TinyBase - 로컬-퍼스트앱을 위한 Reactive 데이터 스토어를 소개합니다

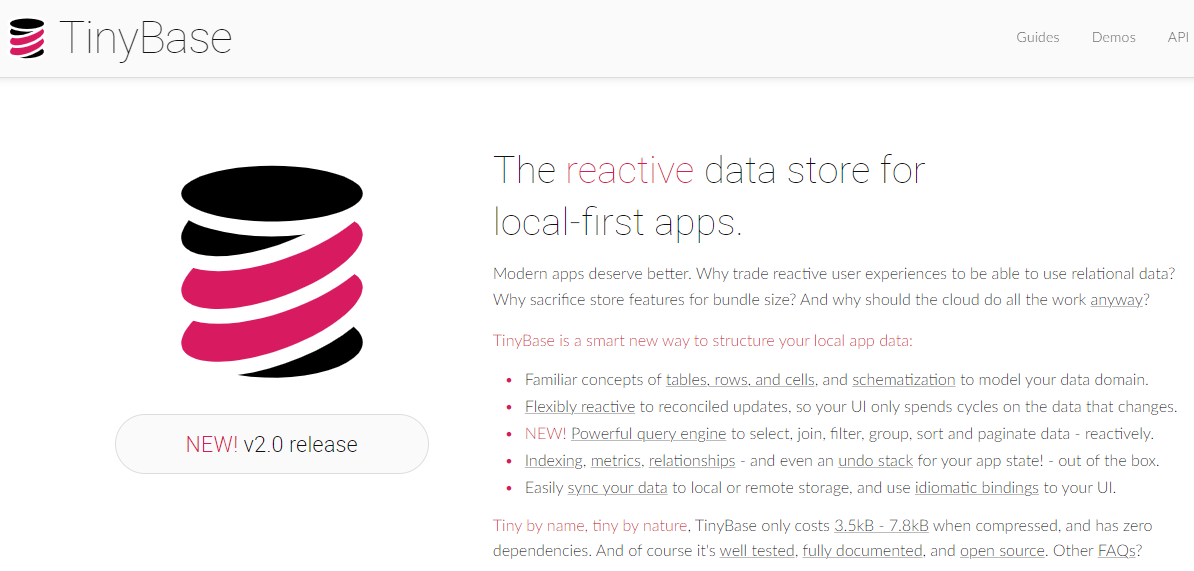
홈페이지에서는 아래와 같이 소개하고 있군요..
The reactive data store for local‑first apps.
한마디로, TinyBase 는 로컬-퍼스트앱을 위한 Reactive 데이터 스토어라고 머릿속에 넣어두시면 될것 같고요..
홈페이지에 getting started 를 보니...아래와 같군요..
------ (생략) -------
Getting Started
This guide gets up you up and running quickly with TinyBase.
It is not intended to be a detailed introduction to installing JavaScript build- and run-time environments! It assumes that you have (or know how to have) a browser or Node-based development environment.
Note that TinyBase requires a reasonably modern environment, as it makes extensive use of contemporary JavaScript features. A regularly-updated browser and Node 16 (or above) are recommended.
TinyBase in a browser
One simple way to get started with TinyBase is to include it as a UMD script from a CDN in a web page. Create a file called index.html, for example:
<html>
<head>
<title>My First TinyBase App</title>
<script src="https://unpkg.com/tinybase/lib/umd/tinybase.js"></script>
<script>
addEventListener('load', () => {
const {createStore} = TinyBase;
const store = createStore();
store.setCell('t1', 'r1', 'c1', 'Hello World');
document.body.innerHTML = store.getCell('t1', 'r1', 'c1');
});
</script>
</head>
<body />
</html>
Open this file in your browser and you should see the words 'Hello World' on the screen, having been written to, and read from, a Store.
Note that the UMD script is pulled from NPM by the unpkg service. The script provides a global object from which you can destructure the top-level functions of the API.
TinyBase in a Node application
TinyBase is packaged on NPM, so you can easily install it as a dependency for your application.
mkdir MyFirstTinyBaseApp
cd MyFirstTinyBaseApp
npm init -y
npm install tinybase
Create a file in this directory called index.mjs:
import {createStore} from 'tinybase';
const store = createStore();
store.setCell('t1', 'r1', 'c1', 'Hello World');
console.log(store.getCell('t1', 'r1', 'c1'));
Run this module script with:
node index.mjs
Again, you will see the words 'Hello World' on the screen, having been written to, and read from, a Store.
If that all worked, you are set up and ready to learn more about TinyBase! From here on, we will mostly show Node-based code snippets, but most should be easily translatable to run in a browser too.
Let's move onto the Creating A Store guide.
------ (생략) -------
그리고 TinyBase 의 특징을 정리하자면 아래와 같고요..
- 테이블, 로우, 셀, 스키마 등의 개념으로 데이터 구성
- 유연한 Reactive 방식으로 변경된 부분만 업데이트
- SQL과 비슷한 TinyQL로 복잡한 쿼리 가능
- 데이터를 로컬/리모트로 쉽게 동기화
- 인덱싱, 메트릭, 릴레이션, 언두 스택
- 의존성 없는 3.5kb 분량의 작은 소스코드
좀 더 자세한 내용은 아래 홈페이지를 방문해보시길 추천드립니다.

오늘의 블로그는 여기까지고요..
항상믿고봐주셔서 감사합니다.
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| 구글과 메타, 비용 및 인력 감축 예정내용을 소개합니다 (cnet.com) (0) | 2022.09.23 |
|---|---|
| USB/IP - USB 장치를 네트워크로 공유 (usbip.sourceforge.net) (0) | 2022.09.22 |
| FLAC 1.4.0 릴리즈 소식을 소개합니다 (xiph.org) (0) | 2022.09.20 |
| 왜 20대들은 모두 자막(Closed Captions)을 켜고 볼까? (wsj.com) (0) | 2022.09.19 |
| 슈퍼 앱이 신흥 시장에서 확산되는 이유를 소개합니다 (afridigest.com) (0) | 2022.09.19 |



