블로그목적
자바스크립트관련 자료형에 대해서 공부및 정리 후 공유한다.
자바스크립트의 자료형(data type)은?
보통 자료형은 변수가 가질 수 있는 값의 종류를 말함.
아래와 같은 자료형이 존재함.
수치형
정수 or 실수
문자열형
문자가 연결된 것을 의미
쉽게 말해서 텍스트.
부울형
true or false 값을 가지는 데이터형
객체형
객체를 나타내는 타입.
undefined
값이 정해지지 않은 상태를 말함.
그럼, 자바스크립트에서 변수를 선언할 때 다른 언어들처럼, 자료형이 필요있을까?
정답
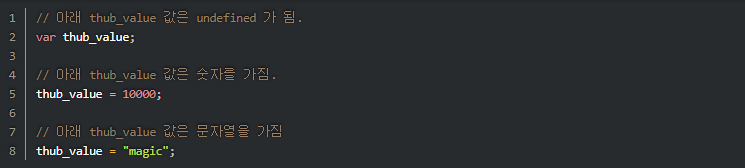
변수를 선언할 때는 자료형이 필요없음.
but, 특정한 값이 변수에 저장되는 순간, 내부적으로 자료형이 결정됨.
즉, 변수는 어떤 타입의 값이라도 가질 수 있음.
예시

그럼, 현재 변수가 저장하고 있는 자료의 종류를 알려고 하면 어떻게 하면될까?
정답
typeof 라는 연산자를 변수에 적용하면 알 수 있음.
typeof 연산자가 출력하는 값
|
변수타입 |
출력값 |
비고 |
|
부울형(Boolean) |
"boolean" |
|
|
수치형(Number) |
"number" |
|
|
문자열형(String) |
"string" |
|
|
호출이 불가능한 객체 |
"object" |
|
|
호출이 가능한 객체 |
"function" |
|
|
Undefined |
"undefined" |
|
|
Null |
"object" |
|
그럼, 각각의 형에 대해서 자세히 알아보자
부울형(Boolean)
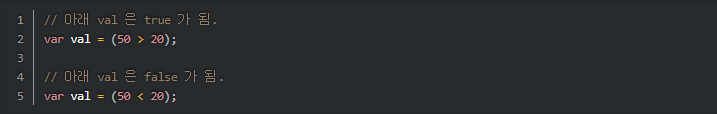
부울형은 true(참) / false(거짓) 값을 가짐.
보통, 조건문에서 실행조건을 검사하는데 사용함.
예시

수치형(Number)
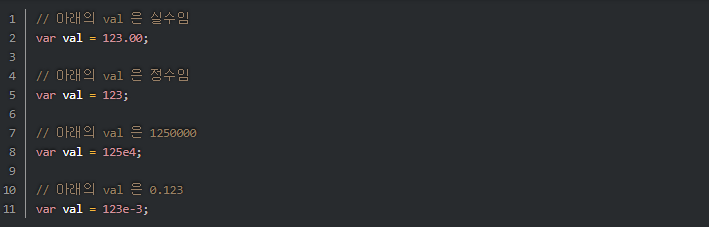
수치형은 정수 or 실수가 가능함.
실수는 e 를 사용해 지수형으로 표시할 수 있음.
예를 들면,
1,000,000 은 아래와 같이 지수로 표시할 수 있음.
10의 지수를 이용 : 1e6
예시

문자열형(String)
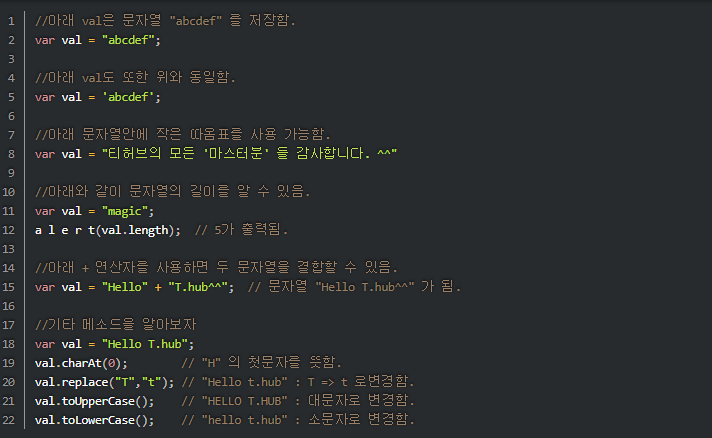
문자열은 연속된 문자들을 말함.
즉, "abcdef" or 'abcdef' 와 같이 나타냄.
문자열 내의 문자는 유니코드로 표현됨.
문자열의 길이는 내부에 들어 있는 문자의 개수임.
문자의 위치는 0부터 시작함.
그리고, 문자열의 길이는 length 속성으로 알 수 있음.
예시

주의사항 한가지.
자바스크립트의 문자열을 변경하는 메소드는 새로운 문자열을 생성하여 반환함.
즉, 기존 문자열의 수정하여 반환하는 것이 아님.
객체형(Object)
자바스크립트에서 기본 자료형을 제외하면 모두 객체형이라고 할 수 있음.
객체란?
사물의 속성 / 동작을 묶어서 표현하는 기법.
ex) Person
속성
머리
다리
손
동작
달리기
손들기
머리 움직이기
사람이란 객체는 위의 속성 / 동작으로 정의 할 수 있음.
예시
// 아래와 같이 t.hub 에 대한 객체의 속성을 지정할 수 있음. 그리고 객체의 메소드(동작)을 추가하면 완전한 객체가 됨.
var tHub = { nickname: "magic", company: "sk communications", rank: 1 };
// 아래는 객체 속성을 사용, 속성을 사용할때는 도트(.) 연산자를 이용함.
document.write(tHub.nickname + "<br>");
document.write(tHub.company + "<br>");
document.write(tHub.rank + "<br>");
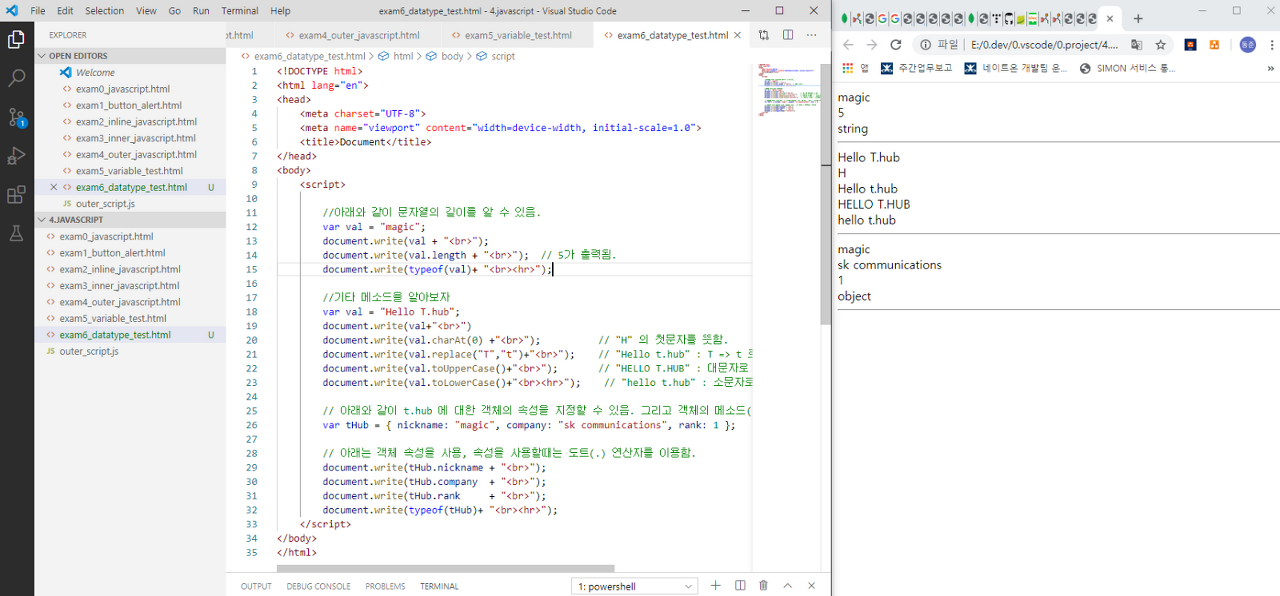
document.write(typeof(tHub) + "<br><hr>");마지막으로 샘플 프로그램을 작성해 보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//아래와 같이 문자열의 길이를 알 수 있음.
var val = "magic";
document.write(val + "<br>");
document.write(val.length + "<br>"); // 5가 출력됨.
document.write(typeof(val)+ "<br><hr>");
//기타 메소드을 알아보자
var val = "Hello T.hub";
document.write(val+"<br>")
document.write(val.charAt(0) +"<br>"); // "H" 의 첫문자를 뜻함.
document.write(val.replace("T","t")+"<br>"); // "Hello t.hub" : T => t 로변경함.
document.write(val.toUpperCase()+"<br>"); // "HELLO T.HUB" : 대문자로 변경함.
document.write(val.toLowerCase()+"<br><hr>"); // "hello t.hub" : 소문자로 변경함.
// 아래와 같이 t.hub 에 대한 객체의 속성을 지정할 수 있음. 그리고 객체의 메소드(동작)을 추가하면 완전한 객체가 됨.
var tHub = { nickname: "magic", company: "sk communications", rank: 1 };
// 아래는 객체 속성을 사용, 속성을 사용할때는 도트(.) 연산자를 이용함.
document.write(tHub.nickname + "<br>");
document.write(tHub.company + "<br>");
document.write(tHub.rank + "<br>");
document.write(typeof(tHub)+ "<br><hr>");
</script>
</body>
</html>웹브라우저 실행화면

결론
자바스크립트의 자료형은 변수가 가질 수 있는 값의 종류를 말함.
수치형
정수 or 실수
문자열형
문자가 연결된 것을 의미
쉽게 말해서 텍스트.
부울형
true or false 값을 가지는 데이터형
객체형
객체를 나타내는 타입.
undefined
값이 정해지지 않은 상태를 말함.
자바스크립트는 변수를 선언할 때는 자료형이 필요없음.
오늘도 자바스크립트 관련 자료형의 지식에 대한 마술(?) 한가지 획득완료! 감사합니다. ^^
오늘의 명언 한마디
명상은 우리가 자기 자신에게 집중하여 몸을 치유할 수 있는 방법이다.
명상을 하는 동안, 우리는 바깥세상 일을 모두 제쳐놓고 외부에 반응하거나 소모되지 않은 채 온전히 자신의 감정을 경험할 수 있는 공간을 만드는 법을 배운다.
또, 자기 수용과 자기 연민의 태도로 자신의 느낌을 받아들일 수 있게 된다.
명상을 지속하면 특히 고차원적 인지 기능과 관련된 뇌의 일부 핵심영역을 발달시킬 수 있다.
명상을 하면, BDNF( 뇌유래신경성장인자)호르몬이 증가하는데, 이호르몬은 건강한 뇌세포를 재생하는데 필수적이다.
또 명상은 뇌활동을 증가시키고 주의력과 집중력을 향상시키는 것으로 밝혀졌다.
명상하는 사람들이 실제로 뇌를 바꾸어 자신을 더 차분하고 행복하게 만들 수 있다는 뜻이다.
톰 오브라어인 지음, "당신은 뇌를 고칠 수 있다." 중에서...
오늘의 영어 한마디
Turn the radio down, it's putting me off.
라디오를 줄여주세요 / 그것은 / 내가 집중할 수 없게 해
해설
사람이 어떤 일을 열심히 할때, 집중함.
but, 집중하고 있던 상태에서 그를 떨어뜨려(off) 놓으면(put) 그는 집중할 수 없음.
즉, 집중하던 상태에서 분리되면 집중할 수 없는 상태로 변하게됨.
오늘의 민법 한마디(for real estate)
제 1편 총칙 / 제 5장 법률행위
제103조(반사회질서의 법률행위)
선량한 풍속 기타 사회질서에 위반한 사항을 내용으로 하는 법률행위는 무효로 한다.
나의 목표 및 다짐을 항상 내곁에 두기.
목표
나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
목표를 이루기 위한 실천방안
꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
천사불여일행(天思不如一行)을 항상생각하며 체화 및 각인시키자.
"천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 7.Javascript, 숫자와 문자열 사이 변환 에 대해서 알아보자. (0) | 2021.02.14 |
|---|---|
| 6. Javascript, 연산자(operator) 에 대해서 알아보자. (0) | 2021.02.13 |
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 3.웹프로그래밍, Javascript, 문장(statement) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 2.웹프로그래밍, Javascript, 자바스크립트는 HTML 의 어디에 위치할 수 있을까요? (0) | 2021.02.02 |



