VSCode 와 SVN(SUBVERSION) 연동관련 깔끔하게 정리하기
SVN(SUBVERSION) 이란?
SUBVERSION 의 약자이고요, 현재 아파치에서 관리되고있는 오픈소스 형상관리툴입니다.
홈페이지에서는 아래와 같이 설명하고 있고요..
Subversion is an open source version control system.

그럼, VSCode 와 SVN 연동에 대해서 깔끔하게 정리해드리겠습니다.
우선, 확장: 마켓플레이스에 들어가기 위한 단축키를 알려드리면..
- Ctrl + Shift + X 를 누르시면 됩니다. (그럼 아래와 같이 창이 뜰거고요...)

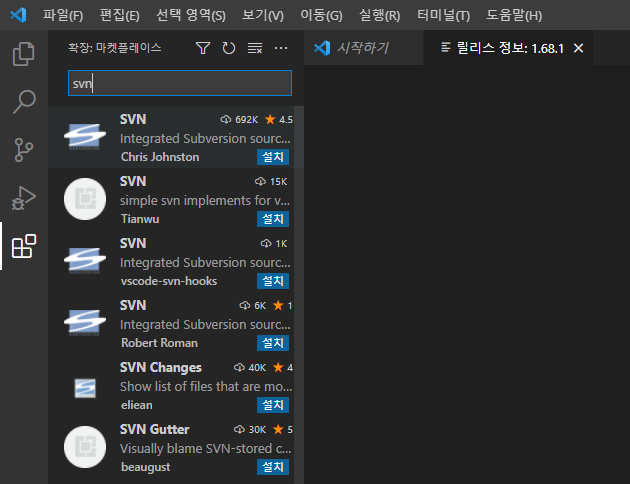
그리고, 검색창에 svn 을 치시면 위와 같이 svn 관련 플러그인들이 검색이 되실건데요..
아래 플러그인을 설치버튼을 누르셔서 설치를 하시면되고요..

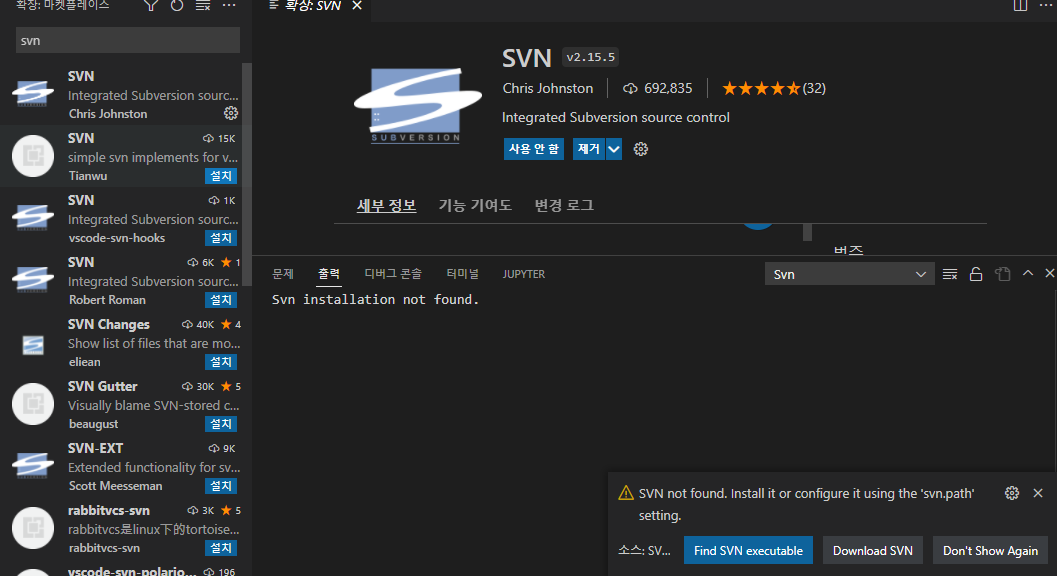
설치가 되셨으면, 하단에 SVN 이 없다면서 설치하라고 하는데요

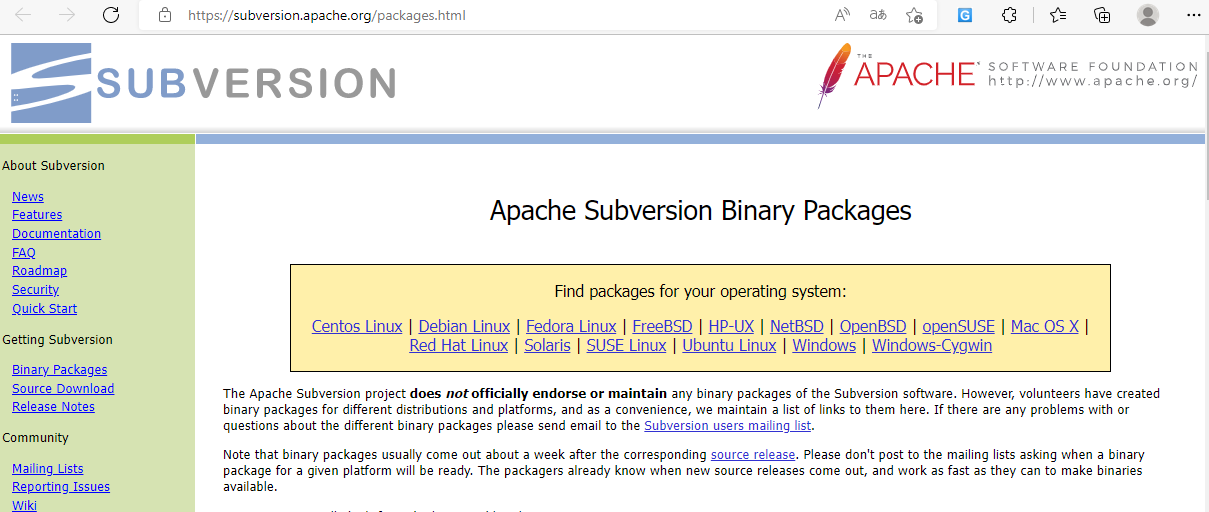
그러면, Download SVN 을 클릭하시고, 클릭하셨으면 아래와 같이 "SUBVERSION" 홈페이지로 연결이되고요..

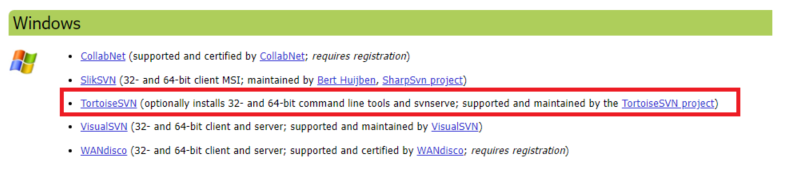
해당 홈페이지의 하단으로 내려가 보시면...아래와 같이 윈도우(Window) 관련 TortoiseSVN 이 보이실텐데요...
해당 링크를 클릭해서 설치하시면 됩니다.

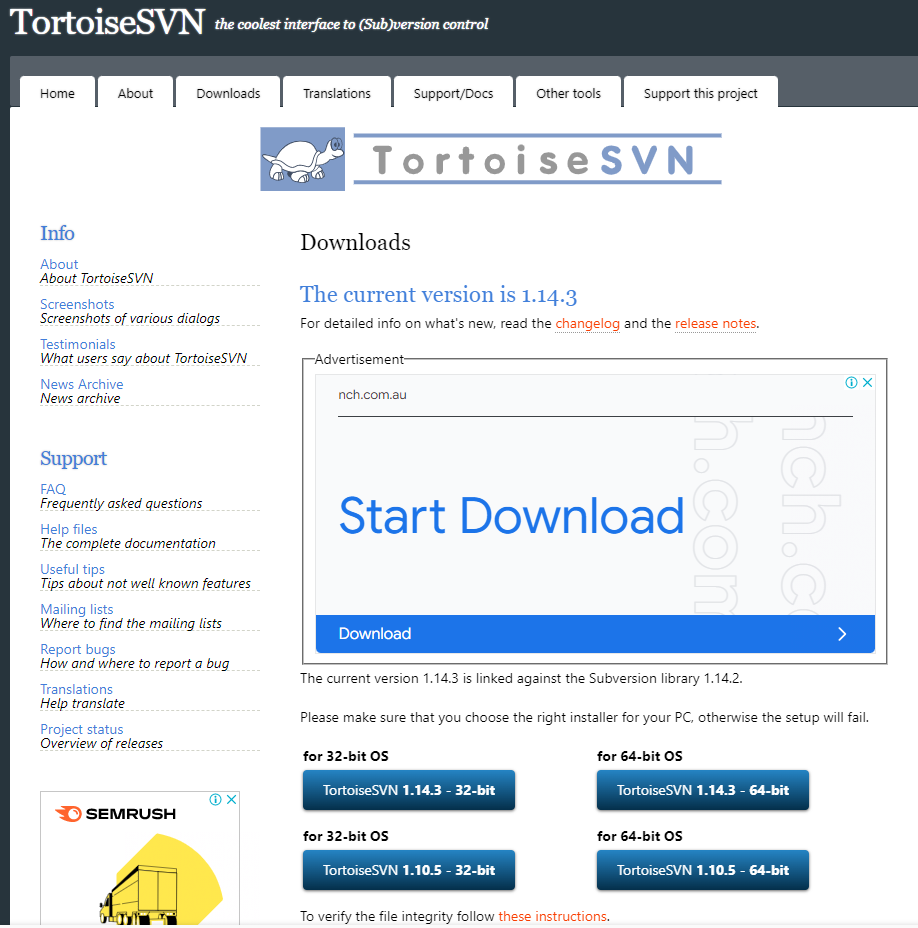
우선 클릭하시면 아래와 같이 TortoiseSVN 홈페이지가 나오고요...
(자신의 컴퓨터의 bit 와 맞고 원하시는 OS 버전을 설치하시면 됩니다. / 저는 for 64-bit OS 1.14.3 버전을 설치해보겠습니다.)

아래와 같이 설치파일이 다운로드 되었고요..

해당 파일을 설치하겠습니다.


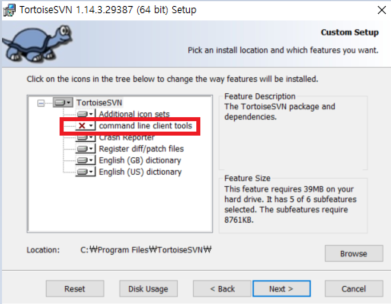
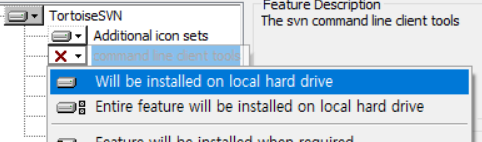
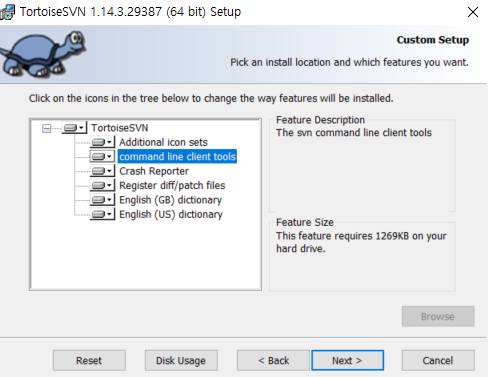
설치하실때요. 한가지 선택사항이 있는데요...해당부분에서..
command line client tools > Will be installed on local hard drive 를 선택하시면 됩니다.



그리고, 모두 Next 버튼 누르셔서 진행하시면됩니다.

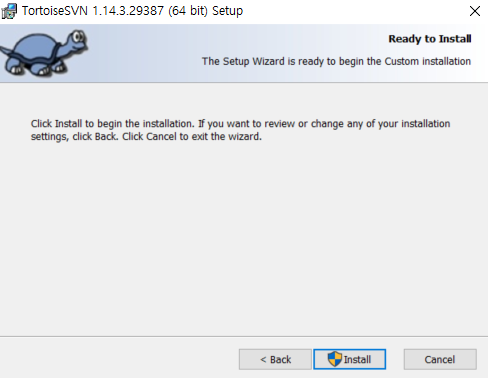
Install 누르시고요...

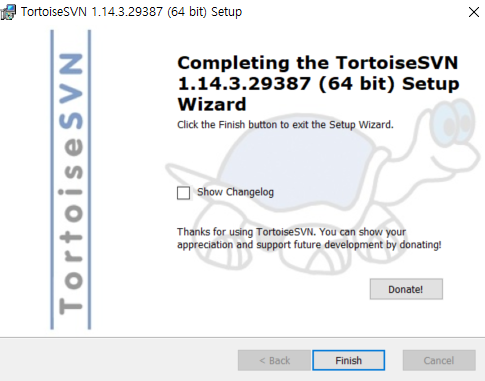
아래의 Finish 를 누르시면 설치가 완료됩니다.

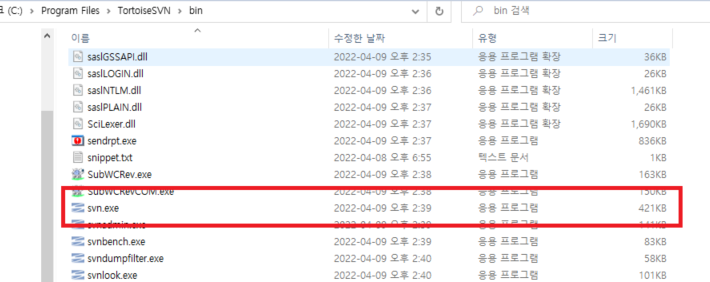
설치가 완료되었으면..설치 디렉토리에서 "svn.exe" 를 확인가능하시고요..

그럼, 여기까지 세팅은 되었고요...
실제로 svn checkout 을 받으시면 되는데요..
단축키로 Ctrl + Shift + P 를 누르시고 SVN:Checkout 선택 후 아래에 체크아웃 받으실 저장소 URL 을 넣으신후 엔터를 치시고요..

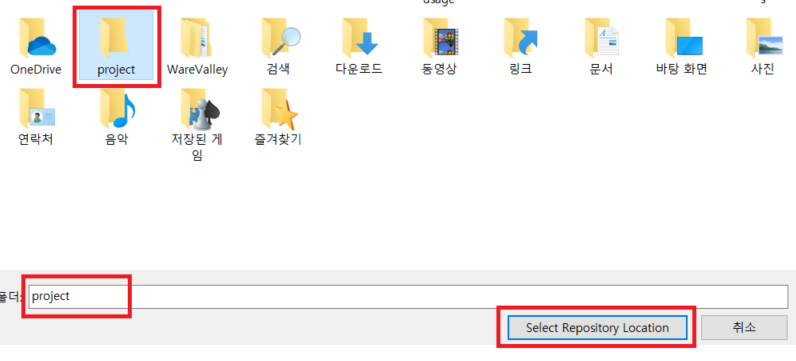
Checkout 받을 디렉토리를 생성및 선택하시면 됩니다.

그러면 VSCode 좌측하단에 아래와 같이 나오면서 SVN Checkout 이 진행됩니다.

오늘의 블로그는 여기까지고요..
이만 줄이겠습니다.
항상 믿고 봐주셔서 감사합니다..
오늘도 마지막까지 제 글을 끝까지 읽어주셔서 진심으로 감사드리고, 제 글이 조금이라도 여러분의 각자의 삶을 살아가시는데 도움이 되셨길 기원합니다.
앞으로도 더욱 좋은 블로그를 남기는 제가 되도록 노력하겠습니다.
그리고, 제 글을 읽으시면 말이 됩니다.
항상 말에는 반드시 삶을 움직이는 힘이 있습니다.
제가 열심히 정성스럽게 정리한 저만의 지식과 1일 1블로그하는 제 블로그에 담긴 글들을 통해서,
여러분들의 삶과 운명을 반드시 조각하고 움직이시길 기원합니다.
이상입니다. 감사합니다.
'좋아하는 것_매직IT > 96.IT 핫이슈' 카테고리의 다른 글
| Tauri v1.0 릴리즈 - 웹 프론트엔드 스택을 이용해 데스크탑 앱을 개발할 수 있는 툴킷 (0) | 2022.06.17 |
|---|---|
| Rulex - 새로운 포터블 정규식 언어 (rulex-rs.github.io) (0) | 2022.06.16 |
| Fresh - 차세대 웹 프레임워크 (0) | 2022.06.15 |
| Lorien - 무한 칠판/노트 작성 도구 오픈소스 (0) | 2022.06.15 |
| Floppotron 3.0 - FDD/HDD/스캐너로 만든 컴퓨터 오케스트라 (0) | 2022.06.15 |



