블로그목적
CSS관련 마진과패딩에 대해서 공부및 정리후 공유하려고한다.
마진(margin)과 패딩(padding) 대해서 한번 알아볼께요 ^^;
HTML 요소 크기 설정
CSS 에서는 모든 요소의 크기를 width / height 속성을 이용
HTML 요소 크기 변경
resize 속성을 both라고 설정하면 양방향 크기 조정 매커니즘을 제공하여 사용자가 요소의 높이와 너비를 모두 조정할 수 있게 함.
resize 값
both
horizontal
vertical
none
마진 설정
CSS에서 지정이 가능함. 마진은 음수로 지정될 수 있음.
음수로 지정되면, 요소가 겹쳐 보이게 됨. 웹디자인에서는 이것을 고의적으로 이용하는 경우도 많음.
특히 이미와 텍스트를 나란히 표시할 때 사용함.
|
값 |
설명 |
비고 |
|
auto |
브라우저가 마진을 계산함. |
|
|
length |
마진을 px, pt, cm 단위로 지정할 수 있음 default 는 0px |
|
|
% |
마진을 요소 폭의 퍼센트로 지정함. |
|
|
inherit |
마진이 부모 요소로부터 상속됨. |
|
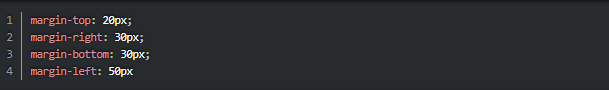
마진의 각변을 별도로 지정하는 방법

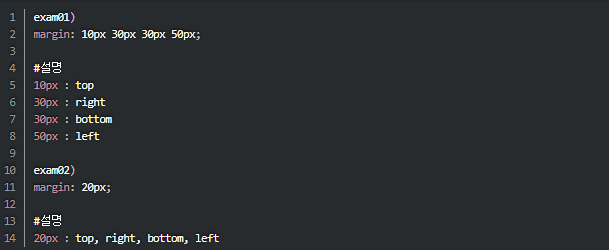
한 줄에서 모든 변에 대한 값을 지정하는 방법

패딩 설정
패딩은 콘텐츠와 경계사이의 간격임.
|
값 |
설명 |
비고 |
|
length |
px, pt, em 단위로 패팅을 설정함 |
|
|
% |
padding 을 내용물의 퍼센트로 지정함. |
|
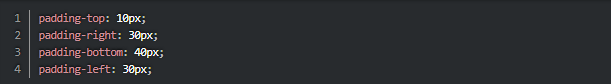
마진의 각 변을 별도로 지정하는 방법

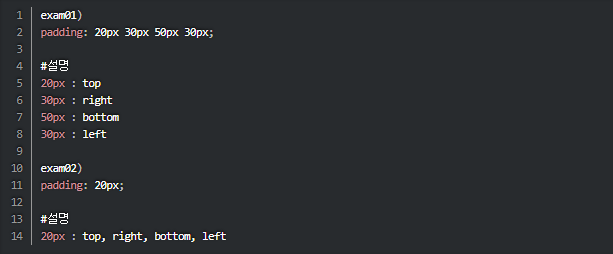
한 줄에서 모든 변에 대한 값을 지정하는 방법

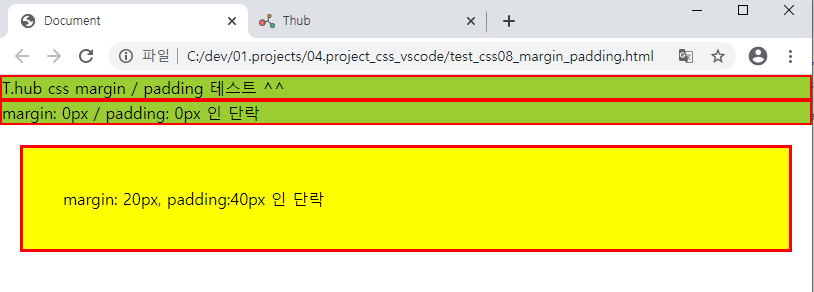
박스의 크기 계산
CSS를 통해서 요소의 width / height 속성을 설정하면, 요소 안에서 콘텐츠 영역의 크기가 설정됨.
요소의 전체 크기를 계산하려면, padding, border, margin을 더해야 함.
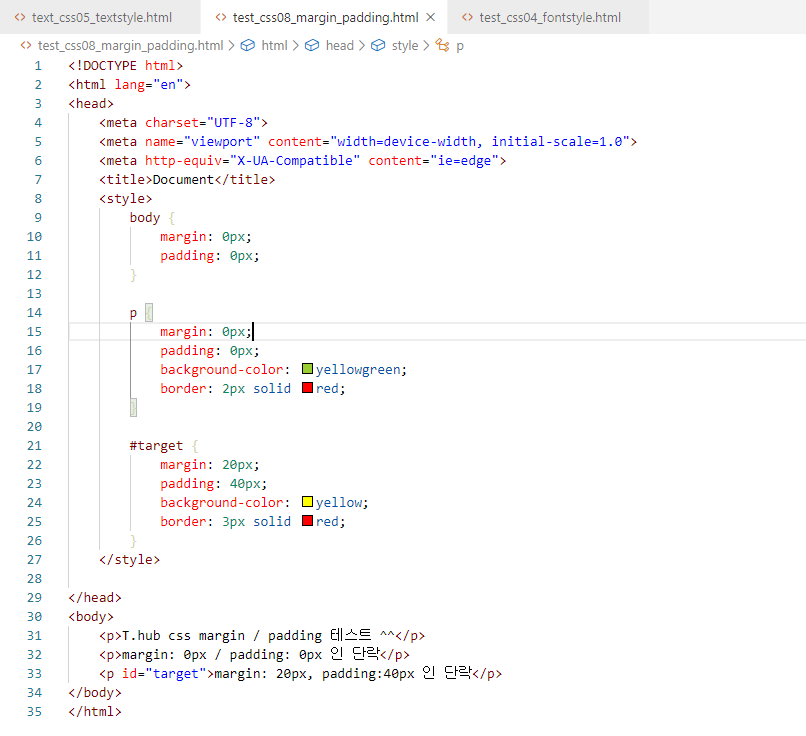
샘플코드
#target {
width: 200px;
padding: 10px;
border: 5px solid blue;
margin: 20px;
}
마진 속성을 이용하면 수평 정렬이 가능함.
HTML 요소를 화면의 중앙에 위치시키고자 한다면?
이전 HTML 버전에는 많은 요소가 align 이라는 속성을 지원했음.

위와 같은 형식을 사용하면 HTML 요소를 화면의 중앙에 놓을 수 있었음.
but, HTML5에서는 align 속성이 없어짐.
CSS 만을 사용하여 어떤 요소를 중앙 정렬하려면?
인라인 요소
text or em 과 같은 인라인 요소를 컨테이너의 중앙에 놓으려면 컨테이너의 text-align 속성을 사용하면됨.
그렇게 하면, 블록 수준의 컨테이너 안에서 인라인 요소가 중앙 정렬됨.

CSS 관련 중앙 정렬 인라인요소 예시


블록 요소
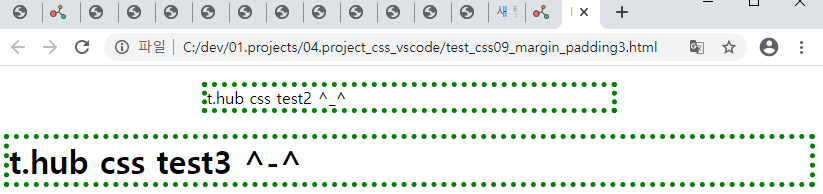
h1, h2, p, table, div 와 같은 블록 요소를 중앙정렬하려면 왼쪽 마진과 오른쪽 마진을 auto 로 설정함.
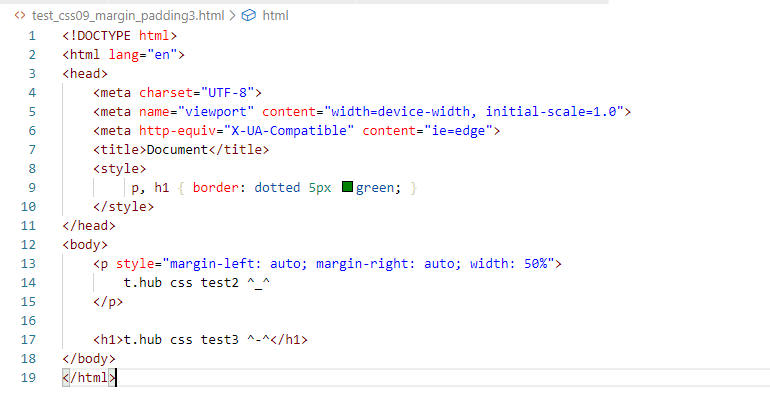
<html>
<head>
<style>
p, h1 { border: dotted 5px green; }
</style>
</head>
<body>
<p style="margin-left: auto; margin-right: auto; width: 50%">
<em> t.hub css test ^_^ </em>
</p>
</body>
</html>but, 블록요소의 width를 지정하지 않으면 블록요소가 전체 너비를 다 차지해서 중앙 정렬의 효과를 확인할 수 없으니 주의해야함.
즉, 위의 예제 처럼 width를 지정하시길..^^
아래는 예시코드 입니다.


아래는 추가적으로 샘플 예시 코드입니다.


결론
CSS에서는 모든 요소의 크기를 width / height 속성을 이용해 설정할 수 있음.
margin / padding 은 CSS 에서 지정 가능함.
margin / padding 값을 설정할 때 음수로 설정할 수 도 있는데, 이 경우 요소가 겹쳐서 보이게 되는 효과가 발생함.
오늘도 CSS 관련 margin/ padding 에 대한 설정 방법에 대한 마술(?) 한가지 획득완료, 감사합니다. ^^:
오늘의 명언 한마디
우리는 누구나 인간으로 살아가는 동안 실존적 아픔을 느낀다.
그런데 실존적 고뇌는 우리를 위기에 빠뜨린다.
이를 법률적 개념으로 "견딜 수 없는 고통" 이라 부르기도한다.
샐리 티스데일지음, "인생의 마지막 순간에서" 중에서...
오늘의 영어 한마디
I live about eighty kilometers from the airport.
나는 살고 있다. / 약 80킬로미터 떨어진 곳에서 / 공항에서
해설
"from" 의 기본 의미는 사람이나 물건이 과거 어디서 왔는지 출발점을 표현함.
어떤사람이 어떤 곳에서 현재 있는 곳으로 이동하면, 과거에 있던 곳에서 떨어져 있는 상태임.
예문의 "from"은 두물체 사이에 떨어져 있는 거리(distance)를 표현함.
오늘의 민법 한마디(for real estate)
제1편 총칙 / 제1장 통칙
제2조(신의성실)
1. 권리의 행사와 의무의 이행은 신의에 좇아 성실히 하여야 한다.
2. 권리는 남용하지 못한다.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 11.웹프로그래밍, CSS, 링크(Link)스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
|---|---|
| 10.웹프로그래밍, CSS, 배경설정은 어떻게 할까요? 궁금하시면 클릭!^^ (0) | 2021.02.03 |
| 8.웹프로그래밍, CSS, 경계선(border)에 대해서 알아볼께요. ^^ (0) | 2021.02.03 |
| 7.웹프로그래밍, CSS, 박스모델에 대해서 궁금하시면 클릭 한번 해보세요^^! (0) | 2021.02.03 |
| 6.웹프로그래밍, CSS, 텍스트 스타일 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |



