
Naver Papago OpenAPI를 활용한 간단한 번역 기능 앱 만들기
Naver Papago OpenAPI 소개
Naver Papago OpenAPI는 네이버가 제공하는 기계 번역 서비스입니다.
이 API를 활용하면 다양한 언어 간의 번역을 자동으로 처리할 수 있습니다.
사용자가 입력한 텍스트를 API에 전달하고, 그 결과로 번역된 텍스트를 받아올 수 있습니다.
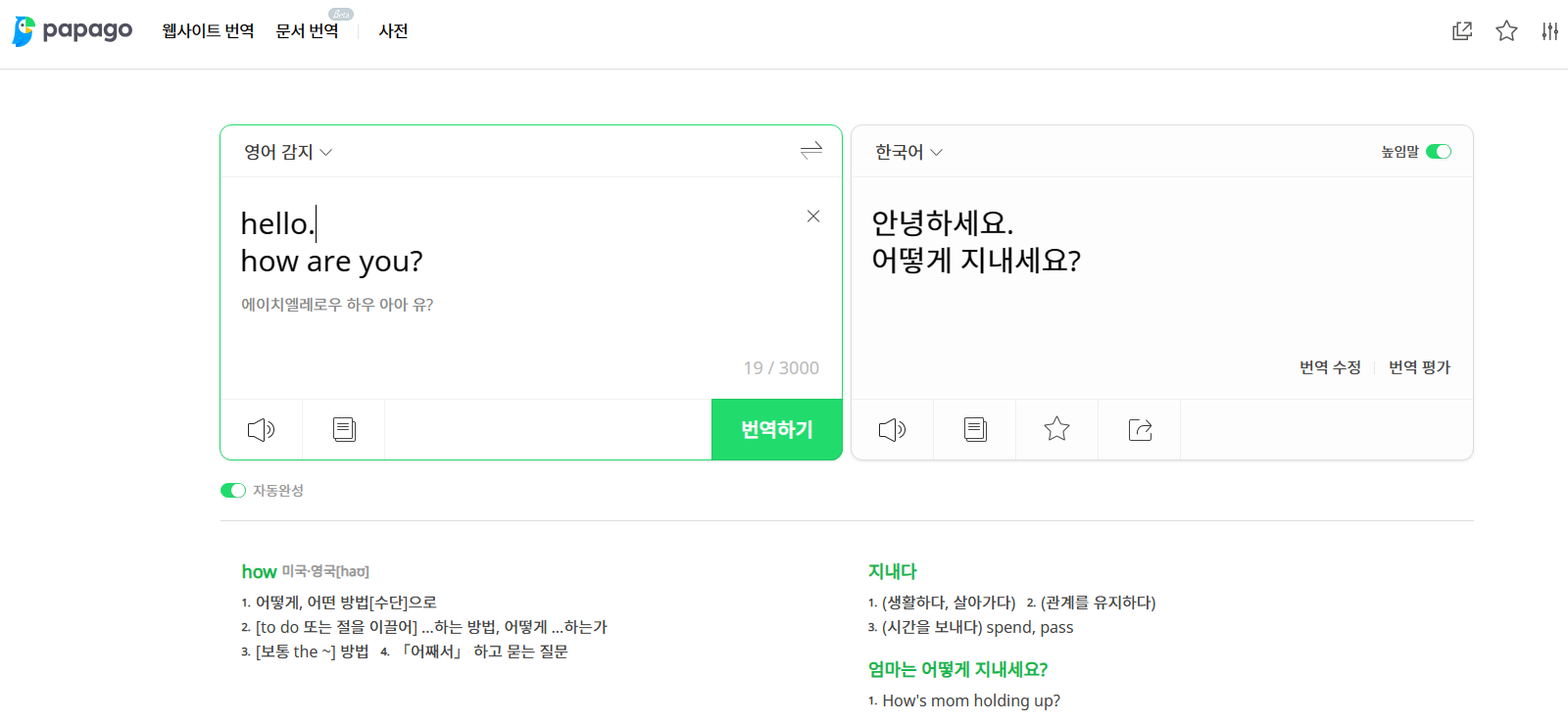
예를들면, 아래와 같이 사용자가 "Hello, how are you?"라는 영어 문장을 입력하면,
Naver Papago OpenAPI를 통해 "안녕하세요, 어떻게 지내세요?"라는 한국어로 번역된 결과를 얻을 수 있습니다.
아니면 그역으로도 가능하고요..!

해당 기능을 보고, 나만의 번역기능을 갖춘 Flutter 로 만든 앱을 한번 구현해보자라는 생각이 들었고 이제 시작하려고 합니다.
Naver Papago OpenAPI 사용 준비
우선, Naver Papago OpenAPI를 사용하기 위해서는 네이버 개발자 센터에 로그인하셔야 합니다.

파파고가 중앙에 있네요... 그리고 네이버 오픈 API 목록은 아래와 같습니다.

그리고 오늘 제가 사용할 API는 아래와 같죠.

사전준비사항
그리고 사전 준비사항으로 네이버 오픈API를 사용하려면 먼저 네이버 개발자 센터에서 애플리케이션을 등록하고 클라이언트 아이디와 클라이언트 시크릿을 발급받아야 합니다.
클라이언트 아이디와 클라이언트 시크릿은 인증된 사용자인지를 확인하는 수단이며, 애플리케이션이 등록되면 발급됩니다.
클라이언트 아이디와 클라이언트 시크릿을 네이버 오픈API를 호출할 때 HTTP 헤더에 포함해서 전송해야 API를 호출할 수 있습니다. API 사용량은 클라이언트 아이디별로 합산됩니다.

사전작업이 끝나면 아래와 같이 확인할 수 있죠.

네이버 Openapi
네이버 openapi 에 대해서 간단하게 알아보면요. 아래와 같고요.

응답은 아래와 같습니다.

Postman Openapi 테스트
그럼, 한번 Postman을 통해서 테스트해볼까요?
등록된 애플리케이션에서 발급받은 클라이언트ID 와 시크릿을 사용해서 API 호출을 할 수 있습니다.

그리고, HTTP Body 는 아래와 같이 세팅하면 됩니다.

위와 같이 정상적으로 요청 텍스트가 영어로 번역되서 수신되었음을 확인할 수 있습니다.
Flutter 번역 앱 만들기
그럼, 해당 Openapi를 사용해서 본격적으로 Flutter 로 간단한 앱을 만들어 볼께요~
우선, 번역 요청 및 응답 처리가 필요하겠죠?
번역 기능 앱에서는 사용자로부터 입력받은 텍스트 데이터를 Naver Papago OpenAPI에 전송하여 번역 요청을 보내고, 그 결과인 번역된 텍스트 데이터를 응답으로 받아와야 합니다.
이러한 요청과 응답 처리 과정은 위에서 잠깐 말씀드렸던것과 같이 API 호출과 관련된 코드로 구현됩니다.
그리고, 사용자 인터페이스(UI) 설계와 구현을 해야 겠죠?
간단한 번역 기능 앱에서는 적절한 UI 설계와 구현도 필요합니다.
사용자가 입력할 수 있는 텍스트 입력란과 '번역' 버튼 등의 UI 요소를 제공해야 할것 같고요..
또한, UI 상호작용에 따라서 Naver Papago OpenAPI와의 연동 코드도 작성되어야 하겠죠?
프로젝트생성및 소스작성
우선 프로젝트를 만들어야 겠죠? 프로젝트를 아래와 같이 Flutter 로 세팅합니다.

Next 를 누르시고, 아래와 같이 프로젝트를 생성합니다.

제가 생성한 Flutter 의 디렉토리구조는 아래와 같고요..

그리고, Flutter 기반으로 간단하게 소스를 작성해보자면 아래와 같습니다.
Dart 프로그램 작성은 main.dart 에서 아래와 같이 할 예정입니다.
import 'package:flutter/material.dart';
import 'package:dio/dio.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Papago Translation',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PapagoTranslationPage(),
);
}
}
class PapagoTranslationPage extends StatefulWidget {
@override
_PapagoTranslationPageState createState() => _PapagoTranslationPageState();
}
class _PapagoTranslationPageState extends State<PapagoTranslationPage> {
final dio = Dio();
TextEditingController textEditingController = TextEditingController();
String translationResult = "";
Future<void> translateText() async {
final response = await dio.post(
'https://openapi.naver.com/v1/papago/n2mt',
data: {
'source': 'ko', // 원본 언어 코드 (예: 한국어)
'target': 'en', // 번역 언어 코드 (예: 영어)
'text': textEditingController.text,
},
options: Options(
headers: {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'X-Naver-Client-Id': '본인의 클라이언트ID',
'X-Naver-Client-Secret': '본인의 클라이언트 시크릿',
},
),
);
if (response.statusCode == 200) {
final data = response.data;
final translatedText = data['message']['result']['translatedText'];
setState(() {
translationResult = translatedText;
});
} else {
setState(() {
translationResult = '번역 실패: ${response.statusCode}';
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('네이버 파파고 번역'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
TextField(
controller: textEditingController,
decoration: InputDecoration(labelText: '번역할 텍스트 입력'),
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: translateText,
child: Text('번역'),
),
SizedBox(height: 16.0),
Text(
'번역 결과: $translationResult',
style: TextStyle(fontSize: 16),
),
],
),
),
);
}
}소스코드 설명
위의 소스코드를 간단하게 설명드리자면요..
이 코드는 Flutter를 사용하여 간단한 모바일 앱을 만드는 예제입니다.
이 앱은 사용자가 입력한 한국어 텍스트를 영어로 번역하는 간단한 기능을 제공하는데요..
그럼, 코드를 단계별로 살펴보겠습니다:
하나, 필요한 패키지 가져오기
1.flutter/material.dart: Flutter의 UI 구성 요소 및 앱의 레이아웃을 관리하기 위해 사용되는 패키지입니다.
2.dio/dio.dart: HTTP 요청을 보내기 위한 Dio 패키지입니다.
둘, main 함수
1.앱의 진입점을 정의합니다.
2.MyApp 위젯을 실행하여 앱을 시작합니다.
셋, MyApp 클래스
1. MaterialApp을 반환하는 StatelessWidget입니다.
2. 앱의 기본 테마 설정 및 홈 페이지로 PapagoTranslationPage 위젯을 사용합니다.
넷, PapagoTranslationPage 클래스
1.StatefulWidget을 정의합니다.
다섯, _PapagoTranslationPageState 클래스
1. StatefulWidget의 상태를 관리합니다.
2.dio 객체를 생성하여 HTTP 요청을 보내기 위한 Dio 클라이언트를 설정합니다.
3.textEditingController를 생성하여 텍스트 입력을 관리합니다.
4.translationResult 변수를 선언하여 번역 결과를 저장합니다.
여섯,translateText 메서드
1. 비동기로 번역을 수행합니다.
2. dio.post를 사용하여 네이버 파파고 번역 API에 POST 요청을 보냅니다.
3. 요청 본문에 번역할 텍스트와 언어 코드를 전달합니다.
4. HTTP 헤더에 클라이언트 ID와 시크릿을 추가합니다.
5.응답이 성공적으로 받아오면 번역 결과를 추출하고 translationResult를 업데이트합니다.
6.응답이 실패하면 오류 메시지를 표시합니다.
일곱, build 메서드
1. 화면을 구성합니다.
2. AppBar에 앱의 제목을 표시합니다.
3.텍스트 입력란을 만들고 레이블을 추가합니다.
4."번역" 버튼을 만들고 클릭하면 translateText 메서드가 호출되도록 합니다.
5.번역 결과를 표시하는 텍스트 위젯을 추가합니다.
한마디로, 해당 앱은 사용자가 한국어 텍스트를 입력하면 이를 영어로 번역하고 번역 결과를 화면에 표시하는 간단한 기능을 제공합니다.
즉, 네이버 파파고 번역 API를 사용하여 번역을 수행하고, Dio 패키지를 통해 HTTP 요청을 처리합니다.
번역앱 실행 결과 및 결과도출
해당 앱을 실행시키고, 번역할 텍스트 입력에 "힐링여행" 이라고 입력시키면, 한국어가 영어로 잘번역되었음을 확인할 수 있었습니다.

간단한 Flutter 프로그래밍을 하면서 좀더 앱개발과 친해진(?) 느낌이라고 할까요....
(아무튼 오늘하루도 감사한 하루였네요..!! 더욱 열심히 살아야 겠어요~ㅎㅎ)
오늘의 블로그는 여기까지고요.
항상 믿고 봐주셔서 감사합니다.
혹시나 이 블로그가 삶(?)을 살아가시는데 조금이나마 도움이 되셨다면,
제가 얼마전에 네이버 인플루언서에 선정되었거든요...
(아래 네이버 인플루언서의 팬이 되주시면, IT외에 제 개인적인 관심사인 경제, 부동산, 주식관련해서 정성스럽게 만든 저만의 컨텐츠를 받아보실수 있습니다. ^^;)
'좋아하는 것_매직IT > 19.flutter' 카테고리의 다른 글
| Flutter 개발 시 StatefulWidget의 생명주기를 알아야하는 이유? (ft. ICT 챌린지 2023 멘토참여 후기) (0) | 2023.08.13 |
|---|---|
| 플러터(Flutter) 앱을 구성하는 위젯(Widget) 개념 정리해보기. (ft.부의 추월차선 서막!) (0) | 2023.06.18 |
| flutter와 함께하는 openai 관련 Completions api 공부하기 (ft.openai_client) (0) | 2023.02.13 |
| 1.flutter, 플러터(flutter)에 대해서 알아볼까요? (0) | 2021.02.07 |




