블로그목적
CSS의 배경설정하는 방법을 공부하여 정리해본다.
CSS를 이용하여 배경설정하는 방법에 대해서 알아볼께요.
CSS를 사용하면 요소의 배경을 설정할 수 있어요. ^^
아래는 배경과 관련된 속성이예요~
|
속성 |
설명 |
비고 |
|
background |
한 줄에서 모든 배경속성을 정의함 |
|
|
background-color |
배경색을 정의함. |
|
|
background-image |
배경 이미지를 정의함. |
|
|
background-position |
배경 이미지의 시작 위치를 지정함. |
|
|
background-size |
배경 이미지의 크기를 지정함. |
|
|
background-repeat |
배경 이미지의 반복 여부를 지정함. |
|
배경색 설정
background-color
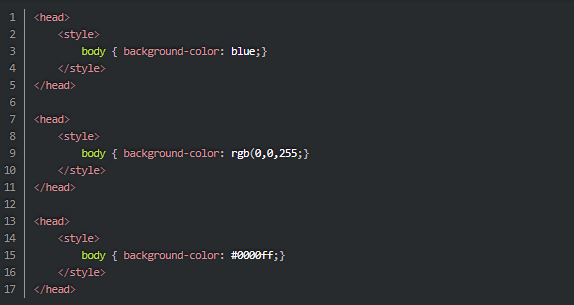
배경을 파란색으로 설정하는 예시 3가지

위와 같이 color / rgb / # 으로 설정할 수 있음.
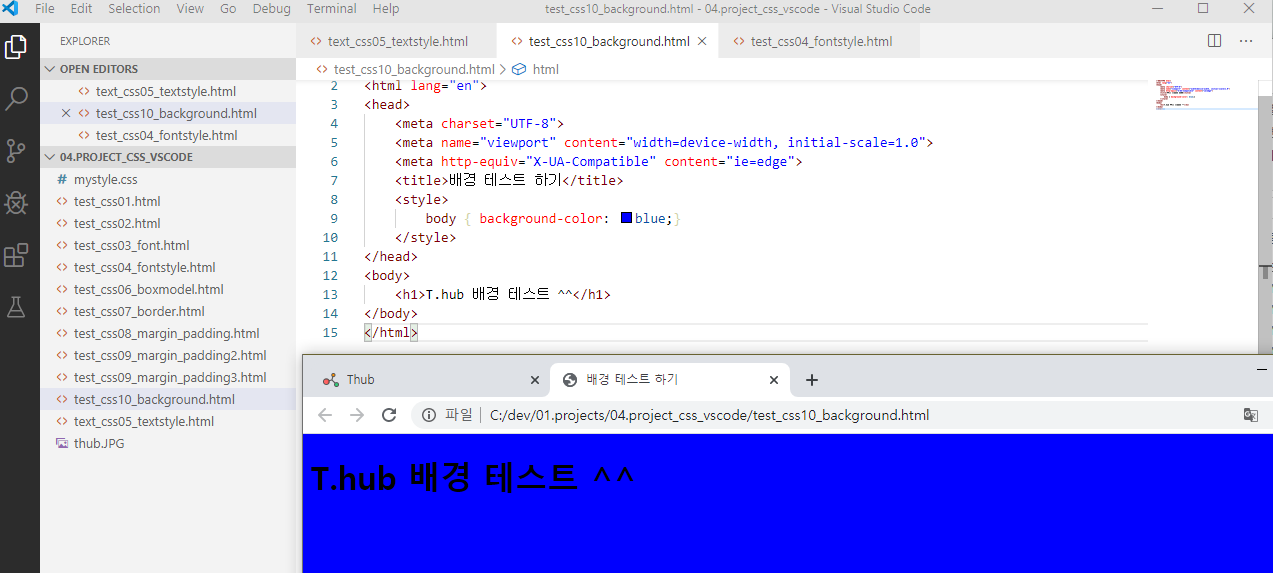
웹브라우저 실행화면

배경 이미지 설정
background-image
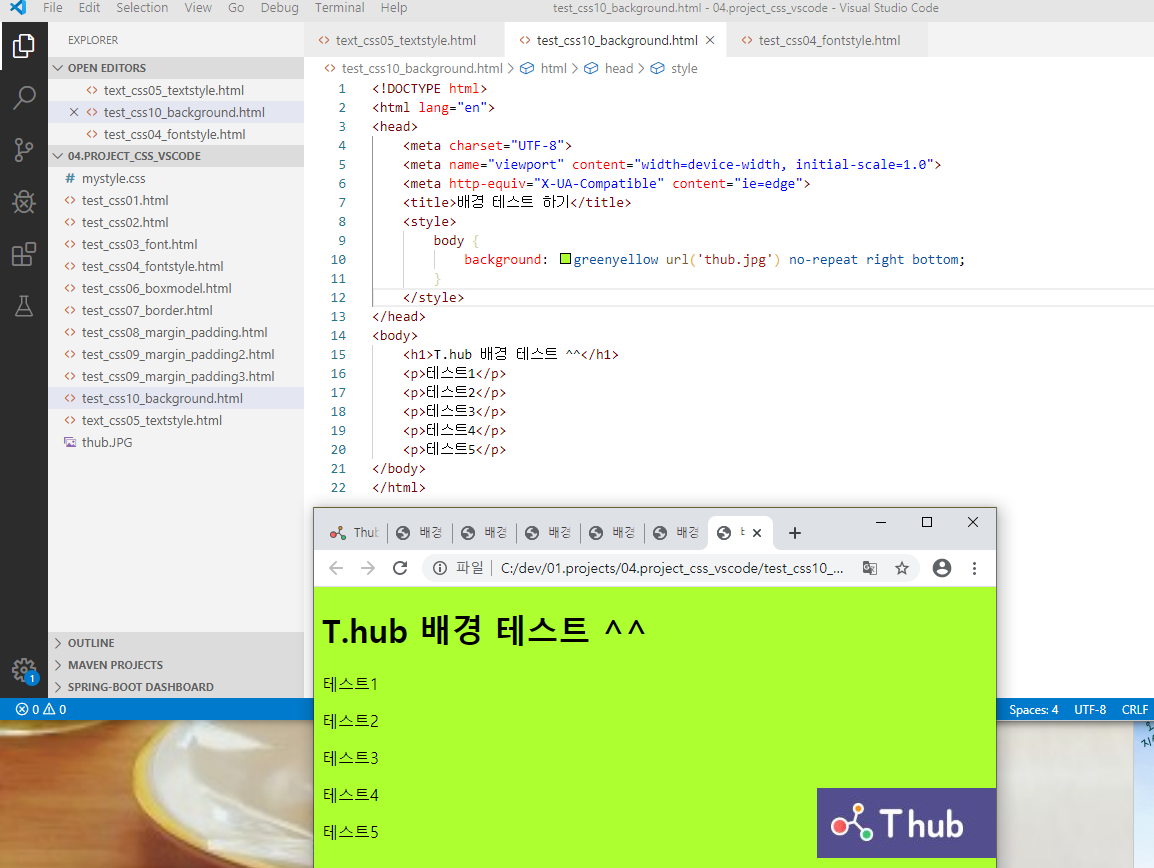
배경을 thub.jpg 로 지정하는 예시

이와같이 특정 이미지 파일로 배경을 설정할 수 있음.
배경이미지는 수평이나 수직방향으로 반복되면서 칠해짐.
이미지에 따라서 수평 or 수직으로만 반복되는 것이 필요할 수 있음.
해당 경우에는 background-repeat 속성을 설정하여주면됨.
예시
x방향으로만 반복하고 싶을경우
<head>
<style>
body {
background-image: url('thub.JPG');
background-repeat: repeat-x; /* 가로방향으로만 반복함 */
}
</style>
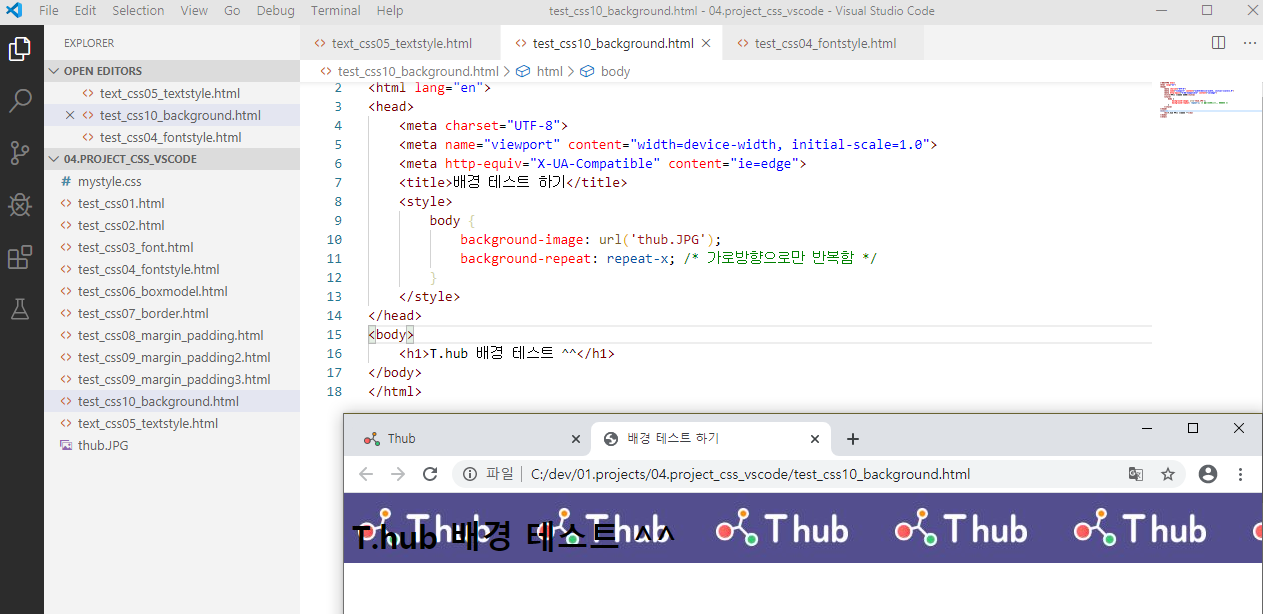
</head>background-repeat 속성에 repeat-x 라고 값을 주면, x 방향(가로)으로만 반복함. 즉 전체 화면이 다칠해지지 않음.
웹브라우저 실행화면

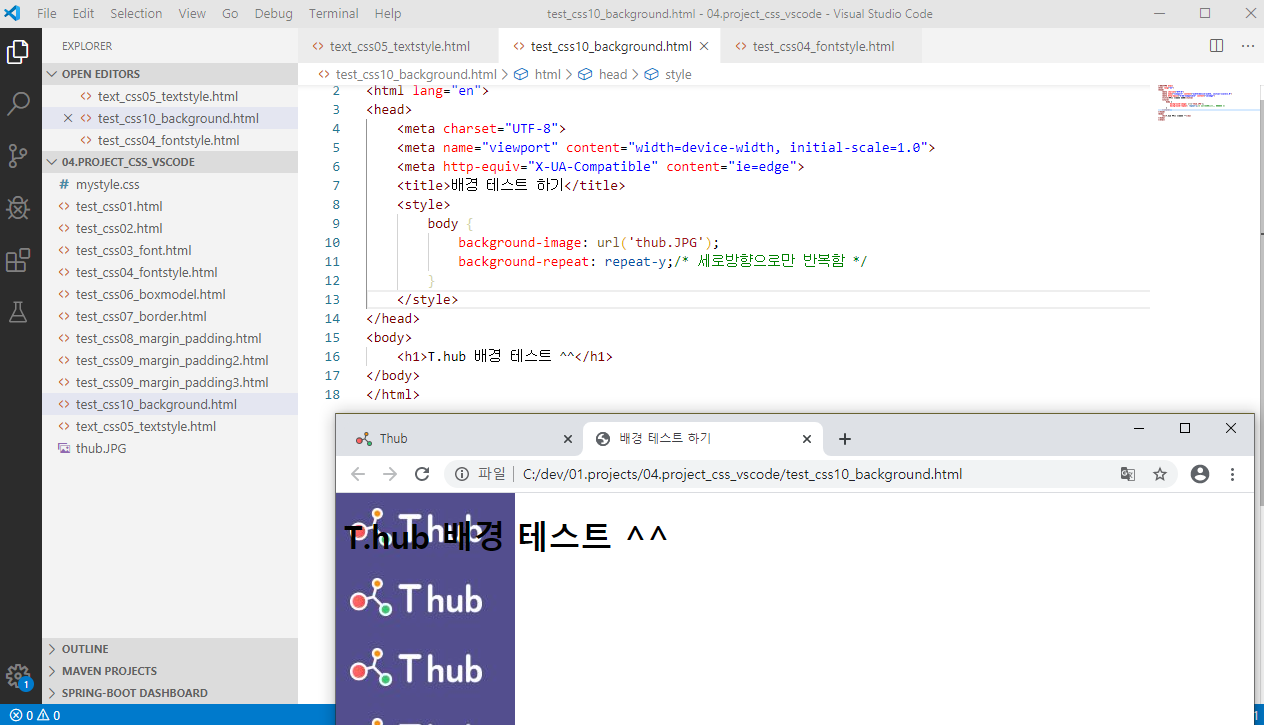
y방향으로만 반복하고 싶을경우
<head>
<style>
body {
background-image: url('thub.JPG');
background-repeat: repeat-y;/* 세로방향으로만 반복함 */
}
</style>
</head>background-repeat 속성에 repeat-y 라고 값을 주면, y 방향(세로)으로만 반복함. 즉 전체 화면이 다칠해지지 않음.
웹브라우저 실행화면

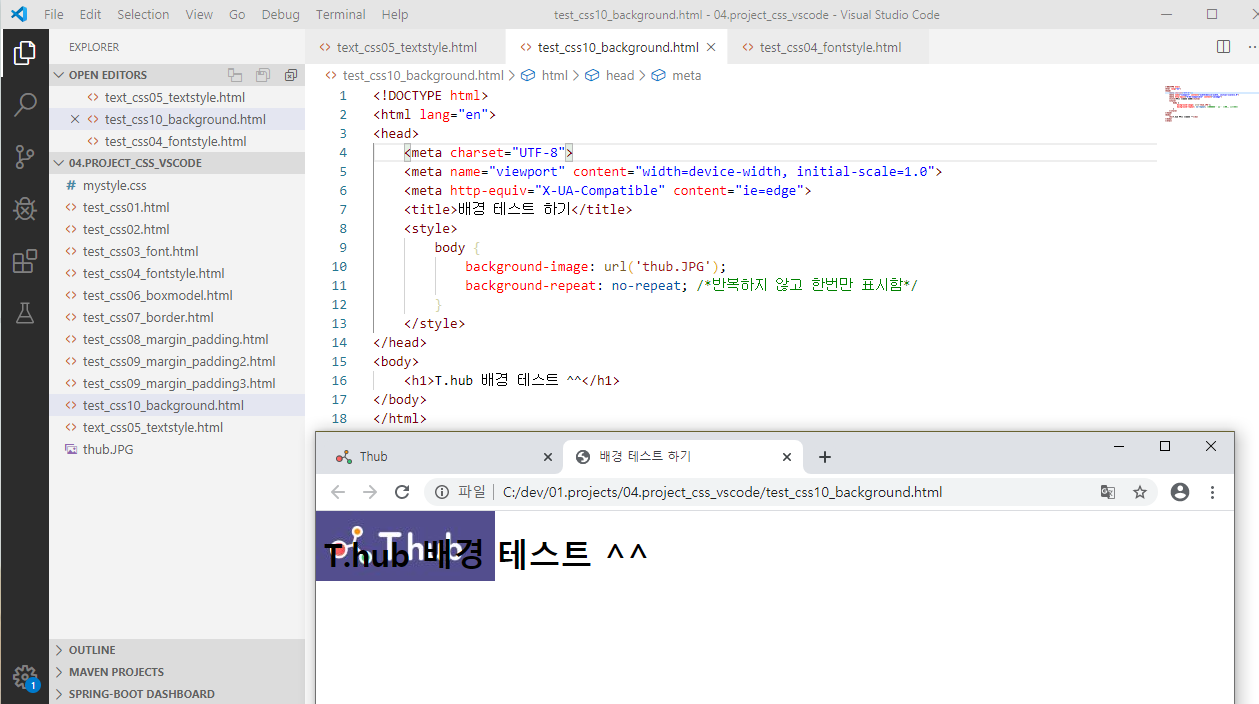
이미지를 한번만 표시하고 반복하지않고 싶을 경우
<head>
<style>
body {
background-image: url('thub.JPG');
background-repeat: no-repeat; /*반복하지 않고 한번만 표시함*/
}
</style>
</head>background-repeat 속성에 no-repeat 라고 값을 주면, 한번만 표시됨.
웹브라우저 실행 화면

배경 이미지 위치 설정
background-position
위치 설정
픽셀단위
ex) 200px
퍼센트 단위
ex) 30%
기타
아래와 같은 키워드도 사용 가능함.
left top, left center, left bottom
right top, right center, right bottom
center top, center center, center bottom
예시

웹브라우저 실행화면

배경 이미지 크기 지정
background-size
배경 이미지의 크기를 지정함.
CSS3 이전에는 배경 이미지의 크기가 이미지의 실제 크기에 의하여 결정되었다고 함.
CSS3 에서는 배경 이미지의 크기를 지정할 수 있는 기능이 생김.
크기 설정
픽셀
ex) 100px
퍼센트
ex) 30%
기준이 되는 크기는 부모 요소의 가로와 세로크기임.
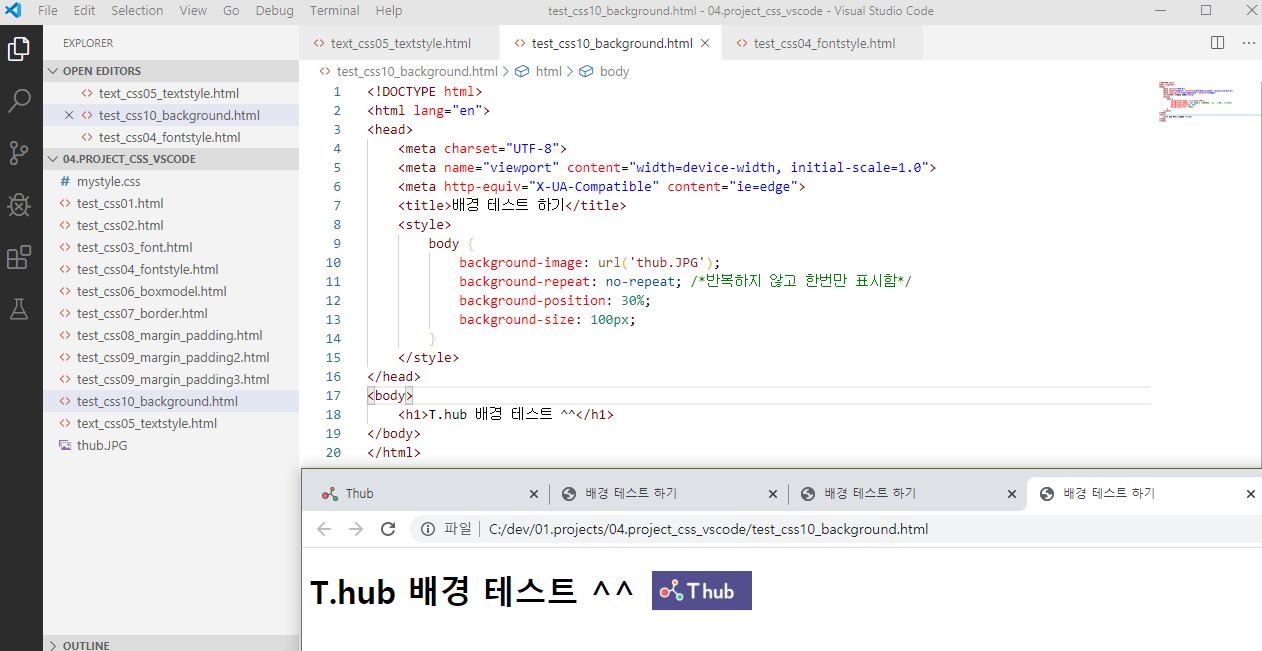
예시
<head>
<style>
body {
background-image: url('thub.JPG');
background-repeat: no-repeat; /*반복하지 않고 한번만 표시함*/
background-position: 30%;
background-size : 100px;
}
</style>
</head>웹브라우저 실행 화면

배경 속성을 한 줄로 설정할 수 도 있음.
background
예시

웹브라우저 실행 화면

결론
CSS를 사용하면 배경색 및 배경 이미지에 대한 설정을 개발자 마음대로 할 수 있음.
CSS를 통해서 많이 테스트해보고 색감각(?)도 많이 읽혀야 될것 같음. (공부가 정말 많이 필요할 것 같은 느낌ㅋ -_-;)
오늘도 CSS 를 통한 배경색 꾸미기에 대한 마술(?) 한가지 획득완료, 감사합니다. ^^
오늘의 명언 한마디
무슨 공부부터 시작할지 모르겠다면, 우선 지금 종사하고 있는 분야와 관련된 공부부터 하십시오.
그러나 최종점은 인간을 이해하기 위한 공부가 되어야 합니다.
어떤 분야의 공부를 한다해도 마찬가지입니다.
이를 거꾸로 생각하면, 자기 분야를 공부함과 동시에 인간력을 연구함으로써 다른 성공한 사람들이 걸어온 길을 더욱 단축할 수 있다는 뜻이 됩니다.
인간을 이해하는 공부란 자신외에 타인을 아는 공부이기도 합니다.
사회 각계각층의 저자와 일해 본 어느 경험 많은 편집자의 말에 의하면, 분야를 막론하고 가장 높은 곳에 도달한 사람은 예외없이 인성이 좋은 사람이라고 합니다.
어떤 길이든 마지막에는 자기 자신을 포함한 인간이란 존재와 그 힘을 이해하고, 인성을 높이는 배움으로 이어지게 됩니다.
이노우에 히로유키 지음, "배움을 돈으로 바꾸는 기술" 중에서....
오늘의 영어 한마디
The problem resulted from a difference of opinion.
문제는 단지 비롯되었다. / 의견 차이에서
설명
문제는 의견 차이에서 비롯되는데, 의견 차이는 문제가 발생한 원인이됨.
즉, "from" 은 어떤 사건의 원인을 표현할 수 있음.
오늘의 민법 한마디(for real estate)
제 1편 총칙 / 제 2장 인
제11조(성년후견종료의 심판)
성년후견개시의 원인이 소멸된 경우에는 가정법원은 본인, 배우자 4촌 이내의 친족, 성년후견인, 성년후견감독인, 검사 또는 지방자치단체의 장의 청구에 의하여 성년후견종료의 심판을 한다.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 12.웹프로그래밍, CSS, 리스트(list) 스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
|---|---|
| 11.웹프로그래밍, CSS, 링크(Link)스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
| 9.웹프로그래밍, CSS, 마진(margin)과 패딩(padding) 대해서 알아볼께요. ^^ (0) | 2021.02.03 |
| 8.웹프로그래밍, CSS, 경계선(border)에 대해서 알아볼께요. ^^ (0) | 2021.02.03 |
| 7.웹프로그래밍, CSS, 박스모델에 대해서 궁금하시면 클릭 한번 해보세요^^! (0) | 2021.02.03 |



