반응형
의문을 한번 품어보자, 자바스크립트(Javascript)를 왜 공부해야 될까?
- 웹 페이지를 만들때는 생각해 보자.
- 첫째, HTML 로 내용을 만들고
- 둘째, CSS로 웹페이지의 스타일을 정의해서 멋진 웹페이지를 만든다.
- 여기서 의문이 2가지 생긴다.
- 우리가 만든 웹페이지는 왜 항상 똑같은 내용만 보여줄 수 밖에는 없는가?
- 내가 이제껏 본 웹페이지는 내용도 변경되는데, 내가 만든 웹페이지는 내용이 절대 변경되지 않을까?
- 해당 의문에 정답은 바로 이제 설명하려고 하는 자바스크립트(Javascript) 에 정답이 있다.
- 그럼 본격적으로 자바스크립트에 대해서 아래에서 알아보자.^^
- 여기서 의문이 2가지 생긴다.
자바스크립트를 공부하는이유?
- 사용자 / 웹페이지간의 상호작용이 이루어지는 동적인 웹페이지를 작성하기 위해서..
- 즉, 동적인 웹페이지를 작성하려면 반드시 프로그래밍 언어를 사용해야함.
- 동적인 웹페이지를 작성하기 위해 가장 많이 사용하는 언어가 자바스크립트임.
- 자바스크립트는 웹의 표준 프로그래밍 언어임.
- 즉, 웹브라우저는 자바스크립트를 지원함.
- 그리고, HTML5의 공식적인 스크립트 언어가 됨.
- 즉, 웹브라우저는 자바스크립트를 지원함.
그럼, 여기서 잠깐, 웹개발자가 필수적으로 학습해야 할 3가지는 무엇일까?
- 위에서 잠시 언급한거와 같이...
- 첫째, HTML
- 웹페이지의 내용(content)를 정의함.
- 둘째, CSS
- 웹페이지의 스타일(style)을 지정함.
- 셋째, Javascript
- 웹페이지의 동작(action)를 지정함.
- 즉, 자바스크립트는 웹페이지에 생명력(?)을 불어놓어서 역동적인 웹페이지를 만들 수 있게 함.
- 첫째, HTML
그럼, 간단히 자바스크립트의 역사에 대해서 알아보자.
- 넷스케이프의 브렌든 아이크(Brendan Eich)가 개발함.
- 처음에는 라이브스크립트(LiveScript) 라는 이름으로 지어짐.
- 1995년 넷스케이프(Netscape)는 자사의 브라우저 임베디드형 스크립트언어의 새로운 브랜드를 만들기 위해서 썬마이크로시스템즈로부터 "자바(Java)" 에서 변형된 이름에 대한 라이센스를 취득함.
- 이로써 가끔 Java 언어 / Javascript 언어에 대한 오해가 생기게 됨.
- 학부때 나역시도, Java 와 Javascript에 대해서 혼동을 많이 하였음.
- 다시말하면, Java 와 Javascript는 유사한 점도 많지만 다른점도 아주많음.
- 이로써 가끔 Java 언어 / Javascript 언어에 대한 오해가 생기게 됨.
- 암튼, 최종적으로는 자바스크립트가 됨.
- 자바스크립트는웹 사이트에서 각종 액션을 처리하는데 사용됨.
- 그리고, 웹 브라우저의 내장 객체에도 접근할 수 있음.
- 자바스크립트는 브라우저마다 지원되는 버전이 조금씩 다름.
- 가장 널리 지원되는 버전은 1.5라고 함.
- 자바스크립트의 표준
- ECMA(European Computer Manufacturer's Association) 이 ECMAScript 라는 이름으로 표준을 제정함.
- ECMA-262 라는 이름으로 언어스펙이 발표되고 있음.
- 참고페이지
- http://www.ecma-international.org/publications/standards/Ecma-262.htm
- 위의 사이트에서 ECMAScript 언어 스펙에 대한 pdf 문서를 다운로드 받을 수 있음.
- http://www.ecma-international.org/publications/standards/Ecma-262.htm
- ECMA(European Computer Manufacturer's Association) 이 ECMAScript 라는 이름으로 표준을 제정함.
그럼 자바스크립트의 특징에 대해서 알아보자.
- 자바스크립트의 특징
- 인터프리터 언어
- 컴파일 과정을 거치지 않고 바로 실행시킬 수 있는 언어임.
- 동적 타이핑
- 변수의 자료형을 선언하지 않고도 변수를 사용할 수 있는 특징.
- 예를들면, 모든 변수는 var 키워드를 사용해서 선언할 수 있음.
- 개인적으로, 제 주력언어는 C++ 인데, 자바스크립트를 배우면서, 이부분이 신세계이고, 아직도 놀라움 >_<;
- 물론 이것은 자바스크립트의 장점이자 단점이 되기도 함.
- 요즘, 대안으로 타입스크립트가 대두되고 있음.
- 물론 이것은 자바스크립트의 장점이자 단점이 되기도 함.
- 변수의 자료형을 선언하지 않고도 변수를 사용할 수 있는 특징.
- 구조적프로그래밍 지원
- C언어의 구조적 프로그래밍을 지원함.
- 다시말해서 조건문 / 반복문 등등을 완벽하게 지원함.
- 조건문
- if-else
- 반복문
- for / while 등등
- 조건문
- 다시말해서 조건문 / 반복문 등등을 완벽하게 지원함.
- C언어의 구조적 프로그래밍을 지원함.
- 함수형 프로그래밍 지원
- 자바스크립트에서 함수는 일급객체(first-class object) 임.
- 즉, 함수는 그 자체로 객체라고 볼 수 있음.
- 삼수는 속성 / .call()과 같은 메소드를 가짐.
- 즉, 함수는 그 자체로 객체라고 볼 수 있음.
- 자바스크립트에서 함수는 일급객체(first-class object) 임.
- 프로토 타입기반
- 자바스크립트는 상속을 위해 클래스 개념 대신에 프로토타입을 사용함.
- 객체 기반
- 전적으로 객체 지향 언어임.
- 자바스크립트의 객체는 연관 배열(associative arrays) 임.
- 전적으로 객체 지향 언어임.
- 인터프리터 언어
그럼 간단히 자바스크립트의 프로그래밍 맛(?)을 한번 보자. ^^

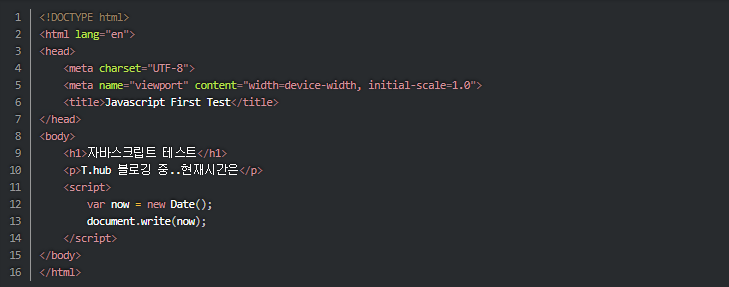
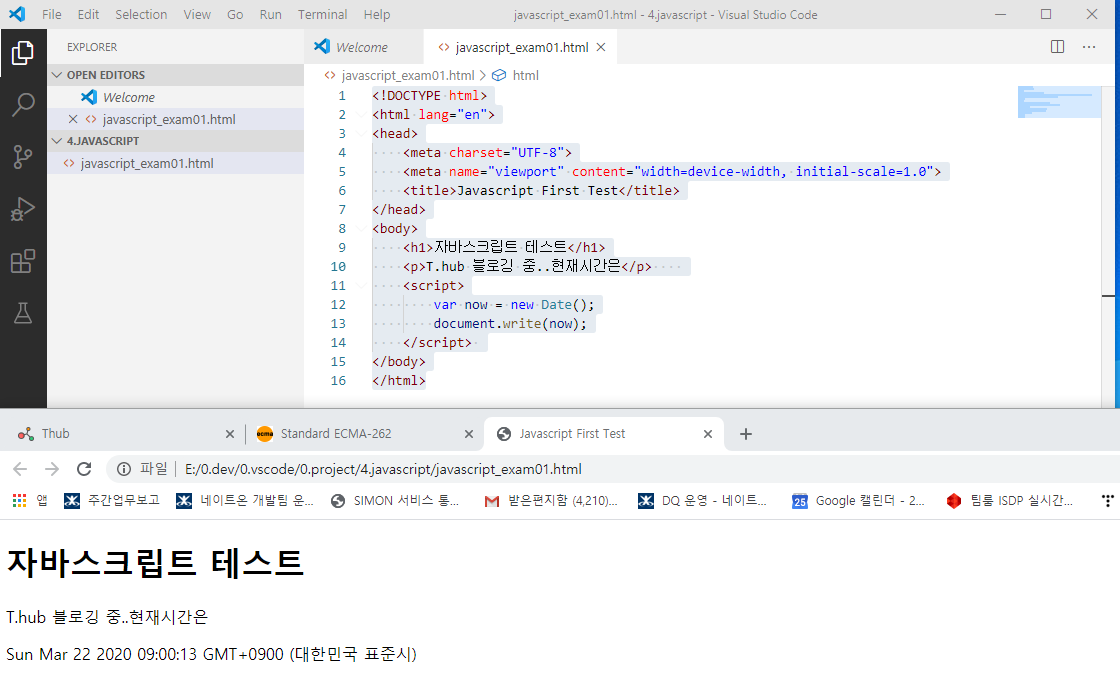
- 웹페이지 실행화면

- 셜명
- 동적인 웹페이지 작성
- 즉, 웹 페이지가 로드 될때 마다,
- 즉 새로고침(F5)를 누를때마다 동적으로 현재 시간이 갱신되어 짐을 확인할 수 있음.
- 즉, 웹 페이지가 로드 될때 마다,
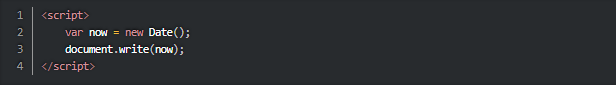
- 자바스크립트는 script 키워드 사이에 기술됨
- 동적인 웹페이지 작성

- HTML 문서의 head / body 섹션 안에 위치가능함.
결론
- 자바스크립트는 사용자 / 웹페이지간의 상호작용이 이루어지는 동적인 웹페이지를 작성할 수 있게 도와준다.
- 자바스크립트와 자바는 유사한점도 있지만, 다른 언어이다.
- 혼동하지 말자.
- 넷스케이프의 브렌든 아이크(Brendan Eich)가 개발함
- 최초는 Livescript 였지만, 추후에 Javascript 가 됨.
- 오늘도 자바스크립트에 대한 역사와 특징에 대한 마술(?) 한가지 획득완료! 감사합니다. ^^
- 오늘의 명언 한마디
- 당신의 타임라인을 이해하면, 최초의 증상이 시간 경과에 따라 어떻게 진행되었는지를 확인하여, 당신이 얼마나 오랫동안 자가면역 스펙트럼상에 있었는지를 파악할 수 있다.
- 환자 입장에서는 이 모든일이 어떻게 연결되어있는지를 깨닫는 순간 입이 떡 벌어질 수 밖에 없다.
- 현재 건강 문제가 이미 수년전에 시작되었으니 말이다.
- 톰 오브라이언지음, "당신의 뇌를 고칠 수 있다." 중에서...
- 오늘의 영어 한마디
- I was 25 when war broke out.
- 나는 25세였다. / 전쟁이 일어 났을 때
- 설명
- 평화가 지속되는 상태로 부터 분리되면, 전쟁이 일어남.
- 즉, 지속되던 상황에서 분리되면 "break" 의 의미가 됨.
- 또, 상자 안에 있던 물건을 밖으로(out) 꺼내면, 그 물건은 눈에 띄게 됨.
- 즉, 보이지 않았던 물건이 눈앞에 나타나게됨.
- 이처럼, 어떤 사건이 눈앞으로 나타나면 "out" 의 의미가 됨.
- "break out" 은 과거로부터 지속되던 평화상태가 깨지고(break), 어떤 사건이 우리 눈앞에(out) 나타나게 되는 의미임.
- I was 25 when war broke out.
- 오늘의 민법 한마디(for real estate)
- 제1편총칙 / 제4장 물건
- 제98조(물건의 정의)
- 본법에서 물건이라 함은 유체물 및 전기 기타 관리할 수 있는 자연력을 말한다.
- 제98조(물건의 정의)
- 제1편총칙 / 제4장 물건
300x250
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
|---|---|
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 3.웹프로그래밍, Javascript, 문장(statement) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 2.웹프로그래밍, Javascript, 자바스크립트는 HTML 의 어디에 위치할 수 있을까요? (0) | 2021.02.02 |
| 1.웹프로그래밍, Javascript, 자바스크립트를 이용해서 할 수 있는것은 무엇이 있을까요? (0) | 2021.01.28 |



