스타일 시트를 사용해서 CSS를 삽입하는 방법은..
공부해본바 크게 아래와 같이 3가지 임.
외부 스타일 시트
내부 스타일 시트
인라인 스타일 시트
방법1) 외부 스타일 시트
외부 스타일 시트는 말 그대로 스타일 시트를 외부에 파일로 저장하는 것.
외부 스타일 파일은 많은 페이지에 동일한 스타일을 적용하려고 할 때 좋은 방법
외부 스타일 파일을 사용하면, 아래와 같이 전체 웹 페이지의 스타일을 하나의 스타일로 일괄 변경가능함.

외부 스타일 시트를 사용하는 방법은....
각 HTML 페이지는 link 태그를 이용해서 스타일 파일에 연결해야 함.
link 태그는 헤드 부분에 있어야함
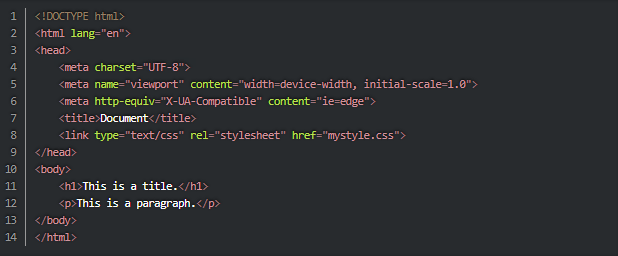
샘플코드
<link type="text/css" rel="stylesheet" href="mystyle.css"> #설명 link : 외부 파일과 연결하려면 link 요소를 사용함. type="text/css" : 외부 파일의 종류가 CSS 스타일 시트라는 것을 의미함. rel="stylesheet" : HTML 파일과 외부 파일 간의 관계를 나타냄. href="mystyle.css" : 외부파일의 위치를 적어 줌, URL 형식.
예시

아래는 mystyle.css 내용입니다. ^^

웹브라우저 실행화면

방법2) 내부 스타일 시트
내부스타일 시트는 HTML안에서 CSS 를 정의하는 것을 말함.
즉, style 태그를 이용하여 스타일을 정의하여 head 요소 안에 넣으면됨.
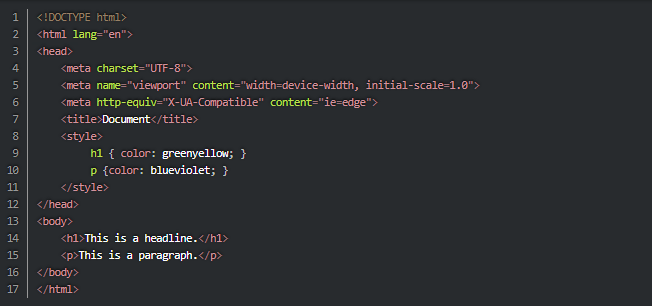
샘플코드

웹브라우저 실행화면

방법3) 인라인 스타일 시트
인라인 스타일 시트는 요소마다 스타일을 지정하는 것.
각 요소에 스타일을 직접 적용하고, 하나의 요소에만 적용됨
인라인 스타일을 사용하려면, 각 요소의 style 속성을 정의하면 됨.
샘플코드

웹브라우저 실행화면

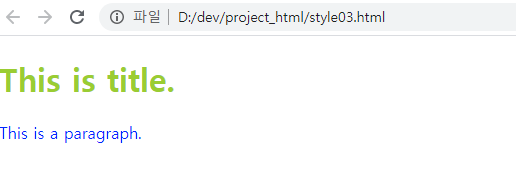
마지막 예시에 style02.html 실행화면이 들어 갔네요..
그래서 style03.html 실행화면을 여기다가 붙입니다. >_<;;

결론
스타일 시트를 사용해서 CSS를 삽입하는 방법은 크게 아래 3가지임.
외부 스타일 시트
내부 스타일 시트
인라인 스타일 시트
프로젝트 진행시에 위에서 설명한 3가지 CSS를 삽입하는 방법을 숙지하고 필요에 따라 적절한 용도에 따라 골라서 사용해야 함.
오늘도 CSS 관련 마술(?)한가지 획득 완료. ^^ 감사합니다.
오늘의 명언 한마디
가장 중요한 틀만 확실히 익히면 나머지는 실전경험을 통해 살을 하나씩 붙여나가면 된다. 경매 재테크가 어렵기 때문이 아니라, 어려울것이라는 편견이 보이지 않는 벽을 만드는 것이다. -오은석(북극성주) 지음, "월급쟁이를 위한 부동산 경매" 중에서..
오늘의 영어 한마디
Your claim isn't grounded in fact.
너의 주장은 / 토대로 하고 있지 않다. / 사실을
해설
식물이 땅속에 뿌리를 깊게 박고 있으면, 비바람과 같은 역경에 흔들리지 않음.
어떤 사람의 주장, 신념, 논쟁이 사실에 기반을 두고 있으면, 타인의 반대, 이견에 흔들리지 않으므로 "ground" 가 동사로 사용되면, "어디에 근거를 두고 있다.", "무엇을 토대로 하고 있다"라는 의미임.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 5.웹프로그래밍, CSS, 폰트 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
|---|---|
| 4.웹프로그래밍, CSS, 색상은 어떻게 표현할까요? ^^ (0) | 2021.02.03 |
| 3.웹프로그래밍, CSS, 다중 스타일 시트일 경우에는 어떻게 될까요? ^^ (0) | 2021.02.03 |
| 1.웹프로그래밍, CSS, 선택자에 대한 개념을 잡아 보아요 !! ^^ (0) | 2021.01.27 |
| 0.웹프로그래밍, CSS, CSS 대한 개념을 한번 잡아봅시다요^^; (0) | 2021.01.27 |



