목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
- 나는 블로그 생태계에서 IT 기술/부동산학/민법/주식 교육 관련 파워블로거및 인플루언서가 반드시 된다!
목표를 이루기 위한 실천방안
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(千思不如一行)을 항상생각하며 체화 및 각인시키자.
- "천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
- 기기일약 불능십보(騏驥一躍 不能十步) / 노마십가 공재불사(駑馬十駕 功在不舍)
- 천리마도 한번에 열걸음을 뛸 수 없고, 느리고 둔한말이라도 열흘이면 하룻길을 간다.
- 모든 실수에는 마술이 숨어 있다. 따라서 나는 실수하면 실수할수록, 그런 실수에서 더 많이 배울수록 삶에서 더 많은 마술을 갖는다.
자바스크립트에서 반복문에 대해서 알아보면...
쉽게말해서, 반복처리를 하는 것, 즉 여러번 되풀이하는 것을 말함.
그럼, 반복문이 필요한 이유는 무엇일까?
컴퓨터는 인간이 수행할 경우 막대한 시간이 소요되는 반복 작업을 빠르고 정확하게 처리할 수 있음.
즉, 사람이 직접 반복작업을 하는 것보다 컴퓨터를 통해서 반복하는 것이 효율적임.
예를들면,
반복문을 사용하지 않는 경우.

반복문을 사용하는 경우.

설명
위의 반복문을 사용하지 않는 경우는 해당 반복해야헐 부분이 커지면 커질수록 비효율적이 된다.
but, 반복문을 사용하면, 반복해야할 부분이 커지면 커질수록 더욱 효율적이된다.
그리고 반복문을 사용하지 않는 경우와 비교했을때, 더욱 간략하게 코드 작성도 가능하다.
그럼, 자바스크립트에서 제공하는 반복문의 종류는 ?
반복문의 종류는 아래와 같음
while 문
for 문
그럼, while 문에 대해서 알아보자.
|
문법 |
while( condition ) statement; |
|
설명 |
condition 이 true 이면 statement 를 반복 실행함. |
예시

해설
while문의 조건
만약 i < 100 일 경우
document.write(i+" <br>"); 반복 실행함.
그리고, i++ 하여 i 의 값을 1씩증가함.
만약 i < 100 이 아닐 경우
while 루프를 빠져나와 프로그램이 종료됨.
그럼, for 문에 대해서 알아보자.
|
문법 |
for(initialization ; expression; increment ) statement; |
|
설명 |
우선 initialization 을 실행한 후, expression 값이 true 인동안 반복문을 반복함, 그리고 한번 반복이 끝날때마다 increment 가 실행됨. |
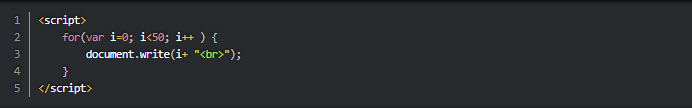
예시

해설
우선 최초 초기값을 세팅함.
i 란 변수에 0으로 초기화함
for문의 조건
만약 i < 50 일 경우
document.write(i+ "<br>"); 반복 실행함.
그리고 i의 값을 1씩 증가함
만약 i < 50 이 아닐 경우
for 루프를 빠져나와 프로그램이 종료됨.
그럼, for문 안에 for문이 들어 갈 수 없을까?
정답
들어갈 수 있음. 즉 중첩 for 문도 가능함.
아래의 예시처럼 사용하면 됨.
예시

해설
이렇게 중법 for문을 사용하면, 아래 구문이 50 * 5, 즉 250번 실행됨.
반복 : document.write(i+ "<br>");
또한, do/while 문도 존재함.
do/while 문은 while문과 비슷하지만 반복 조건을 루프의 처음이 아니라 루프 끝에서 검사함.
즉, 보통 일단 실행하고 싶은 문장을 한번 실행하고 조건을 검사하고 싶을때 사용함.
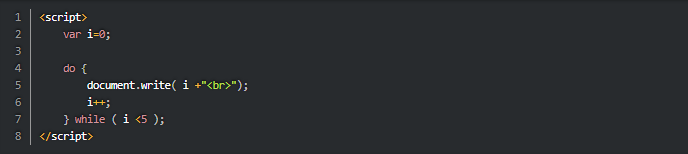
예시

해설
우선 document.write( i +"<br>"); 문장을 조건과 상관없이 1회 실행함.
그후 조건에 따라, 반복실행하거나 실행하지 않음.
그리고, for/in 문도 존재함.
for/in 문은 객체 안의 속성들에 대해서 여러 처리를 반복할 수 있는 구조임.
아래와 같이 객체 안의 모든 속성에 대해서 연산을 실행할 수 있음.
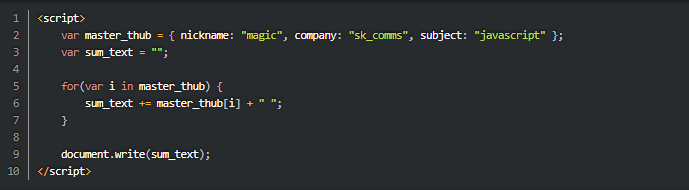
예시

설명
master_thub 라는 이름의 객체를 정의함.
해당 객체의 속성을 변수 sum_text에 누적한 후 화면에 출력하는 코드임.
그럼 자바스크립트에서 반복문을 벗어나거나, 또는 현재 실행하고 있는 반복과정의 나머지를 생략하고 싶을때는 어떻게 할까?
다른 언어와 같은 break / continue 문을 제공함.
break 문
즉, 반복루프를 벗어나기 위해 사용함
continue 문
현재 실행하고 있는 반복과정의 나머지를 생략하고, 다음 반복을 시작하게 함.
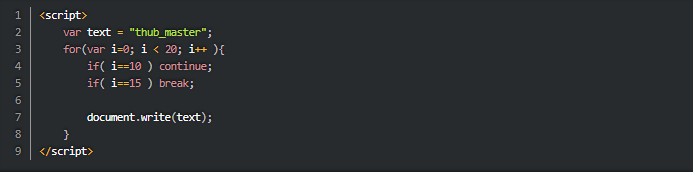
예시

설명
만약 i 가 10 일 경우는
document.write(text) 를 실행하지 않음.
만약 i 가 15 일 경우는
for 반복문을 빠져나옴.
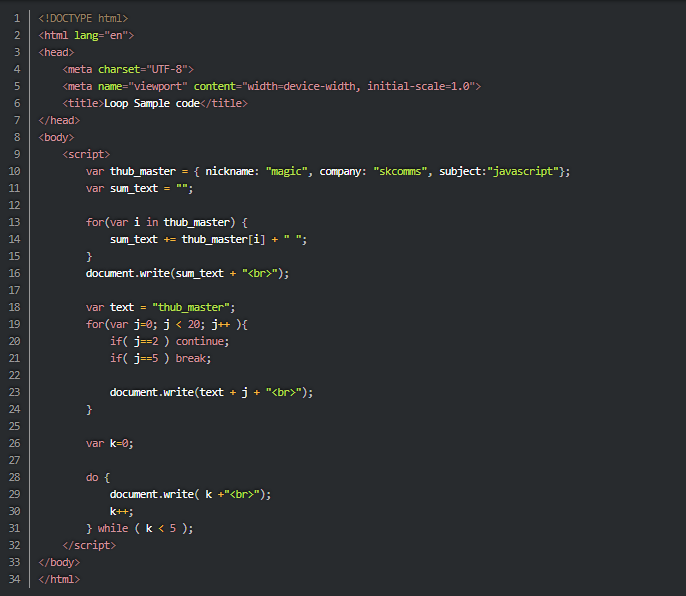
마지막으로, 배운 내용을 가지고 간단한 샘플코드를 작성해 보자.
샘플코드

웹브라우저 실행화면

위와 같이 배운것에 대해서 즉흥적인 코딩을 해보았다.
천번생각하는 것보다 바로 한번 코딩해볼때 더욱 이해가 쉬운것 같음.
결론
자바스크립트에서 반복문이란, 쉽게말해서, 반복처리를 하는 것, 즉 여러번 되풀이하는 것을 말함.
반복문이 필요한 이유는 컴퓨터는 인간이 수행할 경우 막대한 시간이 소요되는 반복 작업을 빠르고 정확하게 처리할 수 있음.
오늘도 반복문 관련 지식에 대한 마술(?) 한가지 획득완료! 감사합니다. ^^
오늘의 명언 한마디
섬유질이 풍부한 다른 채소들도 중요하다.
또 내장과 혈액뇌장벽을 둘다 강화하기 위해 낙산염이 필요한데, 채소, 특히 파스닙, 순무, 루타바가, 양배추, 고구마, 자색감자, 다색 당근과같은 뿌리채소에 낙산염을 생성하는 불용성 섬유소가 함유되어 있다.
그래서 나는 매일 뿌리채소를 하나씩 먹으라고 권한다.
톰 오브라이언 지음, "당신의 뇌를 고칠 수 있다" 중에서...
오늘의 영어 한마디
During my Journey through my life, I have met my companion, my wife.
여행을 하는 동안 / 삶이라는, / 나는 만났다 / 나의 동반자를 / 즉, 나의 아내(여행의 동반자=인생의 반려자)
해설
여행을 하다보면, 낯선 사람을 만나서 곧 친해지기도 하고, 때로는 행선지가 같아 서로 이야기를 나누며, 여행을 함께 하기도 함.
이처럼, 삶을 살아가는 동안, 인생의 목표가 같고, 서로 마음이 통하여, 인생이라는 긴 여행을 같이 할 수 있음.
이런 사람을 배우자 , 생의 반려자라고 부름.
오늘의 민법 한마디(for real estate)
제1편 총칙 / 제 5장 법률행위
제107조(진의 아닌 의사표시)
1. 의사표시는 표의자가 진의아님을 알고 한 것이라도 그 효력이 있다. 그러나, 상대방이 표의자의 진의아님을 알았거나 이를 알 수 있었을 경우에는 무효로 한다.
2. 전항의 의사표시의 무효는 선의의 제3자에게 대항하지 못한다.
오늘의 유튜브 한마디
오늘의 배움한가지,깨달음을 주셔서 감사합니다
결론부터 말씀드리면, 우리는 모두 인생이라는 산을 올라가고 있다. 인생이라는 산에서 2가지 부류로 사람들은 나눠지는데 한부류는 정상에 오른사람 다른 한부류는 정상에 오르지못한 사람 이다.
나는 어떤부류의 사람이 될것인가..
어렸을때 부터 한라산 설악산 감악산 북한산 도봉산 수락산 청계산 용마산등등 여러 산들을 올라봤지만 돌이켜보면 정상에 오르기위해서 필요한것은 내자신이 정한 정상이라는 목표를 향해 꾸준히 앞을보고 힘들고 고될지라도 정상에 오른 내자신을 생각하며 즐기며 한걸음 한걸음 올라가는것이였다. 내생각과 뷰를 한정짓지말자 틀안에 갇혀 있지말자..삶의 작은것 하나라도 실천하고 승리하고 성공하자.
항상 한가지 잊지말아야 할것은 산은 엘레베이터나 에스컬레이터가 없다. 인생의산 또한 요행이나 지름길을 바라지말고 꾸준히 노력해야 함을 이시간 다시한번 느끼게된다..
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| Callback 함수에 대해서 깔끔하게 정리하기 (0) | 2023.09.04 |
|---|---|
| 10. Javascript, 배열에 대해서 알아보자. (0) | 2021.02.18 |
| 8.Javascript, 조건문(condition_statement)에 대해서 알아보자. (0) | 2021.02.15 |
| 7.Javascript, 숫자와 문자열 사이 변환 에 대해서 알아보자. (0) | 2021.02.14 |
| 6. Javascript, 연산자(operator) 에 대해서 알아보자. (0) | 2021.02.13 |


