목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
- 나는 블로그 생태계에서 IT 기술/부동산학/민법/주식 교육 관련 파워블로거및 인플루언서가 반드시 된다!
목표를 이루기 위한 실천방안
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(千思不如一行)을 항상생각하며 체화 및 각인시키자.
- "천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
- 기기일약 불능십보(騏驥一躍 不能十步) / 노마십가 공재불사(駑馬十駕 功在不舍)
- 천리마도 한번에 열걸음을 뛸 수 없고, 느리고 둔한말이라도 열흘이면 하룻길을 간다.
- 모든 실수에는 마술이 숨어 있다. 따라서 나는 실수하면 실수할수록, 그런 실수에서 더 많이 배울수록 삶에서 더 많은 마술을 갖는다.
블로그목적
Javascript 에서 숫자와 문자열사이 변환에 대해서 공부 및 정리후 공유한다.
자바스크립트에서의 문자열과 수치형은?
예를들어, 보통 프로그래밍에서의 "100" 과 100은 많이 다름.
"100" 은 문자열이라고 부르고
100은 수치형이라고 부른다.
다시말해서, 메모리에 저장되는 형식도 다르다.
즉, 이런 다름으로 인해서 문자열과 수치형 간의 변환이 필요할 경우, 각각의 언어에서는 변환할 수 있는 함수를 지원한다.
그럼, 자바스크립트에서 지원하는 함수에 대해서 알아보면, 아래와 같다.
문자열 -> 수치형 변환
parseInt()
수치형 -> 문자열 변환
String()
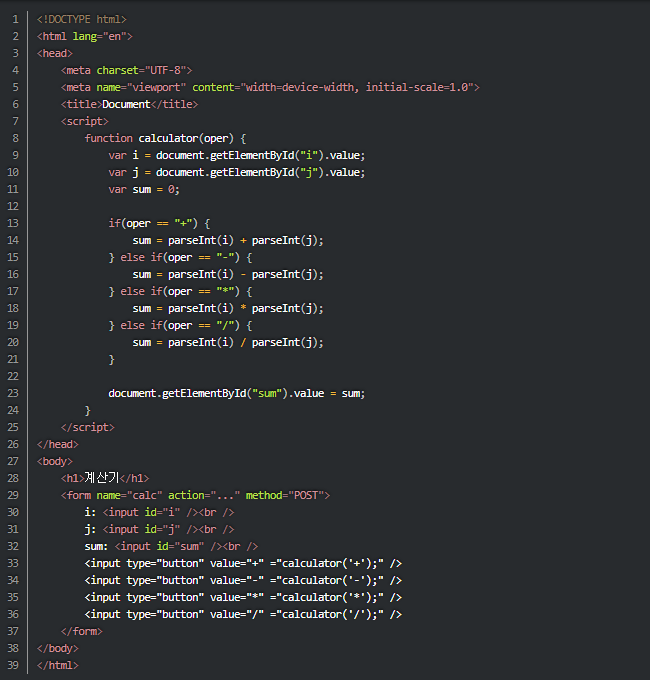
그럼, 샘플코드를 한번 작성해 보자.
한번, 저는 사칙연산 계산기를 직접 코딩해보았습니다. ^^;
아래코드를 보시면, 간단한 코드입니다.
기능은
사칙연산을 누를때마다 첫번째칸과 두번째칸의 값을 연산해주고 결과갑은 마지막 칸에 반환해주는 코드입니다.

웹브라우저 실행화면

설명
값을 입력후 사칙연산을 클릭하면, 결과는 아래와 같습니다.
+클릭 하면, i + j 값을 반환
- 클릭 하면, i - j 값을 반환
* 클릭 하면, i * j 값을 반환
/ 클릭 하면, i / j 값을 반환
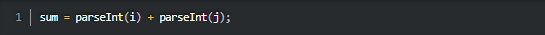
위에서 확인해야 할 코드 부분은 아래와 같습니다.

즉 문자열을 변환하기위해서 parseInt() 함수를 사용했다는 부분입니다.
다시말해서, 수치계산을 하기위해서는 문자열을 숫자로 변환 후 계산해야 됩니다.
결론
보통 프로그래밍에서의 "100" 과 100은 많이 다름.
"100" 은 문자열이라고 부르고 100은 수치형이라고 부른다.
다시말해서, 메모리에 저장되는 형식도 다르다.
즉, 이런 다름으로 인해서 문자열과 수치형 간의 변환이 필요할 경우, 각각의 언어에서는 변환할 수 있는 함수를 지원한다.
자바스크립트에서 지원하는 함수에 대해서 알아보면, 아래와 같다.
문자열 -> 수치형 변환
parseInt()
수치형 -> 문자열 변환
String()
오늘도 자바스크립트 관련 문자열과 수치형간의 변환에 대한 마술(?) 한가지 획득완료! 감사합니다.^^
오늘의 명언 한마디
채소는 매일 더 많이 먹을수록 더 좋다. 나는 하루에 다섯가지 색깔의 채소를 먹으라고 권한다.
색깔이 다른 채소는 서로 다른 종류의 산화방지제와 폴리페놀을 제공하며, 이런 성분은 강하고 건강한 몸을 유지하는 유전자를 활성화 시킨다.
톰 오브라이언지음, "당신은 뇌를 고칠 수 있다." 중에서...
오늘의 영어 한마디
Life is full of ups and downs.
인생은 가득 차있다 / 번영과 고난으로(오르막길=번영 / 내리막길=역경, 고난)
해설
예문을 보면, 여행을 하는 동안, 오르막길/내리막길을 만나는 것처럼,
"인생도 번영과 고난으로 가득차 있다"라는 의미.
오늘의 민법 한마디(for real estate)
제1편총칙 / 제5장 법률행위
제105조(임의규정)
법률행위의 당사자가 법령 중의 선량한 풍속 사회질서에 관계없는 규정과 다른 의사를 표시한 때에는 그 의사에 의한다.
오늘의 유튜브 한마디
오늘 배움한가지, 깨달음 주셔서 감사합니다
문은 두드리는 자에게만 열린다.
시행착오를 두려워하지 말자
- 힐링여행자
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 9.Javascript, 반복문에 대해서 알아보자. (0) | 2021.02.16 |
|---|---|
| 8.Javascript, 조건문(condition_statement)에 대해서 알아보자. (0) | 2021.02.15 |
| 6. Javascript, 연산자(operator) 에 대해서 알아보자. (0) | 2021.02.13 |
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |



