목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
- 나는 블로그 생태계에서 IT 기술/부동산학/민법/주식 교육 관련 파워블로거및 인플루언서가 반드시 된다!
목표를 이루기 위한 실천방안
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(千思不如一行)을 항상생각하며 체화 및 각인시키자.
- "천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
- 기기일약 불능십보(騏驥一躍 不能十步) / 노마십가 공재불사(駑馬十駕 功在不舍)
- 천리마도 한번에 열걸음을 뛸 수 없고, 느리고 둔한말이라도 열흘이면 하룻길을 간다.
- 모든 실수에는 마술이 숨어 있다. 따라서 나는 실수하면 실수할수록, 그런 실수에서 더 많이 배울수록 삶에서 더 많은 마술을 갖는다.
블로그목적
javascript에서 연산자에 대해서 공부및 정리후 공유한다.
자바스크립트에서 제공하는 연산자는 어떤것이 있을까요?
정답, 보통 아래 6개정도의 대표연산자를 가지고 있음.
산술연산자
대입연산자
비교연산자
논리연산자
조건연산자
+연산자(문자열)
우선, 산술연산자에 대해서 알아볼께요.
산술연산자라는 말 그래도, 수학에서 사용하는 연산자와 유사함.
아래는 연산자에 대한 정리는 참고하자
|
연산자 |
설명 |
예시 |
예시 결과 |
|
+ |
덧셈 |
i = 5+10 |
15 |
|
- |
뺄셈 |
i = 10-5 |
5 |
|
* |
곱셈 |
i = 10 * 5 |
50 |
|
/ |
나눗셈 |
i = 10 / 2 |
5 |
|
% |
나머지 |
i = 3%2 |
1 |
|
++ |
증가 |
++i |
i 의 값이 10이라고 하면 i 는 11이 됨 |
|
-- |
감소 |
--i |
i 의 값이 10이라고 하면 i 는 9가 됨 |
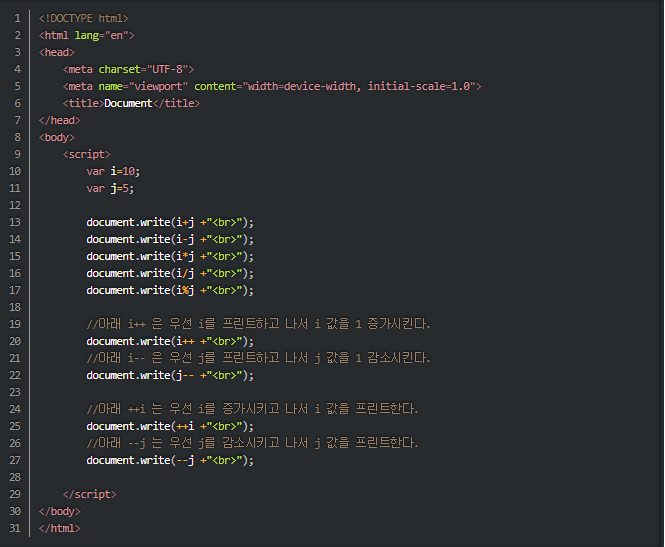
예시

웹브라우저 실행화면

설명
주의 해야될 연산자는 증감연산자인데,
앞에 붙느냐 / 뒤에 붙느냐에 따라서 용도를 다르게 사용하면됨.
그럼, 대입연산자에 대해서 알아볼께요.
대입 연산자는 변수에 값을 할당하는 연산자임.
ex) i = i + j
추가적으로 복합 대입 연산자가 있는데, 아래와 같은 의미임.
|
연산자 |
예시 |
의미 |
예시결과(i=10 / j=5일 경우) |
|
+= |
i+=j |
i=i+j |
i=15 |
|
-= |
i-=j |
i=i-j |
i=5 |
|
*= |
i*=j |
i=i*j |
i=50 |
|
/= |
i/=j |
i=i/j |
i=2 |
|
%= |
i%=j |
i=i%j |
i=0 |
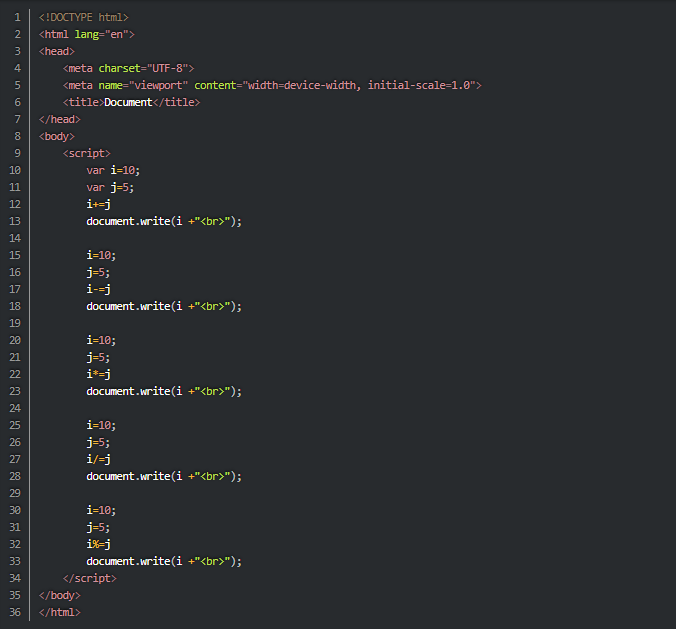
예시

웹브라우저 실행화면

그럼, 비교연산자에 대해서 알아볼께요.
논리 문장에서 값들을 비교하는 용도로 사용하는 연산자임.
|
연산자 |
설명 |
예시 |
예시결과(i가 10일경우) |
|
== |
값이 동일하면 true |
i==10 |
true |
|
!= |
값이 다르면 true |
i!=10 |
false |
|
> |
크면 true |
i >10 |
false |
|
< |
작으면 true |
i < 10 |
false |
|
>= |
크거나 같으면 true |
i >= 10 |
true |
|
<= |
작거나 같으면 true |
i <= 10 |
true |
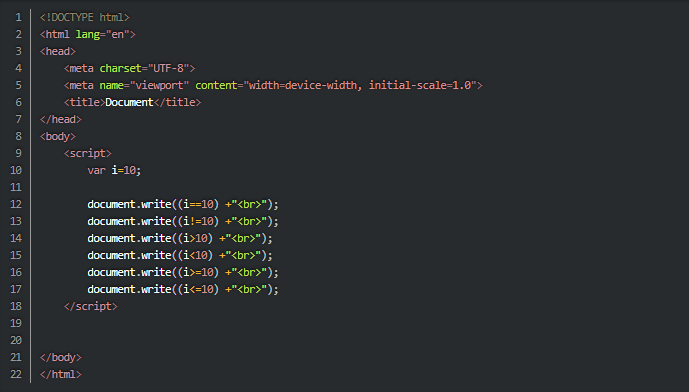
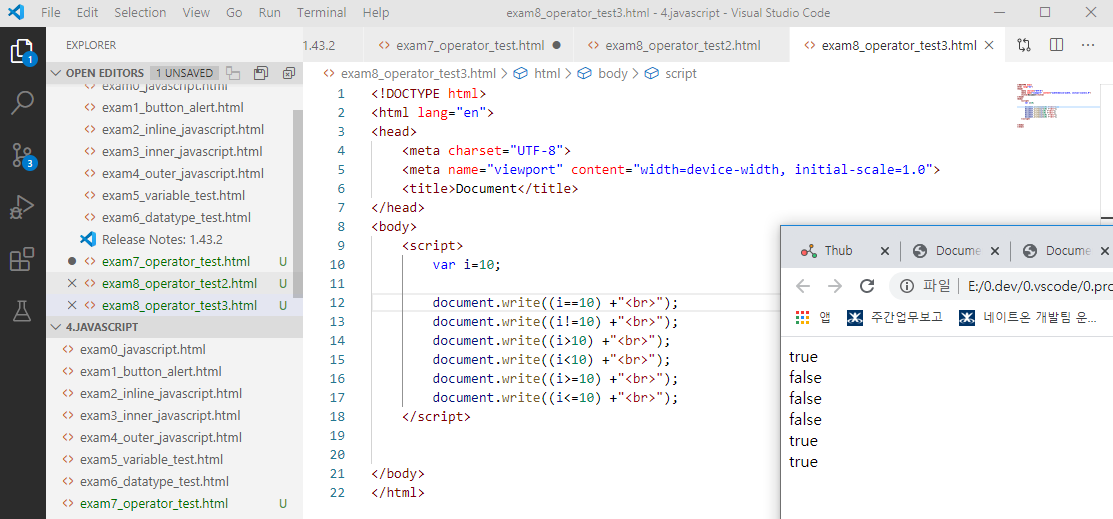
예시

웹브라우저 실행화면

단, 아래와 같이 자바스크립트는 특이한 연산자가 존재함.
=== 연산자
값과 타입이 모두 같을 경우 true
!== 연산자
값이나 타입이 다를 경우 true
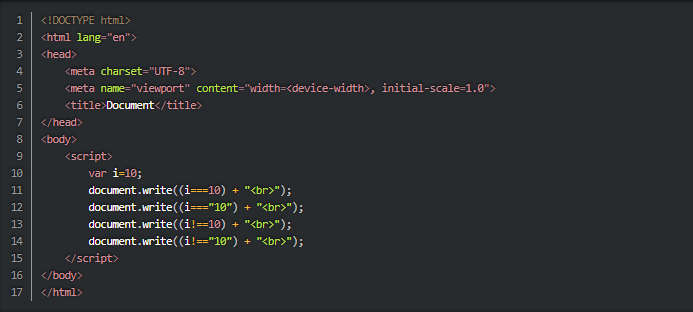
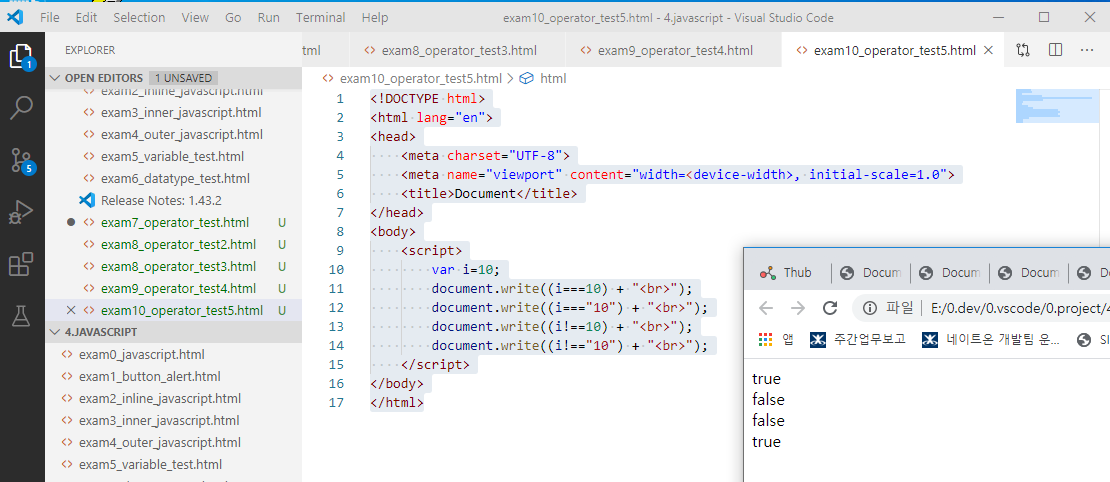
예시

웹브라우저 실행화면

그럼, 논리연산자에 대해서 알아볼께요.
여러개의 조건을 조합하여 참인지 거짓인지 따질 때 사용함.
|
연산자 |
설명 |
예시 |
|
|| |
논리합(OR 연산) - i 와 j 가 하나만 true 이면, true 그렇지 않으면 false |
i || j |
|
&& |
논리곱(AND 연산) - i 와 j 가 둘다 true 이면 true 그렇지 않으면 false |
i && j |
|
! |
NOT 연산 - i 가 ture 이면 false 그렇지 않으면 true |
!i |
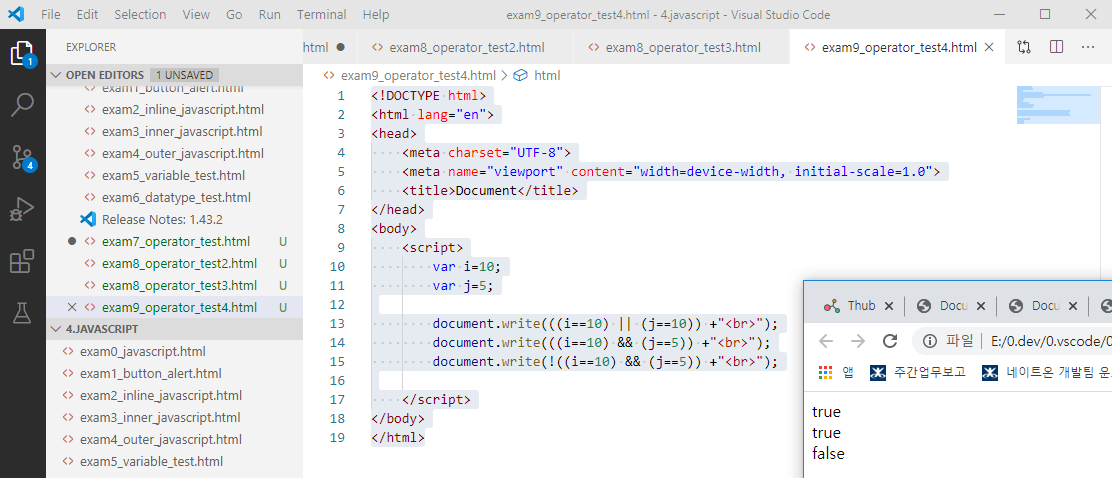
예시

웹브라우저 실행화면

그럼, 조건연산자에 대해서 알아볼께요.
유일하게 3개의 피연산자를 가지는 삼항 연산자임.
예시

설명
i > j 가 true 이면, thub_value 값이 i 가 됨.
I < j 가 true 이면, thub_value 값이 j 가 됨.
그럼, 문자열관련 +연산자에 대해서 알아볼께요.
문자열에서 + 연산자는 문자열의 결합시키는 용도로 사용됨.
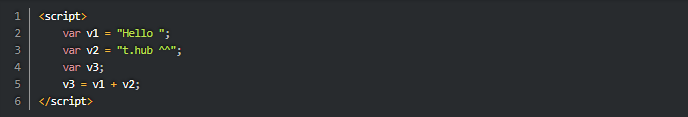
예시

설명
위의 v3 의 값은 아래와 같음.
"Hello t.hub ^^"
마지막으로 연산자의 우선순위에 대해서 알아볼께요.
연산자 우선순위란, 어떤 연산자가 먼저 계산되느냐를 결정함.
즉, 우선순위가 높은 연산자는 먼저 계산되어짐.
ex) res = 3+4*5
23으로 계산됨
왜냐하면 * 연산자가 +연산자보다 우선순위가 높기때문에..
|
연산자 |
우선순위 |
|
. [] new |
1 |
|
() |
2 |
|
++ -- |
3 |
|
!~+- typeof void delete |
4 |
|
* / % |
5 |
|
+ - |
6 |
|
<< >> |
7 |
|
>>> |
8 |
|
< <= > >= in instanceof |
9 |
|
== != === !== |
10 |
|
& |
11 |
|
^ |
12 |
|
| |
13 |
|
&& |
14 |
|
|| |
15 |
|
yield |
16 |
|
= += -= *= /= %= <<= >>= >>>= &= ^= != |
17 |
|
, |
18 |
결론
자바스크립트에서 제공하는 연산자는, 아래 6개정도의 대표연산자를 가지고 있음.
산술연산자
대입연산자
비교연산자
논리연산자
조건연산자
+연산자(문자열)
오늘도 자바스크립트관련 연산자에 대한 마술(?) 한가지 획득완료, 감사합니다. ^^
추가적으로...
동등비교 연산자는 ===와 !==를 기본으로 쓰고, ==와 !=는 피할 것을 권장합니다
오늘의 명언 한마디
각종 동물연구를 통해 과학자들은 GMO 가 면역계, 간, 신장에 손상을 초래할 수 있다고 주장해왔다.
특히 라우드업은 장내 미생물군을 변화시키고, 장 투과성을 증가시키는 환경을 조성하는 것으로 밝혀졌다.
과학자들은 라우드업과 간해독 능력의 상호작용을 연구하면서, 이 화학물질이 항상성을 파괴하고 뇌의 기억 주추인 해마에 과도한 염증을 일으키는 것을 비롯해 각종 자가면역반응을 유도한다며, 환경유발요인의 "교과서적 사례"라고 입을 모았다.
GMO 는 또 위장질환, 비만, 우울증, 자폐증, 불임, 암, 알츠하이머병과도 관계가 있다.
GMO 에 대해 가장염려되는 부분은 소비자들이 자기가 무엇을 먹고 있는지 모른다는 것이다.
톰 오브라이언지음, "당신은 뇌를 고칠 수 있다" 중에서..
오늘의 영어 한마디
Life is Journey.
인생은 여행이다
해설
우리가 눈으로 보거나 만질 수 없는 인생을 여행에 비유함.
여행하는 동안, 오르막길, 동반자, 내리막길 등등을 만날 수 있음.
그리고, 마지막에는 여행을 종결해야 할때가 옴.
이처럼, 인생도 어려운 상황에 부딪치고, 고난에 빠질 수 도 있지만, 인생의 동반자를 만나거나, 순탄한 길을 갈때도 있으며, 그리고 인간에게는 결국 삶을 종결할 시기인 죽음이 다가옴.
오늘의 민법 한마디(for real estate)
제 1편 총칙 / 제5장 법률행위
제104조(불공정한 법률행위)
당사자의 궁박, 경솔 또는 무경험으로 인하여 현저하게 공정을 잃은 법률행위는 무효로 한다.
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 8.Javascript, 조건문(condition_statement)에 대해서 알아보자. (0) | 2021.02.15 |
|---|---|
| 7.Javascript, 숫자와 문자열 사이 변환 에 대해서 알아보자. (0) | 2021.02.14 |
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 3.웹프로그래밍, Javascript, 문장(statement) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |



