블로그목적
CSS관련 테이블에 대해서 공부및 정리후 공유한다.
테이블의 스타일을 변경하려면 어떻게 해야 될까?
정답
CSS 를 사용하면 개선 및 변경이 가능하다.
테이블의 스타일의 속성은?
|
속성 |
설명 |
비고 |
|
border-collapse |
이웃한 셀의 경계선을 합칠 것인지에 대한 여부 |
|
|
width |
테이블의 가로 길이 |
|
|
height |
테이블의 세로 길이 |
|
|
border-spacing |
테이블 셀 사이의 거리 |
|
|
empty-cells |
공백 셀을 그릴 것인지 여부 |
|
|
border |
테이블의 경계선 |
|
|
table-align |
테이블 셀의 정렬 설정 |
|
그럼, 테이블의 스타일을 변화시켜보자!
테이블의 경계
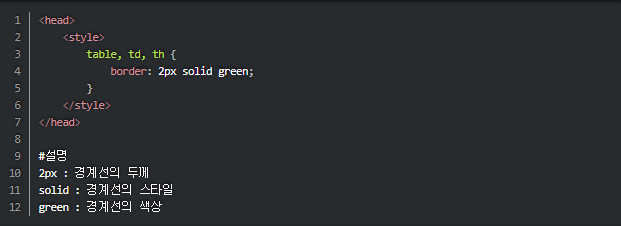
border(경계선)
테이블 뿐만 아니라, HTML 요소의 경계선을 설정할 때 사용하는 중요한 속성임.
속성
스타일
색상
두께
예시

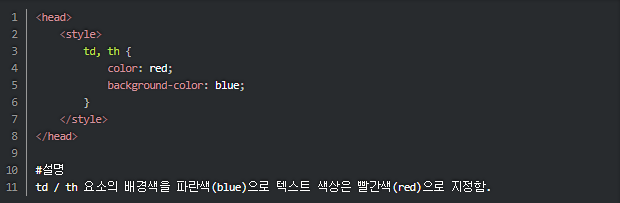
테이블의 배경색 설정하기
color(텍스트색) / background-color(배경색)
예시

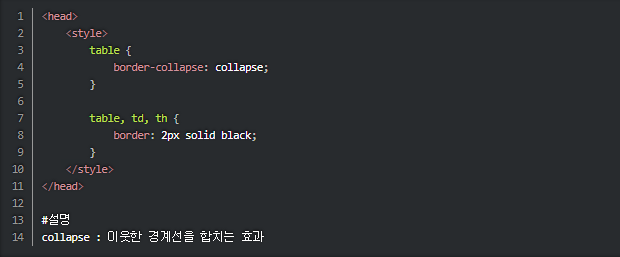
경계 통합하기
border-collapse(경계선합치기)
예시

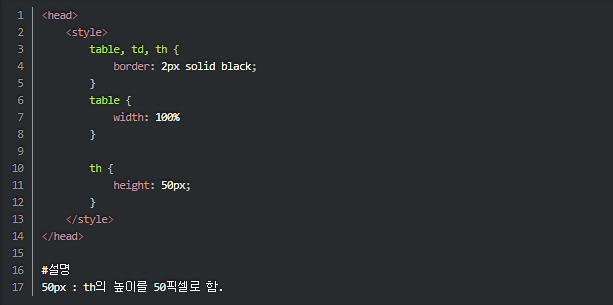
테이블의 가로/세로 길이 지정하기
width(가로) / height(세로)
예시

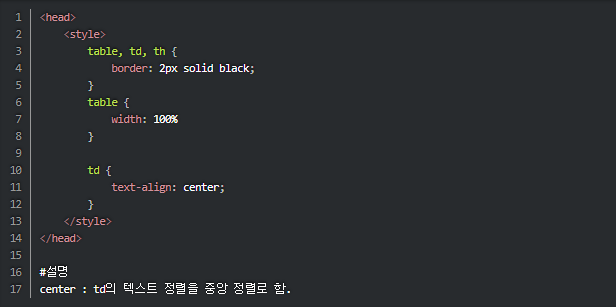
테이블 텍스트 정렬
text-align
left(왼쪽)
right(오른쪽)
center(중앙)
예시

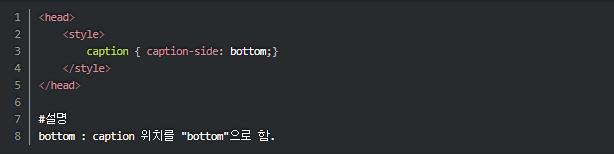
테이블 캡션 추가
caption-side
top(꼭대기)
bottom(바닥)
inherit(상속)
예시

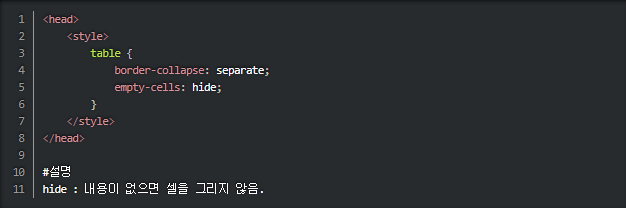
공백 셀 표시여부
empty-cells
내용을 가지고 있지 않은 공백 셀의 표시 여부를 지정함.
show(보여주기)
hide(감추기)
inherit(상속)
예시

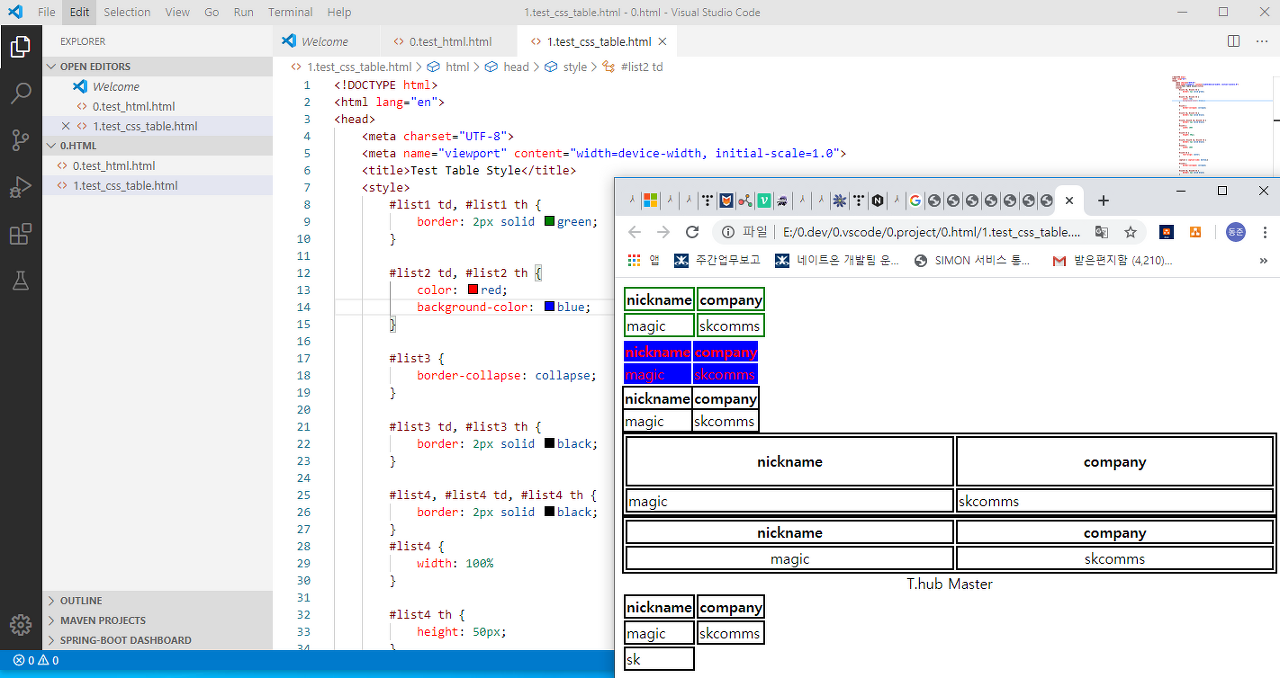
샘플코드
위의 예시를 가지고 샘플코드를 작성해보자..^^
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Table Style</title>
<style>
#list1 td, #list1 th {
border: 2px solid green;
}
#list2 td, #list2 th {
color: red;
background-color: blue;
}
#list3 {
border-collapse: collapse;
}
#list3 td, #list3 th {
border: 2px solid black;
}
#list4, #list4 td, #list4 th {
border: 2px solid black;
}
#list4 {
width: 100%
}
#list4 th {
height: 50px;
}
#list5, #list5 td, #list5 th {
border: 2px solid black;
}
#list5 {
width: 100%
}
#list5 td {
text-align: center;
}
caption { caption-side: bottom;}
#list6 {
border-collapse: collapse;
}
#list6 td, #list6 th {
border: 2px solid black;
}
#list6 {
border-collapse: separate;
empty-cells: hide;
}
</style>
</head>
<body>
<table id="list1">
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
</table>
<table id="list2">
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
</table>
<table id="list3">
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
</table>
<table id="list4">
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
</table>
<table id="list5">
<caption>T.hub Master</caption>
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
</table>
<table id="list6">
<tr>
<th>nickname</th>
<th>company</th>
</tr>
<tr>
<td>magic</td>
<td>skcomms</td>
</tr>
<tr>
<td>sk</td>
<td></td>
</tr>
</table>
</body>
</html>웹브라우저 실행화면

위의 샘플코드 구현을 통해서, 위의 예시들의 내용에 대한 확인 완료!
결론
테이블의 스타일을 변경하려면, CSS 를 사용하면 개선 및 변경이 가능하다..^^
오늘도 테이블 스타일 변경관련 마술(?) 한가지 획득완료, 감사합니다. ^^;
오늘의 명언 한마디
더 또렷한 정신을 원한다면 설탕을 피하라.
가공 설탕을 먹으면 전신에 염증이 증가한다.
설탕 섭취가 미치는 영향을 이보다 더 정확하게 말할 수 없을 것이다.
정제된 설탕은 섭취량에 관계없이 가장 많은 염증을 일으키는 식품이다.
"소량"만 먹으면 건강에 도움이 되는 설탕이란 세상에 없다.
뇌기능을 유지하거나 향상시키길 원한다면, 설탕이 들어간 음식을 완전히 끊어야 한다.
그래야 뇌와 몸이 재생할 기회가 생긴다. 설탕만 안먹어도 불안, 우울증, 과민성등 많은 정서적 문제가 사라지는 것을 발견하게 된다.
아주 간단한 일이다.
톰 오브라이언 지음, "당신은 뇌를 고칠 수 있다." 중에서...
오늘의 영어 한마디
The burglar got in by breaking a window.
도둑이 들어왔다. / 유리창을 깨고
해설
만일 도둑이 유리창을 깨고 들어가는 모습을 목격했다면, 유리창이 산산 조각난 것을 보았을 것임.
즉, 물체가 깨지면, 외부에 힘을 받아 원형을 잃어버림. 즉, 다시 되돌릴 수 없음.
기억을 거꾸로 거슬러 유리창, 오이 등등 원형을 복구하였다가, "break" 해보면, 마치 눈앞에 상상되는 모습이 바로 "break" 이란 단어의 시각적 이미지임.
오늘의 민법 한마디(for real estate)
제1장 총칙 / 제 3장 법인
제 34조(법인의 권리능력)
법인은 법률의 규정에 좇아 정관으로 정한 목적의 범위내에서 권리와 의무의 주체가 된다.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 15.웹프로그래밍, CSS, 웹페이지의 요소 위치 정하기에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
|---|---|
| 14.웹프로그래밍, CSS, 웹페이지의 레이아웃(layout) 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 12.웹프로그래밍, CSS, 리스트(list) 스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
| 11.웹프로그래밍, CSS, 링크(Link)스타일을 꾸며보는 방법에 대해서 알아볼께요 ^^ (0) | 2021.02.04 |
| 10.웹프로그래밍, CSS, 배경설정은 어떻게 할까요? 궁금하시면 클릭!^^ (0) | 2021.02.03 |



