목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
- 나는 블로그 생태계에서 IT 기술/부동산학/민법/주식 교육 관련 파워블로거및 인플루언서가 반드시 된다!
목표를 이루기 위한 실천방안
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(千思不如一行)을 항상생각하며 체화 및 각인시키자.
- "천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
- 기기일약 불능십보(騏驥一躍 不能十步) / 노마십가 공재불사(駑馬十駕 功在不舍)
- 천리마도 한번에 열걸음을 뛸 수 없고, 느리고 둔한말이라도 열흘이면 하룻길을 간다.
- 모든 실수에는 마술이 숨어 있다. 따라서 나는 실수하면 실수할수록, 그런 실수에서 더 많이 배울수록 삶에서 더 많은 마술을 갖는다.
우선, 자바스크립트의 실행 순서에 대해서 알아보자.
순차적으로 실행됨.
다시말해서,
script 안에 들어 있는 문장은 한번에 한 문장씩 차례대로 실행됨을 의미함.
자바스크립트의 조건문이 나오게 된 배경
순차적으로 실행만 해서는 복잡하고 다양한 문제를 해결 시 한계에 봉착함.
즉, 조건이 가미가되는데...
해당 조건에 따라서 실행을 분기시키는 작업이 필요함.
다시말해서,
조건문이란?
문장이 실행되는 순서에 영향을 주는 제어문을 말함.
그럼, 조건문의 종류를 알아보자.
첫째, if문
둘째, if...else문
셋째, switch 문
먼저, if 문에 대해서 알아볼께요.
|
문법 |
if( condition ) statement; |
|
설명 |
condition 이 true 일 경우, 아래 statement 가 실행됨. |
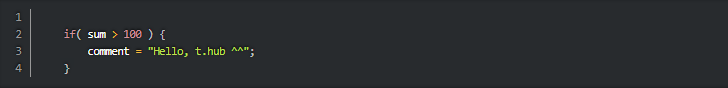
예시

설명
sum 이 100 보다 클 경우,
아래 문장이 실행 됨.
"comment = "Hello, t.hub ^^";"
그럼, if...else 문에 대해서 알아 볼께요.
|
문법 |
if( condition ) { statement1; } else { statement2; } |
|
설명 |
condition 이 true 일 경우, 아래 statement1 가 실행되며, conditon 이 false 일 경우, 아래 statement2 가 실행됨. |
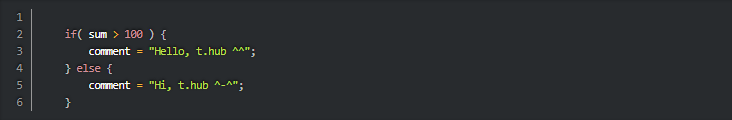
예시

설명
sum 이 100 보다 클 경우,
아래 문장이 실행 됨.
"comment = "Hello, t.hub ^^";"
sum 이 100 보다 작거나 같을 경우
아래 문장이 실행 됨.
"comment = "Hi, t.hub ^-^";"
여기서 잠깐!
연속적으로 if 문이 필요하면, 어떻게 해야 할까?
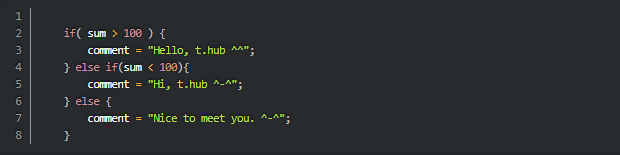
예시

설명
sum 이 100 보다 클 경우,
아래 문장이 실행 됨.
"comment = "Hello, t.hub ^^";"
sum 이 100 보다 작을 경우
아래 문장이 실행 됨.
"comment = "Hi, t.hub ^-^";"
그외에는
아래 문장이 실행 됨.
comment = "Nice to meet you. ^-^";
마지막으로, switch 문에 대해서 알아볼께요..^^
결론부터 말씀드리면, if문과 별반 다르지 않음.
여기서잠깐!, 그럼, switch 문이 왜 생겼으며, 어느 경우일때 쓸까하는 의문이 생기겠죠?
정답
유용한 경우는, if문에서는 가능한 실행 경로는 2가지 즉, 조건식이 true or false 에 따라서 결정되는데요
만약, 실행경로가 2가지가 아니라, 여러가지일 경우는 switch 문을 사용하면 좋습니다.
물론, 위에서 알아본 if...else 문을 사용해도 구현은 가능합니다.
|
문법 |
switch( control_expr ) { case control_expr_1: statement_1; break; case control_expr_2: statement_2; break; ...(생략).. default: statement_default;
} |
|
설명 |
control_expr 이 control_expr_1 일 경우, 아래 statement1 가 실행되며, control_expr 이 control_expr_2 일 경우, 아래 statement2 가 실행됨. ..(생략)... switch 문에는 if문과 다르게 default 가 있습니다. 즉, 위의 control_expr 에 해당하지 않을 경우는, 디폴트로 아래 statement_default 가 실행됨 |
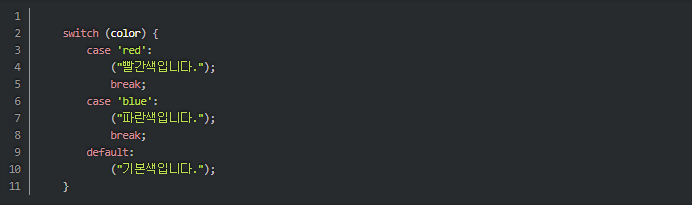
예시

설명
color 값이 red 일 경우, ("빨간색입니다."); 을 실행함.
color 값이 blue 일 경우, ("파란색입니다."); 을 실행함.
red 도 아니고 blue 도 아니면, default 의 ("기본색입니다."); 을 실행함
그럼, 위의 조건문을 기반으로 샘플프로그램을 한번 작성해보자.
업 & 다운 게임.
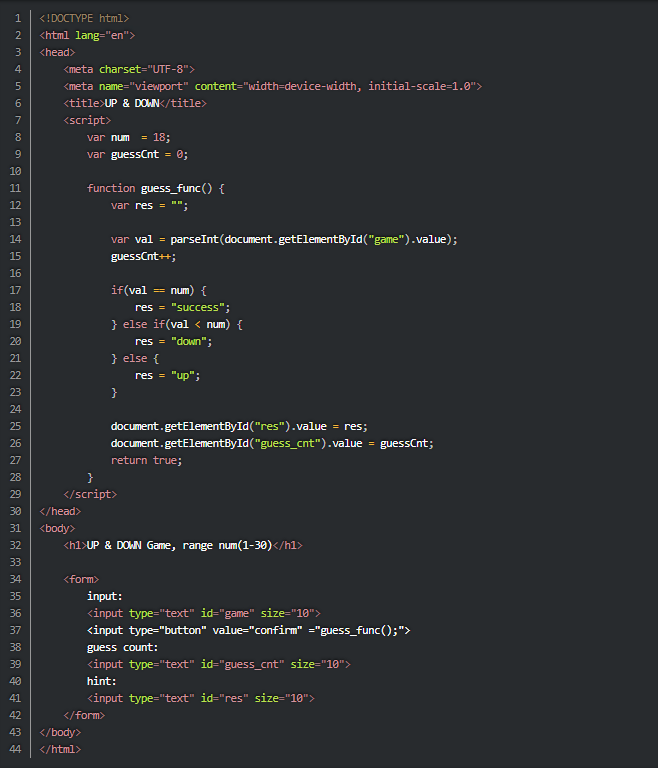
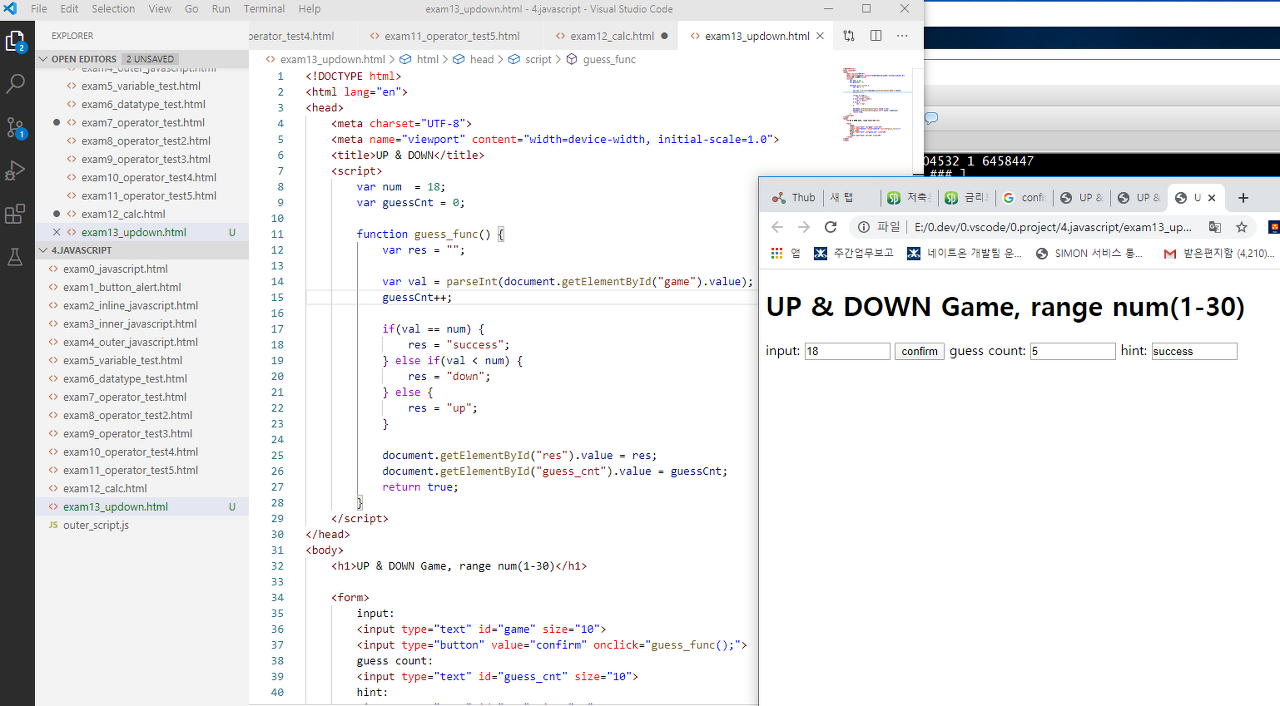
샘플소스코드

웹브라우저 실행화면

설명
위의 소스코드는 즉흥적(?)으로 코딩해본 UP & DOWN 게임이다.
예외처리와 같은 부분은 생략되어 있음.
사용법
숫자를 입력하고 confirm 버튼을 누르면 해당 숫자가 목표(18)숫자와 비교해서 목표숫자보다 아래인지 위인지를 알려주는 간단한 프로그램이다.
맺음말
자바스크립트의 실행 순서는 순차적으로 실행됨.
조건문이란, 문장이 실행되는 순서에 영향을 주는 제어문을 말함.
자바스크립트의 조건문의 종류는 아래와 같음
if문 , if...else문, switch 문
오늘도 자바스크립트 관련 조건문에 대한 지식마술(?) 한가지 획득완료!, 감사합니다.^^
오늘의 영어 한마디
After a long journey, I am too tired. I want to stop my journey.
오랫동안 여행을 한 후 에 / 나는 너무 지쳤어. 나는 원해 / 여행을 끝내길(= 휴식)
해설
여행을 하게되면, 즐겁고 좋은 나날이지만, 항상 좋을 수 는 없음. 즉 피곤하고 지치게 됨.
즉, 피곤하고 지치면 휴식을 취하고 싶어짐. 위의 표현에서도 인생을 여행(journey)에 비유함.
오늘의 민법 한마디(for real estate)
제1편총칙 / 제5장 법률행위
제106조 (사실인 관습)
법령 중의 선량한 풍속 기타 사회질서에 관계없는 규정과 다른 관습이 있는 경우에 당사자의 의사가 명확하지 아니한 때에는 그 관습에 의한다.
오늘의 깨달음 한마디
오늘 알게된 한가지, 깨달음을 주셔서 감사합니다.
결론부터 말씀드리면,
잘외워지는 것과 잘안외워지는것을 분별하자.
즉, 잘외워지는 것에 집중하는 시간을 최대한 줄이고 잘안외지는것을 외우는 데 사용해야 효율적인 삶이 가능하다.
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 10. Javascript, 배열에 대해서 알아보자. (0) | 2021.02.18 |
|---|---|
| 9.Javascript, 반복문에 대해서 알아보자. (0) | 2021.02.16 |
| 7.Javascript, 숫자와 문자열 사이 변환 에 대해서 알아보자. (0) | 2021.02.14 |
| 6. Javascript, 연산자(operator) 에 대해서 알아보자. (0) | 2021.02.13 |
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |



