스플로러 지원X / 파이어폭스 21.0
예제는 아래와 같습니다.

아래는 웹브라우저에서 출력된 화면입니다.

결론
하나, 한마디로 <main> 태그는 해당 문서의 <body> 요소의 주 콘텐츠(main content)를 정의할 때 사용하는 tag 입니다.
둘, <main> 요소의 콘텐츠는 ...
- 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 합니다.
오늘도 마지막까지 제 글을 끝까지 읽어주셔서 진심으로 감사드리고, 제 글이 조금이라도 여러분의 각자의 삶을 살아가시는데 도움이 되셨길 기원합니다.
앞으로도 더욱 좋은 블로그를 남기는 제가 되도록 노력하겠습니다.
그리고, 제 글을 읽으시면 말이 됩니다.
항상 말에는 반드시 삶을 움직이는 힘이 있습니다.
제가 열심히 정성스럽게 정리한 저만의 지식과 1일 1블로그하는 제 블로그에 담긴 글들을 통해서,
여러분들의 삶과 운명을 반드시 조각하고 움직이시길 기원합니다.
이상입니다. 감사합니다.
'좋아하는 것_매직IT > 13.html' 카테고리의 다른 글
| 1.웹프로그래밍, HTML 5에 대해서 간단히 알아보자. (0) | 2021.01.27 |
|---|---|
| 0.웹프로그래밍, HTML, 웹에 대한 기초사항에 대해서 간단히 알아볼까요? (0) | 2021.01.27 |