반응형
자바스크립트(Javascript)를 이용하는 이유는 무엇일까요?
- 첫째, 이벤트(event)에 반응하는 동작을 구현할 수 있음.
- 둘째, HTML 요소의 크기나 색상을 동적으로 변경가능함.
- 셋째, Ajax를 통해서 전체 페이지를 다시 로드하지 않고서도 서버로부터 새로운 페이지 내용을 받거나 데이터를 제출할때 사용할 수 있음.
- 넷째,게임 or 애니메이션과 같은 상호 대화적인 내용을 구현할 수 있음.
- 마지막으로, 사용자가 입력한 값을 검증하는 작업을 할 때도 자바스크립트를 이용할 수 있음.
자바스크립트의 미래는 어떨까?
- 자바스크립트의 원래 용도는 웹페이지를 위한 프로그래밍 언어였음.
- but, 현재는 용도가 더욱 확장되고 있는 추세임.
자바스크립트의 이용 종류에 대해서 알아보자.
- Node.js
- 자바스크립트를 통해서 서버 프로그래밍 언어로 변화 시키려는 노력 및 시도가 지속되고 있음.
- Node.js 는 웹서버와 같은 애플리케이션을 작성하기 위해 설계된 server-side 소프트웨어 시스템.
- 이벤트구동형/비동기적인 입출력을 채택하여 병렬처리 코어가 많은 컴퓨터에서 더욱 효율적으로 실행된다고함.
- 그리고, 추가적으로 깃허브에서 Nodej.js 패키지매니저 NPM을 인수했다고 한다. (2020/03/16일자)
- 참고페이지
- https://www.zdnet.co.kr/view/?no=20200317112820
- 깃허브는 오픈소스 소프트웨어 공급망의 보안 개선을 위해 npm와 플랫폼을 통합하고 npm패키지를 깃허브 플랫폼에서 사용할 수 있도록 수정할 예정이라고 밝혔다. 라고 한다.
- 개인적으로, 앞으로 많이 기대가 되어진다. ^^;
- https://www.zdnet.co.kr/view/?no=20200317112820
- 참고페이지
- JSON
- JSON(JavaScript Object Notation) 이란?
- 자바스크립트의 객체 표기법으로 현재는 개발 언어 독립적인 데이터 형식으로 데이터 전송용 XML를 대체하고 있는 추세임.
- 문서 데이터베이스의 표준 저장 형식으로도 사용되고 있음.
- JSON(JavaScript Object Notation) 이란?
- JQuery
- 자바스크립트 라이브러리.
- 브라우저에서 아주 폭넓게 사용되고 있음.
- 현재, Mobile JQuery를 통해서 모바일 장치에서도 인기를 얻고 있음.
- 자바스크립트 라이브러리.
그럼, 즉흥적으로 예시 한 개를 구현해 볼까? ^^
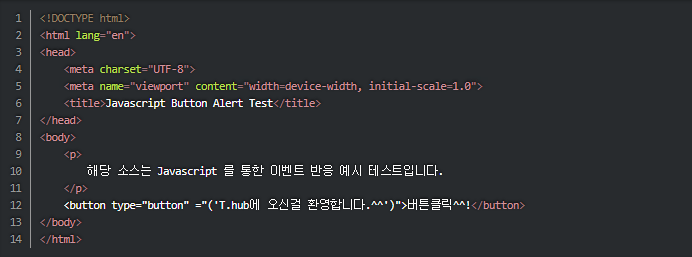
- 간단하게 자바스크립트를 사용해서 이벤트 처리코드를 작성해 보자.
- 버튼을 눌럿을때 실행되는 동작을 지정하는 코드

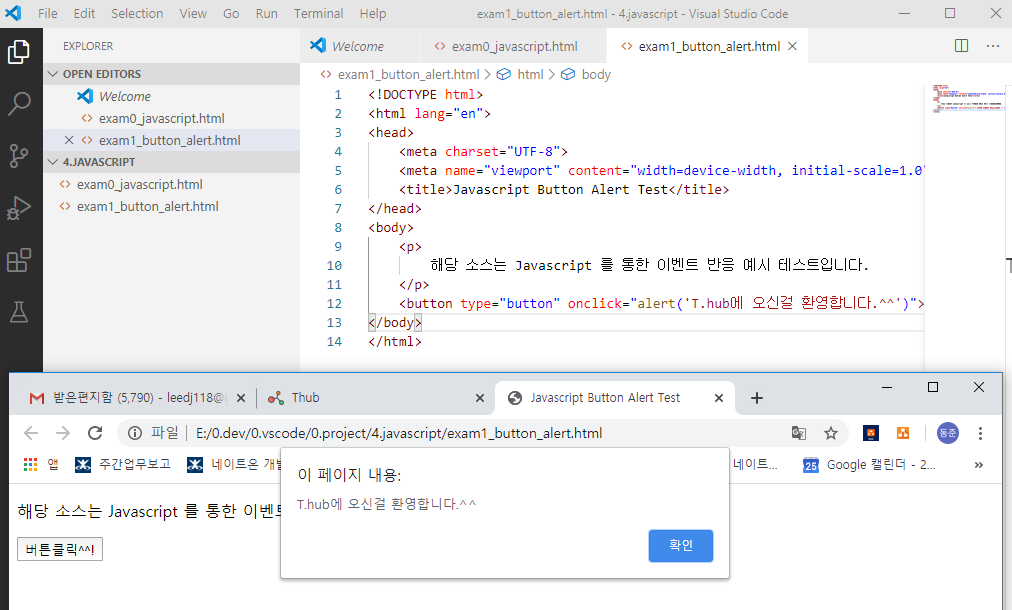
- 웹브라우저 실행화면

- 설명
- "버튼클릭!" 버튼을 눌렀을 경우,
- 이벤트가 발생했고, "T.hub에 오신걸 환영합니다.^^" 라는 문구가 출력됨을 확인할 수 있음.
- "버튼클릭!" 버튼을 눌렀을 경우,
- 설명
결론
- 자바스크립트는 웹페이지를 위한 프로그래밍에서 sever-side 소프트웨어 시스템을 위한 프로그래밍으로 확장되고 있음.
- 그리고, 웹프로그래밍 기술에서 자바스크립트는 아주 중요한 역할을 하고 있음.
- 현재, 웹 or 모바일 애플리케이션을 개발할 때 자바스크립트만을 사용하면 되는 시기에 도달하고 있는것같음.
- 예를 들면,
- 클라이언트
- JQuery 를 이용해 클라이언트 애플리케이션을 개발
- 클라이언트 <-> 서버간 데이터 송/수신
- JSON으로 서버와 데이터를 주고 받음.
- 서버
- Node.js 를 통해서 서버 프로그램을 개발
- 클라이언트
- 예를 들면,
- 오늘도 자바스크립트의 용도에 대한 마술(?) 한가지 획득완료! 감사합니다. ^^
추가적으로...
https://www.youtube.com/watch?v=M3BM9TB-8yA
위 링크는 node.js를 만든 Ryan Dahl이 node.js에 대한 10가지 후회를 발표하면서 실험적인 Deno에 대해서도 발표합니다.
아직 node.js가 대세이기는 하지만, 개인적으로 Deno에 대해서도 알아보는 것도 나쁘지 않을 것 같습니다.
https://blog.ull.im/engineering/2019/04/14/deno-ryan-dahl-2019-04-04.html
- 오늘의 명언 한마디
- 예측적 자가면역은 거의 마술처럼 보일지라도 점술과는 다르다.
- 예측적 자가면역은 실제로 미래가 어떻게 될지를 예측하지 않는다.
- 우리의 건강이 나아가는 방향을 확인시켜줄 뿐이다.
- 이로써 우리는 스스로 선택한 생활방식이 유전적 취약성과 맞물려 우리의 면역계를 가동시킬지여부를 결정한다는 사실을 알게된다.
- 톰오브라이언지음, "당신은 뇌를 고칠 수 있다." 중에서..
- 오늘의 영어 한마디
- It's time for a coffee break.
- 지금은 시간이다. / 커피를 마시며 휴식할
- 설명
- "break"을 명사로 사용할 경우 "휴식"이라는 의미임.
- 만일 사람이 일을 계속하는 상태에서 벗어나 휴식을 취하면, "break"(휴식) 이라는 의미가 됨.
- It's time for a coffee break.
- 오늘의 민법 한마디(for real estate)
- 제1편 총칙 / 제4장 물건
- 제99조(부동산, 동산)
- 1. 토지및 그 정착물은 부동산이다.
- 2. 부동산 이외의 물건은 동산이다.
- 제99조(부동산, 동산)
- 제1편 총칙 / 제4장 물건
- 나의 목표 및 다짐을 항상 내곁에 두기.
- 목표
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 현재 내가 가진 능력으로 누군가에 도움이 될 수 있을까? 에 대해서 항상 생각하기
- 나의 강점을 바탕으로 나의 일을 잘해냄으로써 타인과 사회를 아릅답게 만든다.
- 목표를 이루기 위한 실천방안
- 꾸준한 블로깅/기록법/독서법으로 넘버원이 아닌 온리원이 되보자.
- 천사불여일행(天思不如一行)을 항상생각하며 체화 및 각인시키자.
- "천번 생각하는것보다 한번 행동하는 것이 더 중요하다."
- 목표
300x250
'좋아하는 것_매직IT > 12.자바스크립트' 카테고리의 다른 글
| 5.웹프로그래밍, Javascript, 자료형(data type) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
|---|---|
| 4.웹프로그래밍, Javascript, 변수(variable) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 3.웹프로그래밍, Javascript, 문장(statement) 에 대해서 알아볼께요..^^ (0) | 2021.02.04 |
| 2.웹프로그래밍, Javascript, 자바스크립트는 HTML 의 어디에 위치할 수 있을까요? (0) | 2021.02.02 |
| 0.웹프로그래밍, Javascript, 자바스크립트(Javascript) 에 대해서 소개해 볼께요...^^ (0) | 2021.01.27 |



