반응형
Gradientify - 웹기반 그래디언트 제작 도구를 소개합니다.

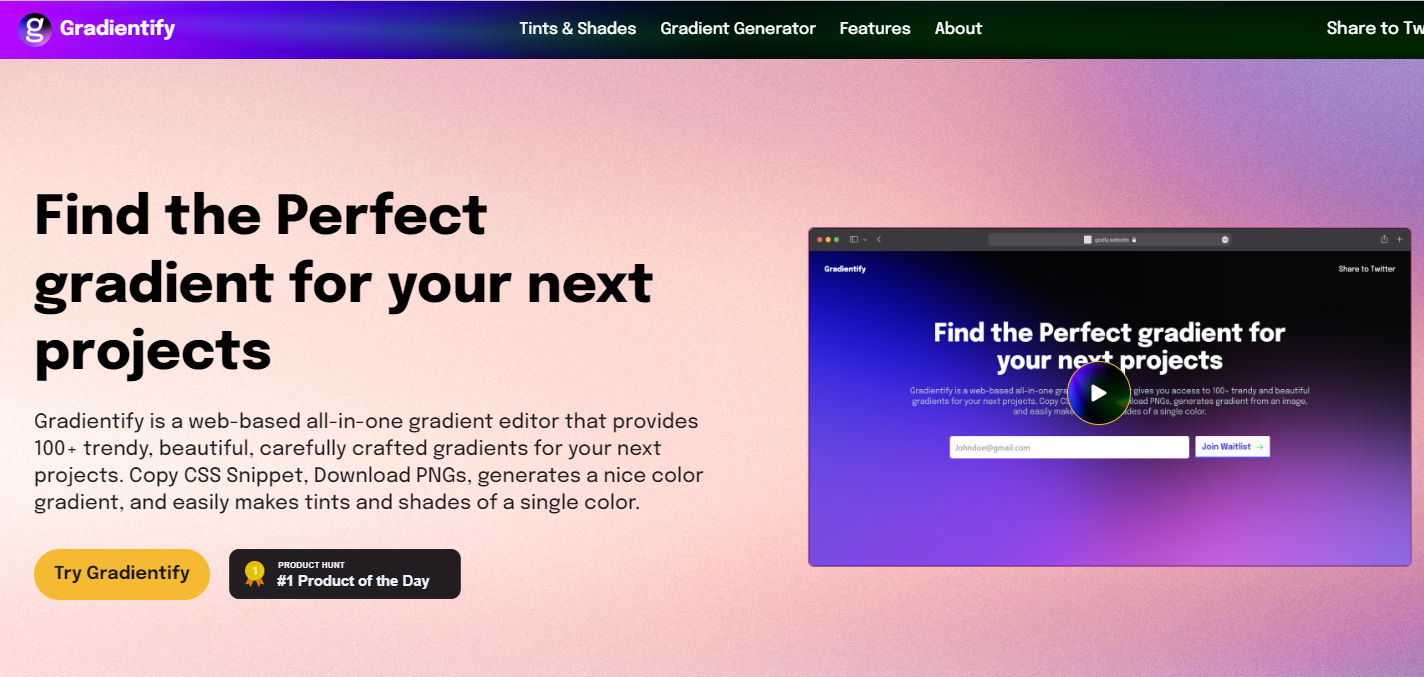
웹페이지에서는 Gradientify 을 아래와 같이 소개하고 있습니다.
Find the Perfect gradient for your next projects
Gradientify is a web-based all-in-one gradient editor that provides 100+ trendy, beautiful, carefully crafted gradients for your next projects. Copy CSS Snippet, Download PNGs, generates a nice color gradient, and easily makes tints and shades of a single color.
한마디로, Gradientify는 웹기반 그래디언트 제작 도구라고 머릿속에 넣어두시면 됩니다.
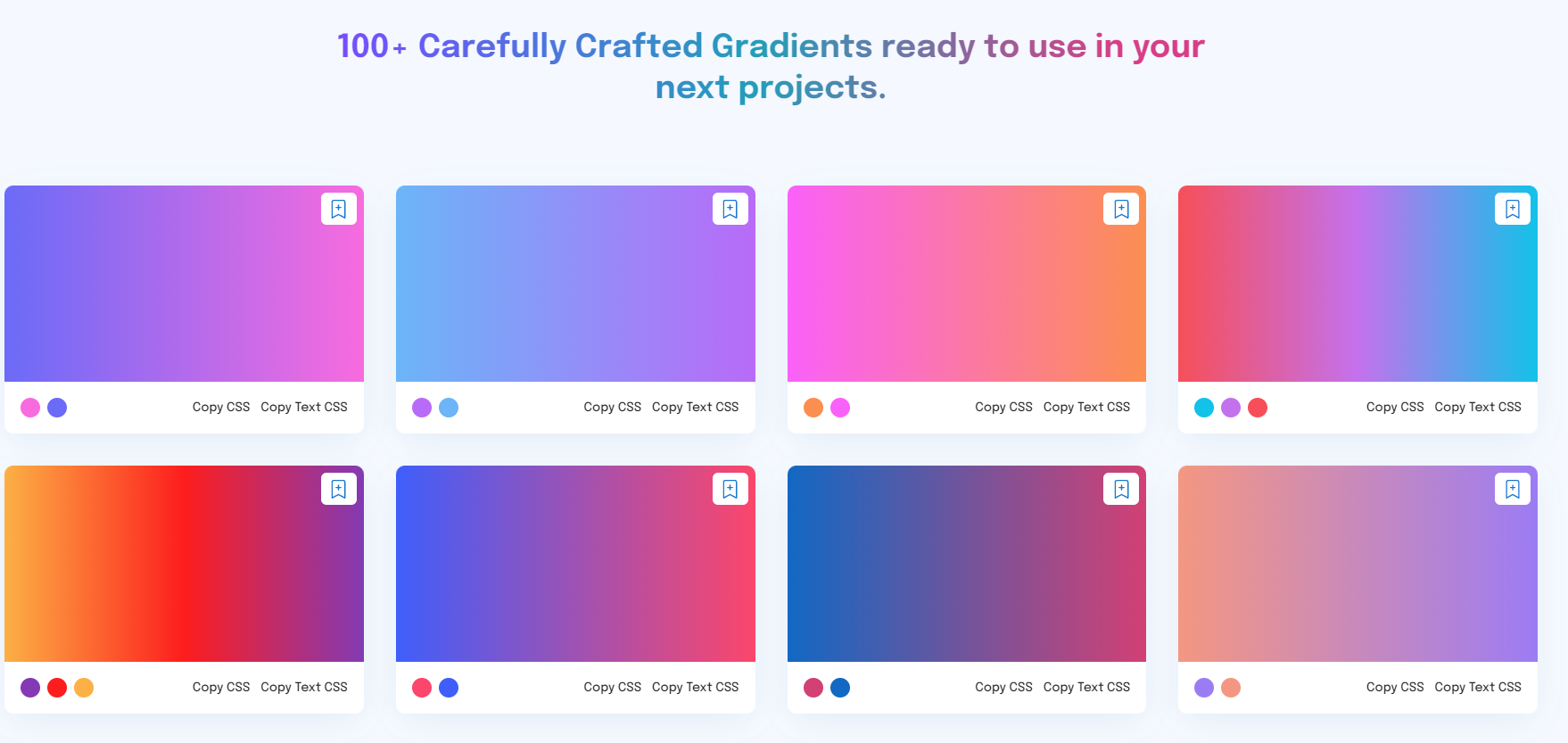
아래와 같고요..

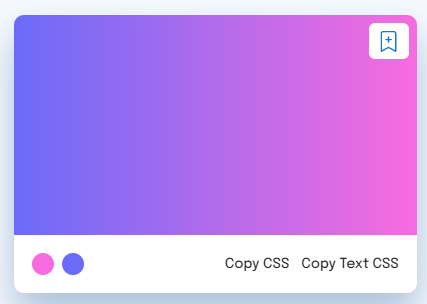
예를들자면 아래와 같습니다.

copy CSS 를 클릭하면 아래 코드가 복사됩니다.
background: #F86BDF;
background: -webkit-linear-gradient(to left, #F86BDF, #6B6BF8);
background: linear-gradient(to left, #F86BDF, #6B6BF8);copy text css 를 클릭하면 아래코드가 복사됩니다.
background: -webkit-linear-gradient(to left, #F86BDF, #6B6BF8);
background: linear-gradient(to left, #F86BDF, #6B6BF8);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;간단하게 정리하자면 아래와 같습니다.
- 100+ 이상의 아름다운 Gradient 제공
- 그래디언트 방향/시작&종료 색상 정하고 생성 가능
- 특정 컬러에서 Tint 와 Shade 생성 지원
- CSS 스니펫으로 복사 및 PNG로 다운로드
- PWA로도 이용 가능
자세한 내용은 아래 홉페이지를 참고하시면 좋을것 같고요..

오늘의 블로그는 여기까지입니다.
항상믿고 봐주셔서 감사합니다.
728x90
300x250
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| Devbox - 격리 쉘/컨테이너를 쉽게 만들어주는 CLI도구를 소개합니다. (github.com/jetpack-io) (0) | 2022.08.31 |
|---|---|
| Diffusers - Pytorch를 이용한 이미지/오디오 생성 모델를 소개합니다. (github.com/huggingface) (0) | 2022.08.31 |
| 코드골핑팁! JavaScript 코드 Minify 하는 법 (getbutterfly.com) (0) | 2022.08.31 |
| 애플, 9/7일(한국시간 9/8일 2am) 새 제품 발표 이벤트 개최 : 'Far Out' (developer.apple.com) (0) | 2022.08.31 |
| NGINX의 미래 : 오픈소스 뿌리로의 귀환 (nginx.com) (0) | 2022.08.30 |



