블로그목적
CSS관련 웹페이지의 요소 위치 정하기에 대해서 공부하고 정리후 공유한다.
웹페이지의 요소 위치에 대해서 알아보자.
보통 요소의 위치는 top/bottom/left/right 속성으로 지정함.
예를 한번 들어보자.

주의할점
top/bottom/left/right 모두 컨테이너 경계선에서의 오프셋(offset[편차/차이])이라는 점.
즉, right: 200px; 라고 하면 컨테이너의 오른쪽 경계에서 200 픽셀만큼 떨어진 곳을 의미함.
그리고, CSS의 position 속성은 요소의 위치 설정 방법을 나타냄.
즉, 절대적인 위치설정 or 상대적인 위치 설정인가 ?
top/bottom/left/rigth 속성은 position 속성이 먼저 설정되지 않으면, 동작하지 않음.
즉, position 을 설정하지 않으면 top/bottom/left/right 속성을 아무리 설정해도 소용이 없음.
그럼, CSS의 위치설정 방법에 대해서 알아보자.
CSS는 기본적으로 아래 4가지의 위치설정 방법이 존재함.
첫째, 정적위치설정(static positioning)
정상적인 흐름에 따른 배치
둘째, 상대위치설정(relative positioning)
정상적인 위치가 기준점이 됨.
셋째, 절대위치설정(absolute positioning)
컨테이너의 원점이 기준점이 됨.
넷째, 고정위치설정(fixed positioning)
윈도우의 원점이 기준점이 됨.
첫번째로, 정적위치설정에 대해서 알아보자.
페이지의 정상적인 흐름에 따라 요소의 위치가 결정되는 방법을 말함.
다시말해서,
블록요소는 박스처럼 상하로 쌓이게 됨
인라인요소는 한 줄에 차례대로 배치 됨.
참고로, 해당 위치 설정을 사용하면, 요소의 위치는
top/bottom/left/right 속성의 영향을 받지 않으므로 유의한다.
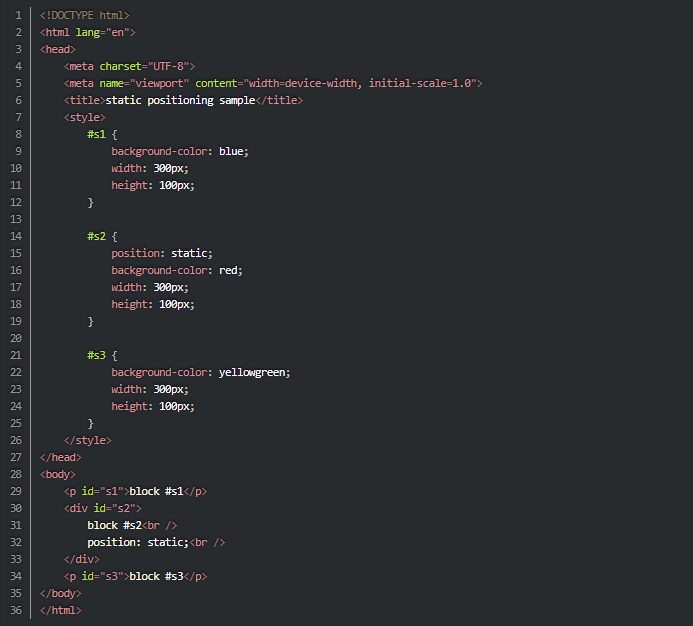
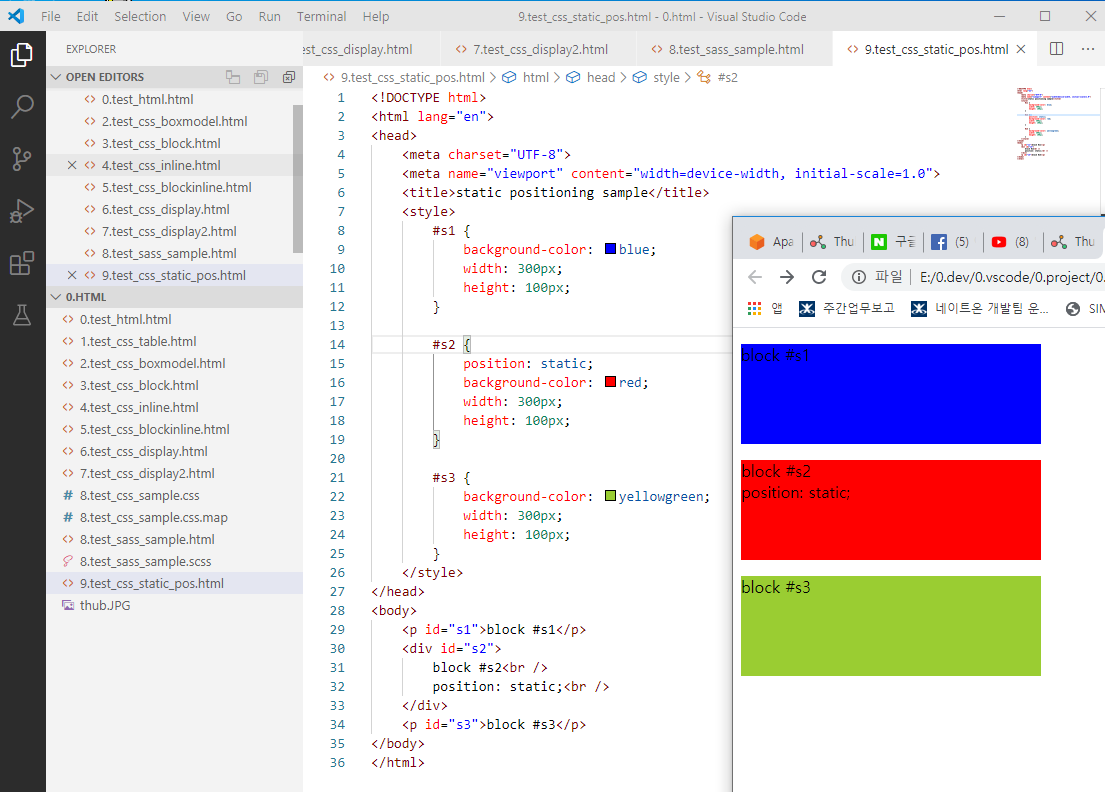
그럼 예시를 통해서 알아보자.

웹브라우저 실행화면

설명
position을 static 으로 하면, 문서의 정상적인 흐름에 따라서 배치되는 것을 확인할 수 있음.
즉, 다시말해서 static 으로 선언하지 않은 것과 결과는 같음.
두번째로, 상대위치설정에 대해서 알아보자.
정상적인 위치에서 상대적으로 요소가 배치되는 방법을 말한다.
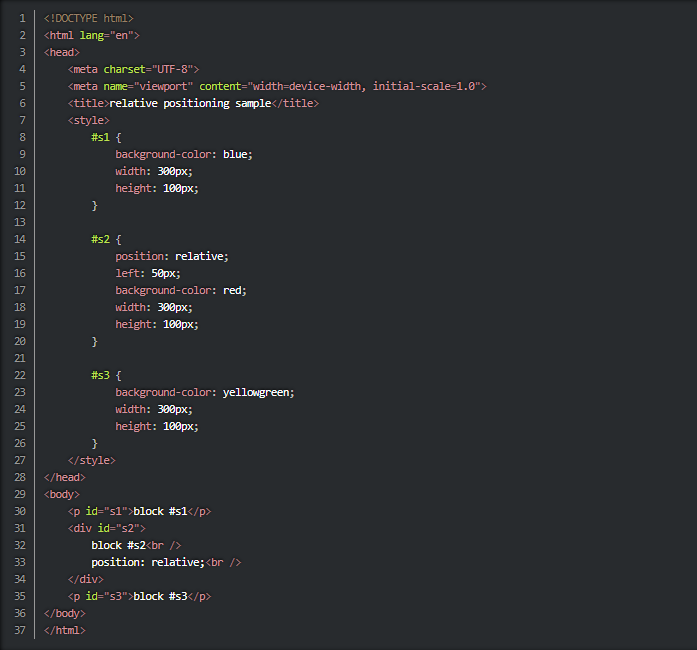
그럼 예시를 통해서 알아보자.

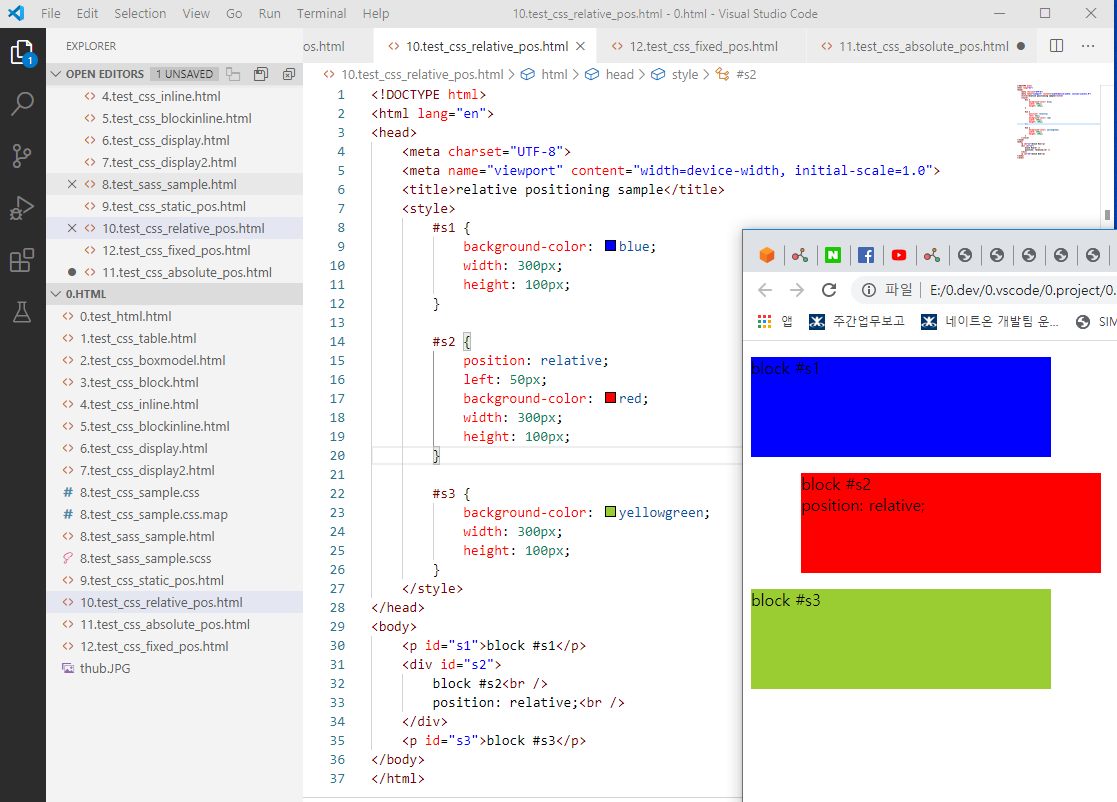
웹브라우저 실행화면

해설
#s2 에 해당하는 block 을 위와 같이 상대적으로(relative)로 선언하고, left 속성을 50px로 지정한 예시이다.
즉, 정상적인 위치에서 오른쪽으로 50픽셀만큼 이동됨을 확인할 수 있음.
그리고, 상대적으로 설정된 요소는 다른 요소 위에 겹쳐지거나 이동 될 수 있다고 함.
but, 요소를 위해 할당된 정상적인 공간은 없어지지 않음.
세번째로, 절대위치설정에 대해서 알아보자.
전체 페이지를 기준으로 배치하는 방법을 말한다.
다시말해서, 페이지의 시작위치에서 top/left/bottom/right 만큼 떨어진 위치에 배치됨.
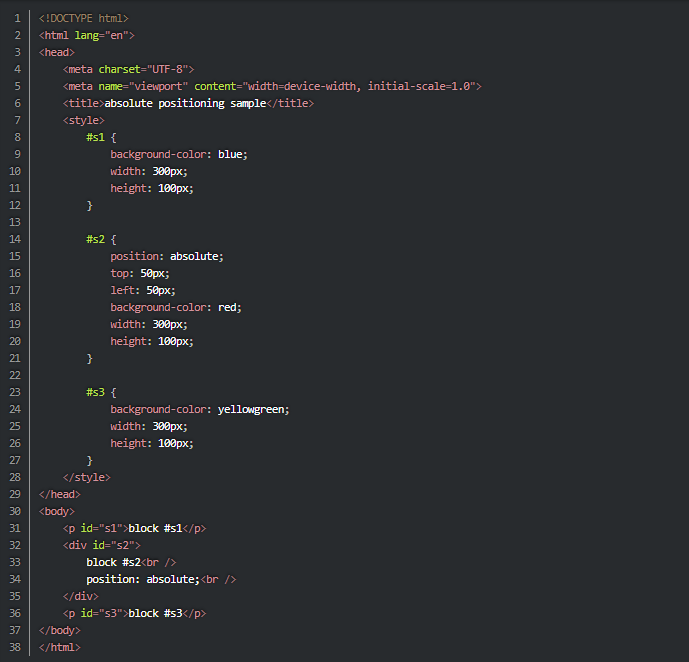
그럼 예시를 통해서 알아보자.

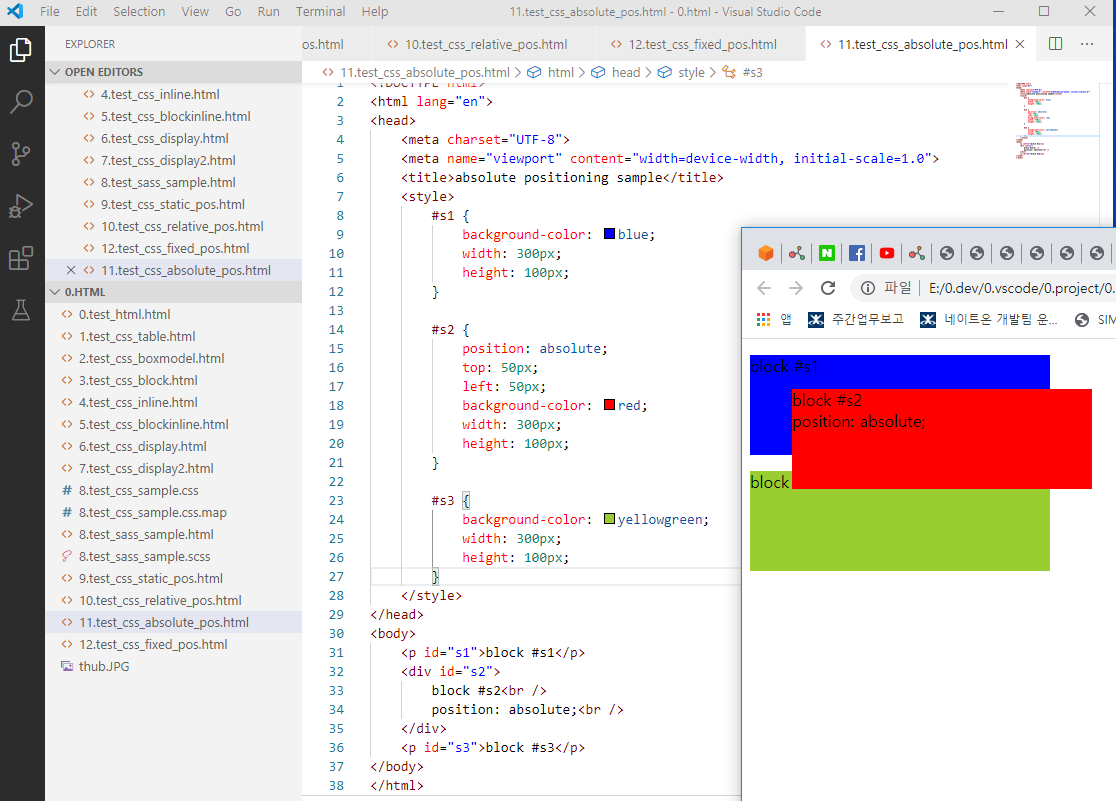
웹브라우저 실행화면

설명
#s2 에 해당하는 block을 절대(absolute)로 지정하고, top/left 속성에 50px를 지정한 예시이다.
즉, 웹페이지의 시작위치부터(50,50)만큼 떨어진 위치에 block 이 배치됨을 확인할 수 있음.
다시말해서, 절대위치로 설정된 요소는 문서의 정상적인 흐름에서 제거되고, 페이지 안의 고정된 위치에 표시되는것.
추가적으로, top/left/bottom/right 속성은 모두 오프셋(offset)으로 생각해야 함.
유의해야될 점은,
예를 들어 right 50px 는 오른쪽으로 50px 만큼 이동하라는 의미가 아니고, 페이지의 오른쪽 경계선에서 50px만큼 떨어진 위치라는 의미이므로 혼동하지 않아야함.
마지막으로, 고정위치설정에 대해서 알아보자.
브라우저 윈도우에 상대적으로 요소의 위치를 잡는 것.
만약, 윈도우가 스크롤된다고 하더라도, 요소는 움직이는 않음.
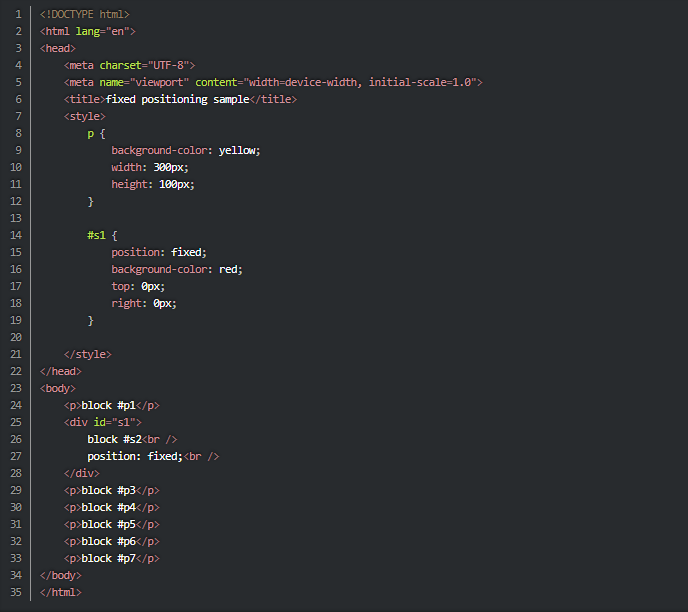
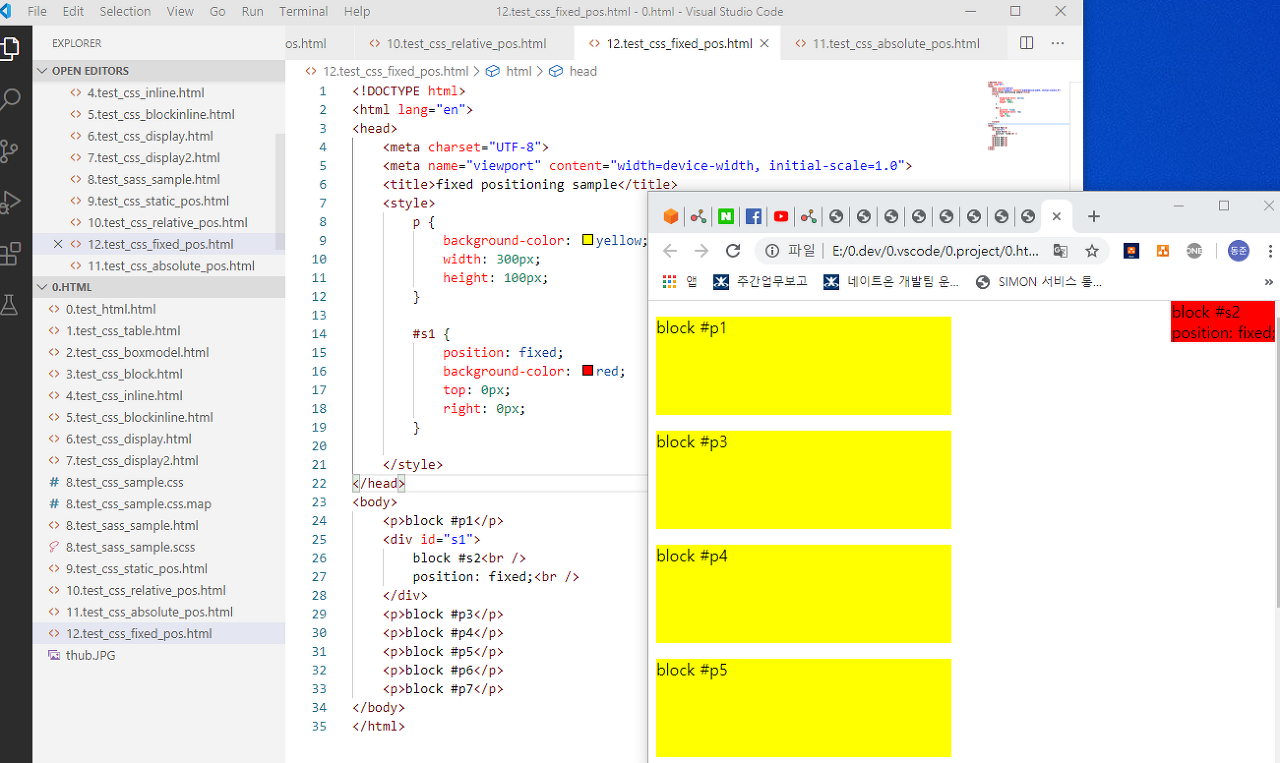
그럼 예시를 통해서 알아보자.

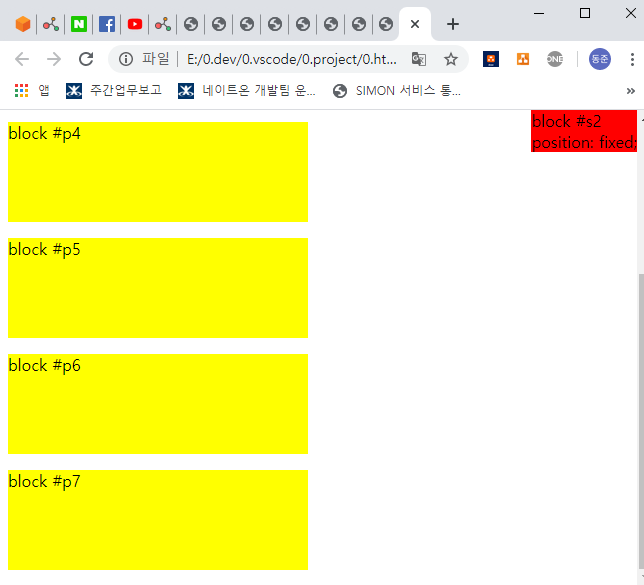
웹브라우저 실행화면


설명
#s2 에 해당하는 block을 고정(fixed)로 지정하고, top/right 속성에 0px를 지정한 예시이다.
실행결과를 보면, #2에 해당하는 block은 스크롤과는 상관없이 고정된 위치에 표시되는 것을 확인할 수 있음.
참고로, 고정 위치 요소는 다른 요소와 중첩될 수 있음. 그리고, 다른요소는 고정 위치 요소가 없는 것처럼 배치됨.
절대 위치와 고정위치의 다른점은 무엇일까?
절대 위치는 컨테이너에서 고정된 위치에 배치됨
but, 고정 위치는 현재 윈도우에서 고정된 위치에 배치됨.
결론
웹페이지의 요소 위치는 top/bottom/left/right 속성으로 지정함.
CSS에는 기본적으로 아래 4가지의 위치 설정방법이 존재함.
정적위치설정, 상대위치설정, 절대위치설정, 고정위치설정
오늘도 CSS 관련 요소 위치에 대한 지식 마술(?) 한가지 획득완료. 감사합니다.^^
오늘의 명언 한마디
설득의 고수가 되려면 눈과 귀를 크게 열고 제때 문제를 발견하는 동시에 자신이 제대로 말하고 있는지 점검해야 한다.
말의 내용이 전혀 흥미롭지 않으면 듣는사람은 집중력이 흩어지고 무거운 눈꺼풀과 씨름하다가 이내 최면에 걸린듯 졸게된다.
듣는 사람을 졸게 한다는 것은 매우 심각한 문제이다.
이럴 경우 아무리 노력해도 상대방을 설득할 수 없다.
리웨이원지음, "하버드 말하기 수업" 중에서..
나의 목표 및 다짐을 항상 내곁에 두기.
목표
나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
목표를 이루기 위한 실천방안
꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
천사불여일행(千思不如一行)을 항상생각하며 체화 및 각인시키자.
"천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
기기일약 불능십보(騏驥一躍 不能十步) / 노마십가 공재불사(駑馬十駕 功在不舍)
천리마도 한번에 열걸음을 뛸 수 없고, 느리고 둔한말이라도 열흘이면 하룻길을 간다.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 16.웹프로그래밍, CSS, 레이아웃을 위한 div 요소 사용하기에 대해서 알아볼께요. (0) | 2021.02.04 |
|---|---|
| 14.웹프로그래밍, CSS, 웹페이지의 레이아웃(layout) 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 13.웹프로그래밍, CSS, 테이블(table) 스타일을 꾸며보는 방법에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 12.웹프로그래밍, CSS, 리스트(list) 스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
| 11.웹프로그래밍, CSS, 링크(Link)스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |



