다중 스타일 시트에 대해서.
하나의 요소에 외부, 내부, 인라인 스타일을 서로 다르게 지정하고 있을 경우 어떤 스타일이 사용될까요?
예를들면, 특정요소에 대하여 외부 스타일과 내부 스타일이 다를 경우
만일 <p> 요소를 예를 든다면..
1. 외부 스타일
color:green
2. 내부 스타일
color:blue
최종적으로 적용되는 스타일은 무엇일까요?
정답
내부 스타일
일반적으로, 모든 스타일 시트는 아래와 같은 규칙 및 우선순위가 적용되며, 하나의 가상적인 스타일로 통합됨.
1. 웹 브라우저 디폴트 값
2. 외부 스타일 시트
3. 헤드 섹션에 저장된 내부 스타일 시트
4. 인라인 스타일 시트
즉, 우선 순위는 4. 인라인 스타일 시트가 가장 높음.
다시말해서, 인라인 스타일은 헤드 섹션에 지정된 스타일이나 외부에서 지정된 스타일 보다 우선적으로 적용됨.
예시
<p> 요소
1. 외부 스타일

2. 내부 스타일

최종 스타일

color 속성은 내부 스타일 시트가 우선순위가 높으므로 내부 스타일 시트에서 정의된 값이 사용됨.
외부 스타일 시트(mystyle.css)

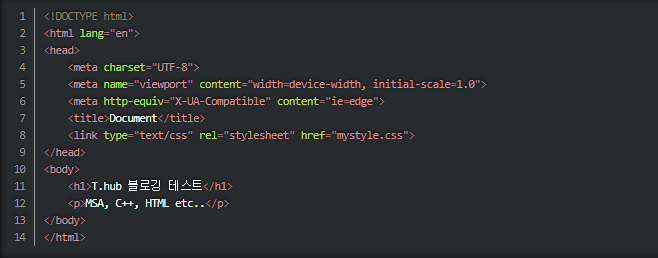
HTML 소스

웹브라우저 실행화면

테스트결과 : 내부 스타일이 최종 적용됨을 확인함 ^^

결론
모든 스타일 시트는 아래와 같은 규칙 및 우선순위가 적용되며, 하나의 가상적인 스타일로 통합됨
1. 웹 브라우저 디폴트 값
2. 외부 스타일 시트
3. 헤드 섹션에 저장된 내부 스타일 시트
4. 인라인 스타일 시트
즉, 우선 순위는 4. 인라인 스타일 시트가 가장 높음.
다시말해서, 인라인 스타일은 헤드 섹션에 지정된 스타일이나 외부에서 지정된 스타일 보다 우선적으로 적용됨.
추가적으로 참고할 만한 사이트
CSS 검증
W3C 에서 개발자가 작성한 HTML / CSS 를 검증해 주는 서비스를 제공함.
참고페이지
http://jigsaw.w3.org/css-validator/#validate_by_input
오늘도 HTML/CSS 관련 마술(?) 한개 획득 완료 ^^;
오늘의 명언 한마디
공인중개사, 법무사, 변호사, 세무사, 건축사, 경매계장, 대출 중개인, 은행 지점장, 사무장, 관리사무소장, 소유자, 임차인, 채권자, 구청 및 동사무소 직원 등등 많은 사람들과 관계를 맺을수록 알차고 중요한 정보를 다양하게 얻을 수 있다. 그리고 그 정보가 당신을 성공적인 투자의 길로 안내할 것이다.
당신이 99퍼센트 노력해서 안되는 일도 1퍼센트의 인맥으로 이뤄낼 수 있다는 사실을 명심하길 바란다.
재테크의 실전고수는 경매지식이 많고 부동산을 보는 안목이 깊은 사람이 아니라, 인맥관리로 본인이 원하는 정보를 적시적소에 얻는 사람이다.
스쳐 지나갈 인연을 인맥으로 만든다면 당신이 방향을 잃고 헤매고 있을 때 훌륭한 나침반이자 스승이 될 것 이다. -오은석(북극성주)지음, "월급쟁이를 위한 부동산 경매" 중에서..
오늘의 영어 한마디
His mother grounded him for a month and banned television.
그의 어머니는 / 외출금지를 시켰다/ 그를 / 한 달 동안 / 그리고 금지시켰다/ TV시청을
해설
식물은 한곳에 뿌리를 내리며 움직이지 않음.
마치 식물이 땅에서 꼼짝달싹 못하는 것 처럼, 부모님이 어린이나 미성년자를 다른 곳에 가지 못하게 하고 집에만 있게하면, 집에서 꼼짝달싹 못함.
즉, 미성년자에게 외출을 금지하여 집에만 머무르게 할때, "ground"를 동사로 씀
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 5.웹프로그래밍, CSS, 폰트 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
|---|---|
| 4.웹프로그래밍, CSS, 색상은 어떻게 표현할까요? ^^ (0) | 2021.02.03 |
| 2.웹프로그래밍, CSS, 스타일 시트를 문서에 삽입하는 3가지 방법에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
| 1.웹프로그래밍, CSS, 선택자에 대한 개념을 잡아 보아요 !! ^^ (0) | 2021.01.27 |
| 0.웹프로그래밍, CSS, CSS 대한 개념을 한번 잡아봅시다요^^; (0) | 2021.01.27 |



