반응형
Learning Patterns - 웹 앱 설계를 위한 패턴들을 소개합니다.

웹페이지에는 아래와 같이 소개하고 있고요..
Patterns.dev is a free book on design patterns and component patterns for building powerful web apps with vanilla JavaScript and React.
한마디로, Patterns.dev 는 강력한 웹 앱을 구축하기 위한 디자인 패턴 및 구성 요소 패턴에 대한 무료 책이라고 머릿속에 넣어두시면 될것 같네요..
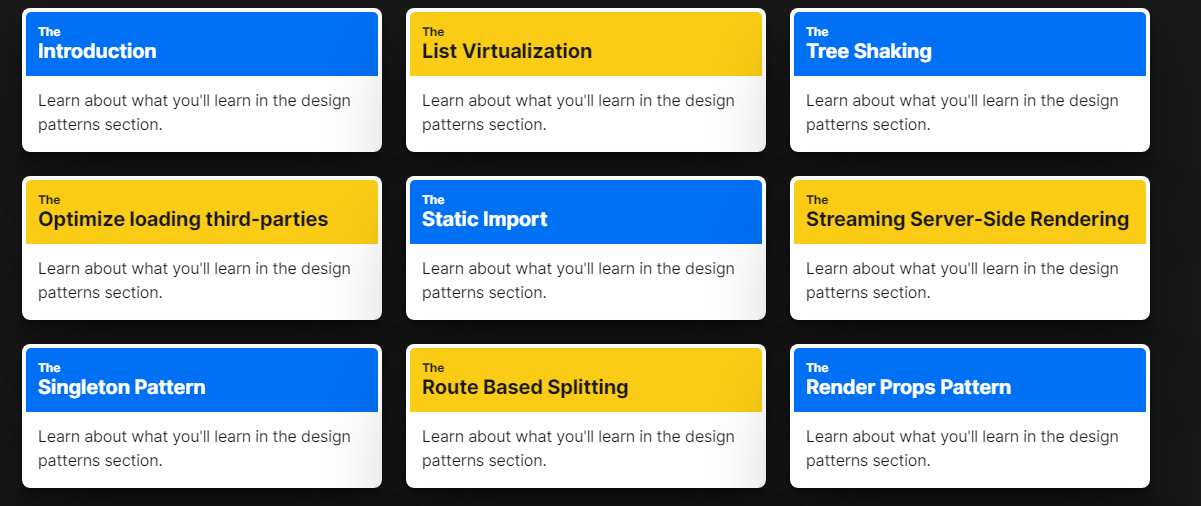
아래와 같이 여러가지 패턴들이 소개되어 있습니다.

해당 페이지의 특징을 정리하자면 아래와 같습니다.
- 디자인 패턴 및 웹 컴포넌트 패턴 설명을 웹 사이트 및 무료 e북으로 제공 (435p PDF)
→ 바닐라 자바스크립트 & React - CodeSandbox를 이용한 실전 예제
- 애니메이션으로 패턴 설명
아래는 패턴들입니다.
- Design Patterns : Singleton, Proxy, Provider, Prototype, Observer, Module, Mixin, Hooks, Factory, Compound, Command,..
- Rendering Patterns : CSR, SSR, Static, Incremental Static Generation, Progressive Hydration, Streaming SSR, Islands Architecture,..
- Performance Patterns : Static/Dynamic Import, Import on Visibility/Interaction, Route Based Splitting, Bundle Splitting, RPRL, Tree Shaking, Preloadk, Prefetch, List Virtualization,..
좀 더 자세한 내용은 아래의 홈페이지를 참고하시면 될것 같고요..

오늘의 블로그는 여기까지고요..
항상믿고 봐주셔서 감사합니다.
728x90
300x250
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| Tour de Source - 오픈소스 코드를 설명하는 뉴스레터 (tourdesource.substack.com) (0) | 2022.08.16 |
|---|---|
| 2022년 현재, 최고의 웹 스크래핑 도구는 무엇인가요? (news.ycombinator.com) (0) | 2022.08.16 |
| StemRoller - 노래에서 보컬과 악기를 분리해주는 무료 앱 오픈소스 (github.com/stemrollerapp) (0) | 2022.08.16 |
| Deno 큰 변화 예정 (deno.com) (0) | 2022.08.16 |
| Horizon Linux - 닌텐도 스위치 게임을 실행할 수 있게 패치된 arm64 리눅스 (reddit.com) (0) | 2022.08.16 |



