반응형
자바스크립트가 삽입될 수 있는 방법을 알아볼께요.
- 첫째, Inline Javascript
- 둘째, Inner Javascript
- 셋째, Outer Javascript
우선, Inline Javascript 에 대해서 알아볼께요.
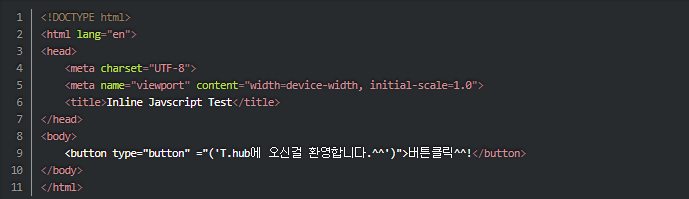
- HTML 태그 내부에 이벤트 속성으로 삽입가능함.
- 이를 Inline Javascript 라고 부름.
- 단, 해당 방법은 꼭 필요한 경우에만 사용하자.
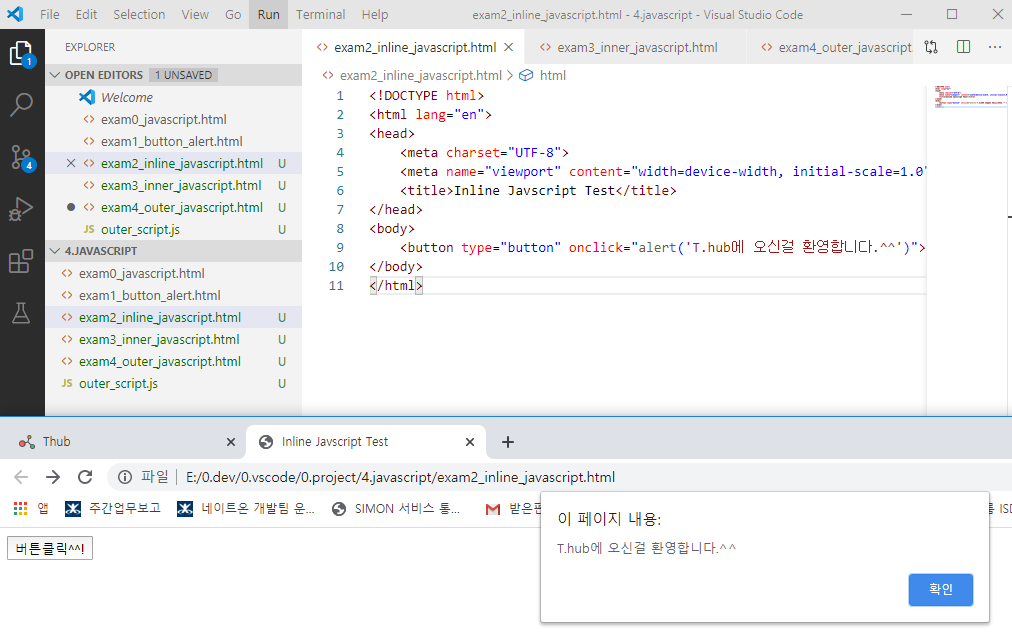
- 예시

웹브라우저 실행화면

- 설명
- 위와같이, HTML 태그 내부 이벤트속성으로 삽입되어, 버튼이 클릭되면 아래 메시지를 볼수 있음.
- 메시지
- "T.hub에 오신걸 환영합니다.^^"
- 메시지
- 위와같이, HTML 태그 내부 이벤트속성으로 삽입되어, 버튼이 클릭되면 아래 메시지를 볼수 있음.
- 설명
그럼, Inner Javascript 에 대해서 알아볼께요.
- 내부에 자바스크립트를 위치하려고 한다면, script 태그를 사용함.
- script 태그는 스크립트가 시작하고 종료되는 위치를 표현함.
- 그럼, HTML 의 어느곳에 위치 할 수 있을까?
- 정답, 아래 모든 섹션에 위치가능함.
- head
- body
- 정답, 아래 모든 섹션에 위치가능함.
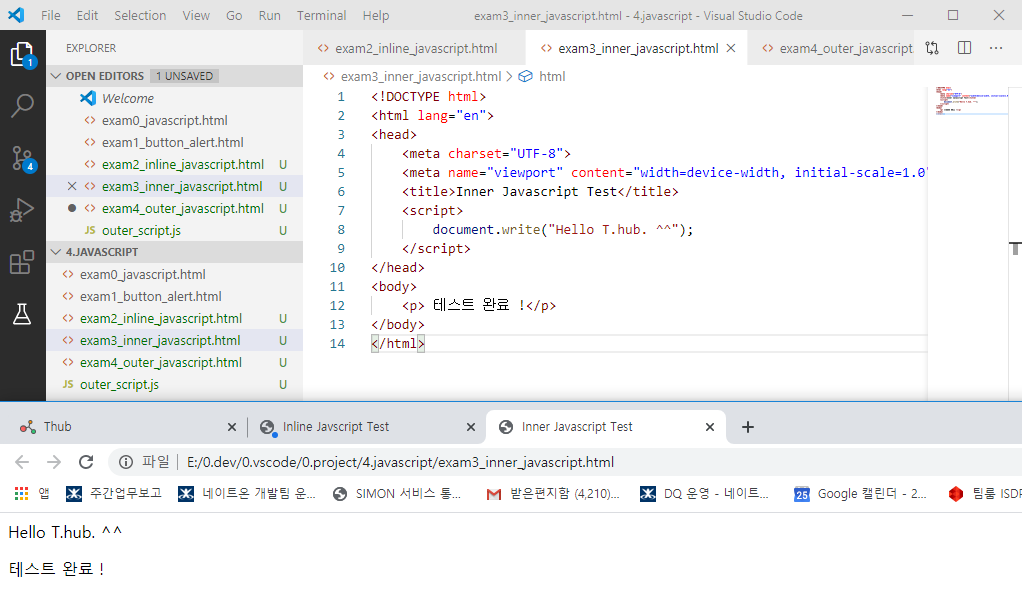
- 예시

웹브라우저 실행화면

- 설명
- script 태그에 자바스크립트가 위치하고 실행되서 HTML 문서에 내용이 나오는걸 확인할 수 있다.
- 자바스크립트는 보통 head 섹션에 넣는 것이 좀더 바람직하다고 함.
- 설명
-
마지막으로, Outer Javascript 에 대해서 알아볼께요.
- 자바스크립트를 외부파일에 저장하여 불러올 수 도 있음.
- 그럼, 외부파일로 사용하는 이유는 무엇일까?
- 정답
- 여러 웹페이지들에서 공통적으로 사용되는 코드가 있다면, 외부파일에 스크립트를 작성해서 불러오면 더욱 편리하게 코딩할 수 있음.
- 외부 스크립트 파일은 확장자가 ".js" 임.
- 정답
- 외부파일을 불러오기위해서는 아래와 같이 사용하면됨
- script 태그의 속성(src)의 값으로 외부 스크립트파일의 이름을 입력함
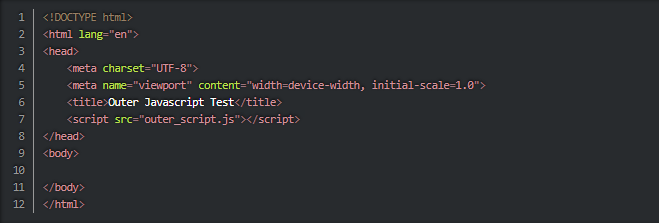
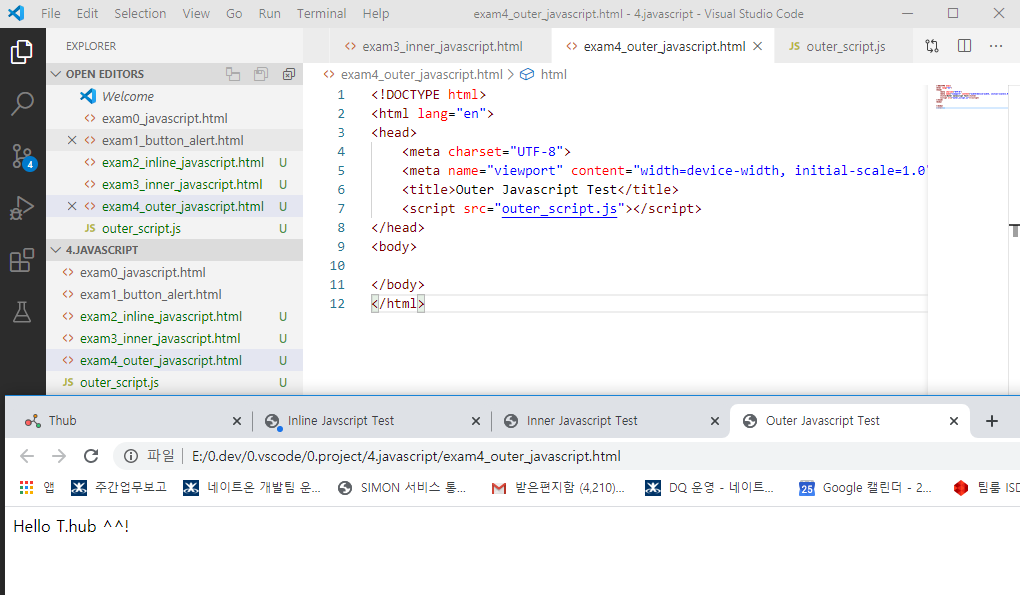
- 예시
- html 소스코드

- 자바스크립트파일(.js)

웹브라우저 실행화면

- 설명
- 위와 같이 외부파일의 자바스크립트를 불러오는 것을 확인할 수 있다.
- 그리고, 외부 스크립트를 포함시키는 문장도 head / body 모두 놓일 수 있으니 참고부탁드립니다. ^^;
- 주의해야할 점은, 외부 스크립트에서는 script 태그를 사용하지 않고 순수한 자바스크립트 코드만을 포함함.
- 설명
결론
- 자바스크립트에 대해서 위치는 아래와 같음
- Iiline
- Inner
- Outer
- 오늘도 자바스크립트 관련 위치에 대한 마술(?) 한가지 획득완료, 감사합니다. ^^
추가적으로...
보통 웹 렌더링 속도를 빠르게 하기 위해 inner javascript은 </body> 전에 위치하는 경우가 많습니다. 물론 사전에 로딩이 필요한 라이브러리성 유틸 등은 <head>에 위치시키고...
outer javascript은 cache를 통해 빠르게 하고자 하는 목적도 있습니다.
- 오늘의 명언 한마디
- 최종적인 방아쇠를 찾아내는 데는 시간이 걸릴 수 있다.
- 그러는 동안 어떤 구명조끼든 도움이 될 수 있지만, 증상이 완전히 사라지는 것은 아니다.
- 강력한 약물로 증상은 가릴 수 있어도 근원적인 병리는 없앨 수 없다.
- 내 말을 오해하지 말라, 나도 증상을 완화시키는 약물이 매우 유용할 수 있다고 생각한다.
- 증상으로 물에 가라않고 있다면, 당연히 당장 안전한 구명조끼를 구해야 한다.
- 그러나 우리는 그동안 오로지 증상 완화만을 강조한 결과, 현행 건강관리 시스템이 겪고 있는 문제점을 초래했다.
- 톰 오브라이언 지음, "당신은 뇌를 고칠 수 있다." 중에서...
- 오늘의 영어 한마디
- I have put off going to see a doctor.
- 나는 연기해야 되요 / 만나러 가는 것을 /의사를
- 해설
- 주어인 나(I) 는 아프기 때문에, 의사를 만나야 하는 상황.
- 하지만 의사를 만나기로 했지만, 피치 못할 상황 때문에 의사를 만나는 일을 연기하는 모습임.
- 즉, 어떤 사건을 연기하다라는 의미는 어떤 사건을 떼어(off) 놓다(put) 라는 의미.
- I have put off going to see a doctor.
- 오늘의 민법 한마디(for real estate)
- 제 1편 총칙 / 제4장 물건
- 제100조(주물, 종물)
- 1. 물건의 소유자가 그 물건의 상용에 공하기 위하여 자기 소유인 다른 물건을 이에 부속하게 한 때에는 그 부속물은 종물이다.
- 2. 종물은 주물의 처분에 따른다.
- 제100조(주물, 종물)
- 제 1편 총칙 / 제4장 물건
- 나의 목표 및 다짐을 항상 내곁에 두기.
- 목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아름답게 만든다.
- 현재 내가 가진 능력으로 누군가에게 도움이 될 수 있을까? 에 대해서 항상 생각하고 고민한다.
- 목표를 이루기 위한 실천방안 마련
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(天思不如一行)을 항상 생각하며 체화 및 각인시키자.
- "천번 생각하는 것보다 한번 행동하는 것이 더 중요하다."
- 목표
300x250
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
|---|---|
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 3.웹프로그래밍, Javascript, 문장(statement) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 1.웹프로그래밍, Javascript, 자바스크립트를 이용해서 할 수 있는것은 무엇이 있을까요? (0) | 2021.01.28 |
| 0.웹프로그래밍, Javascript, 자바스크립트(Javascript) 에 대해서 소개해 볼께요...^^ (0) | 2021.01.27 |



