블로그 목적
CSS 관련 폰트설정에 대해서 공부및 정리하고 공유해본다.
폰트(font)의 중요성
웹페이지는 텍스트를 통해서 많은 정보를 전달함.
다시말해서, 텍스트의 폰트 스타일은 매우 중요하다고 생각함.
텍스트의 폰트는 페이지 디자인의 절대적인 영향력을 가지고 있음.
CSS의 폰트 설정
종류
색상
장식
크기
기타등등
그럼, 폰트의 속성은 무엇이 있을까요?
font
한 줄에 모든 폰트 속성을 설정할 때 사용함
font-family
폰트 패밀리 설정
font-size
폰트 사이즈 설정
font-style
폰트 스타일 설정
font-weight
폰트의 볼드체 여부 설정
그럼, 폰트의 종류는?
텍스트 폰트는 위에서 설명한 속성 중 font-family을 이용해서 설정함.
font-family 속성을 설정할 때는 여러개의 폰트 이름을 제공하는 것이 좋음.
이유는? 웹브라우저가 HTML 파일으 표시할때, 클라이언트 컴퓨터에 지정된 폰트가 없으면, 자동적으로 다음 폰트를 시도하게되어 있기때문에...
폰트 지정 우선 순위는 아래와 같다.
가장 원하는 폰트
맨마지막은 가장 일반적인 폰트
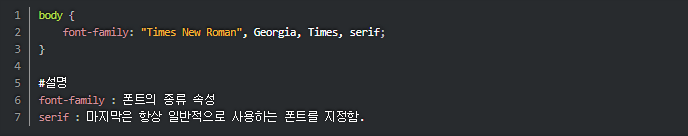
단, 폰트 이름이 여러 단어로 되어 있다면?
큰따옴표(") 를 사용해서 꼭 묶어 주시기를 ^^;
ex) font-family: "Times New Roman";
한글폰트의 경우, 문제가 발생할 소지가 있음
그럼 해결책은?
보통, 이름을 한글과 영문으로 같이 적어주는 것으로 해결함.
ex) font-family: '나눔 고딕', 'Nanum Gothic', '굴림', 'Gulim';
예시

폰트 패밀리 란?
어떤 특징을 공유하는 폰트의 집합을 의미함.
크게 5개 정도의 아래의 폰트 패밀리로 분류됨.
sans-serif
깔끔하고 가독성이 좋음
글자의 끝에 삐침을 가지지 않음.
serif
우아하고 전통적인 느낌
글자의 끝에 삐침이 있음
monospace
타자기 서체
모든 글자의 폭이 같음.
cursive
장난스러우며 스타일리쉬한 느낌이남
fantasy
cursive 와 유사하게, 장난스러우며 스타일리쉬한 느낌이남
각 폰트 패밀리는 많은 폰트를 포함하고 있다고 함.
ex1) sans-serif 패밀리 : Arial, Trebuchet MS, Verdana
ex2) serif 패밀리 : Times New Roman, Georgia, Garamond
웹폰트를 사용하는 이유?
웹개발자는 클라이언트 컴퓨터를 제어할 수 없다는 가정.
따라서, 사용자의 컴퓨터에 폰트를 설치할 수 없게됨.
but, 개발자는 클라이언트가 특정 폰트를 꼭 사용하기를 원한다면?
즉, 이럴때, 웹 폰트(web font)를 사용함.
웹폰트는 웹서버에 저장해 두었다가 필요할 때, 클라이언트로 직접 전송하는 기법.
규칙은?
@font-face 규칙을 사용함.
우선, 웹 폰트를 사용하려면, 원하는 폰트를 구해야함.
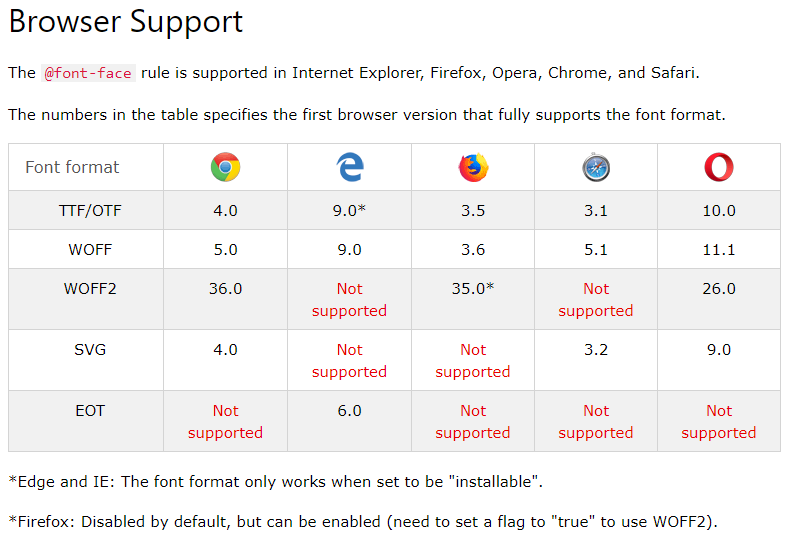
그다음 체크해야 할 것은, 폰트의 형식임.
왜냐하면, 각 브라우저마다 지원하는 웹폰트의 형식이 다르다고 함.
지원하는 부분은 아래 페이지를 참고
참고페이지 : https://www.w3schools.com/cssref/css3_pr_font-face_rule.asp

가장 널리 지원하는 것은 무엇일까?
web open font format 이라고 함.
TrueType 도 IE 만 제외하고 다른 브라우저는 대부분 잘지원한다고 함.
다음단계는, 폰트 파일을 웹서버에 저장.
그리고, 폰트 파일이 저장된 위치의 URL을 기억해야 함.
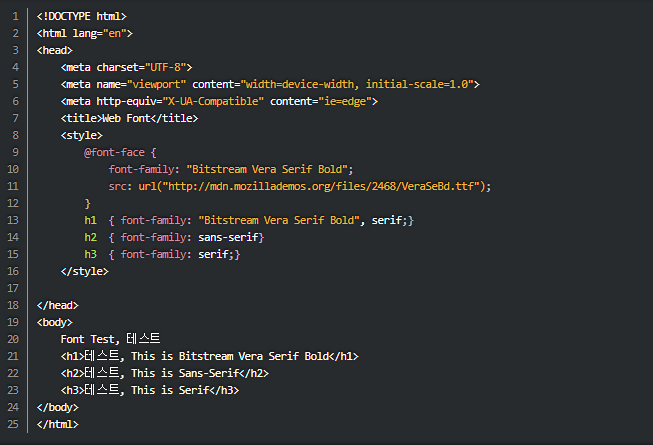
아래는 예시이다.

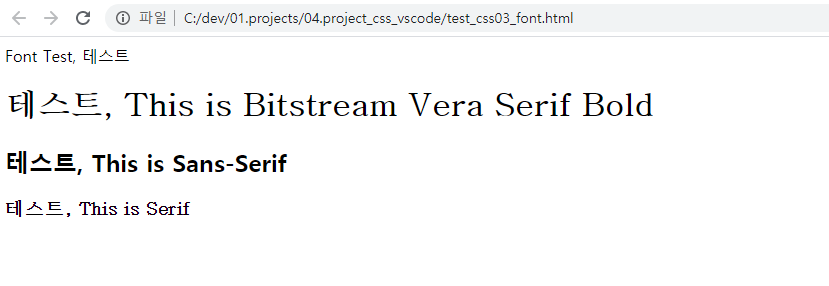
웹브라우저 실행결과

그럼, 폰트 크기 설정은 어떻게 할까요?
font-size 속성을 사용함.
텍스트의 크기를 설정하는 속성
예시

폰트의 크기는 절대 크기와 상대 크기로 설정될 수 있다고 함.
절대크기
텍스트를 지정된 크기로 설정하여 모든 브라우저에서 사용자가 변경할 수 없게함.
즉, 출력의 물리적인 크기가 알려져 있는 경우에만 유용함.
상대크기
주위 요소의 크기에 비례하여 상대적으로 폰트 크기를 설정함
즉, 사용자가 텍스트의 크기를 변경할 수 있도록 허용함.
font-size 설정 단위 기준
px 단위
px는 픽셀을 의미함.
예시

% 단위
기준 폰트의 크기에 비하여 어느정도인지를 나타냄.
기준은, 부모 요소의 폰트 크기
예시

em 단위
W3C에서 권장하는 단위로 배수(scaling factor)를 위미함.
em 도 위에서 알아본 %와 마찬가지로 상대적인 크기임.
기준은 부모 요소의 폰트 크기
ex) 1em
부모 요소의 폰트 크기와 같음.
예시

keyword 단위
옷의 사이즈와 비슷하게 xx-small, x-small, small, medium, large, x-large, xx-large 와 같은 키워드를 사용해 폰트의 크기를 지정할 수 있음.
예시

폰트 크기를 지정하는 방법은 아주 많음.
추천하는 것은 body 요소의 폰트 크기는 키워드 small or medium 으로 지정하는 것이 좋다고함.
그리고, 이것을 기준 폰트 크기로 동작하게하고, 다른 요소에서는 상대적인 단위, 즉 위에서 설명한, % or em 단위로 사용하는 것을 추천함.
참고사항은, 문단의 크기를 조정해서 마치 제목처럼 보이게 하면 안됨.
제목
<h1> ~ <h6> 를 사용
문단
<p> 를 사용.
그럼, 나머지 속성에 대해서도 알아보자
font-weight 속성은 ?
폰트를 볼드체로 할 것인지 지정하는 속성
볼드체가 되면, 글자의 무게가 증가하는 것 처럼 보이므로 font-weight 라는 이름을 붙였다고 함.
font-weight 설정은 bold or noraml 중에 하나로 설정.
예시

font-style 속성은?
폰트를 이탤릭체로 할 것인지 지정하는 속성
font-style 설정은 normal or italic, oblique 중에 하나로 설정.
italic 과 oblique 의 차이점
italic
미리 만들어진 폰트가 존재하는 경우
oblique
정상적인 폰트를 그리는 과정에서 기울인 폰트
보통은 그냥 똑같다라고 생각해도 된다고 함. ^^;
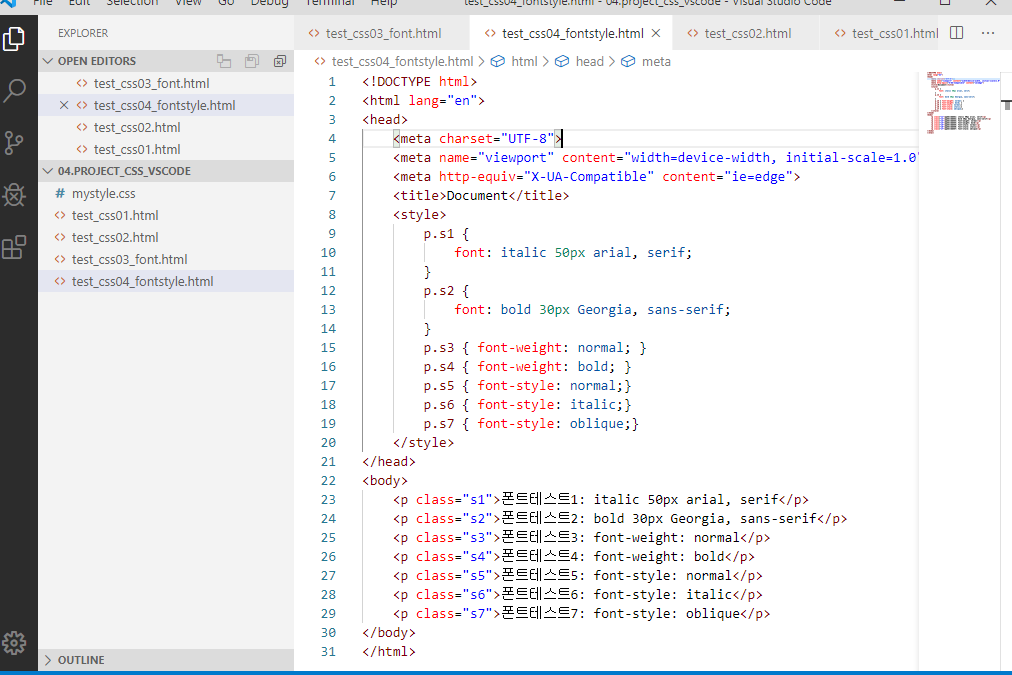
예시

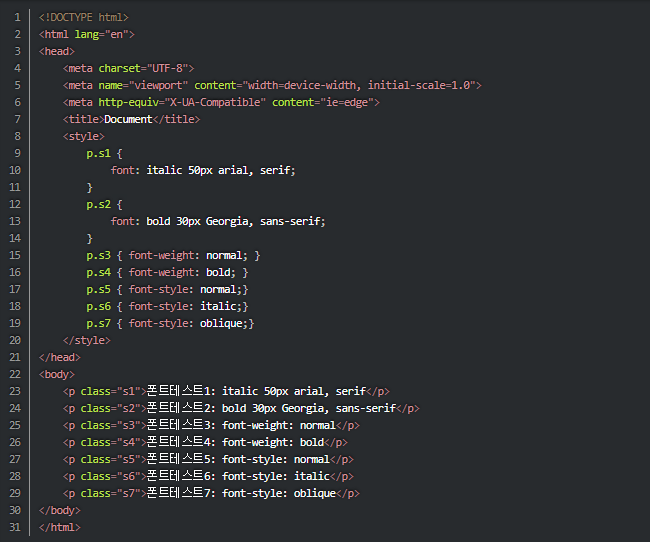
폰트관련 축약도 가능
폰트의 여러가지 속성은 한줄에 모두 설정될 수 있음, 이것을 보통 축약(shorthand) 기법이라고 함.
폰트 나열 순서는 아래와 같음
font-style, font-variant, font-weight, font-size, font-family 순
필수요소는 font-size , font-family
나머지 요소는 optional..^^;
생략되면 디폴트값이 적용된다고 함.
예시

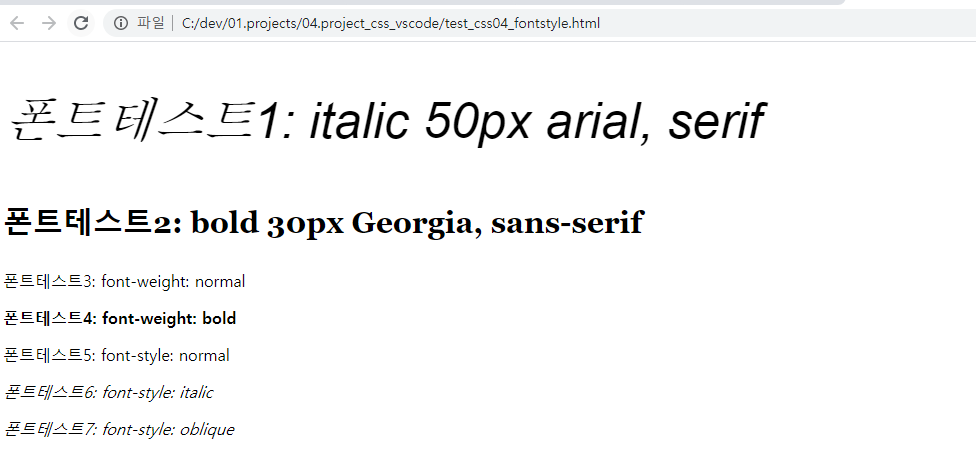
웹브라우저 실행화면


결론
웹 페이지에서 텍스트의 폰트 설정은 절대적인 영향을 준다.
폰트의 설정 속성을 정리하면 아래와 같다.
font
한 줄에 모든 폰트 속성을 설정할 때 사용함
font-family
폰트 패밀리 설정
font-size
폰트 사이즈 설정
font-style
폰트 스타일 설정
font-weight
폰트의 볼드체 여부 설정
금일도 CSS 관련 텍스트의 폰트 설정 방법의 마술(?) 한가지 획득 완료! 감사합니다. ^^:
오늘의 명언 한마디
할 수 있다는 확고한 느낌! 진정으로 원하는 사람이라면, 누구나 훌륭한 글쓰기를 할 수 있다.
엔지니어에서 작가로 변신한 나의 행로를 염두에 두고, 당신 또한 머릿속에서 자신의 길을 열어보라.
카렌 크리스티네 아어마이어 지음, "펜으로 유혹하라" 중에서..
오늘의 영어 한마디
The town was burnt to the ground after the volcano eruption.
그마을은 / 불에 타서 모든 건물이 땅으로 주저 앉았다. /화산 폭발 후에
설명
"be burnt to the ground" 를 글자 그대로 해석하면, 화재 때문에 건물이 완전히 불타 건물이 땅바닥까지 주저앉고 잿더미만 보임으로 해석할 수 있음. 즉, 화재에 의해 건물이 완전히 타버렸다는 의미로 해석할 수 있음.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 7.웹프로그래밍, CSS, 박스모델에 대해서 궁금하시면 클릭 한번 해보세요^^! (0) | 2021.02.03 |
|---|---|
| 6.웹프로그래밍, CSS, 텍스트 스타일 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
| 4.웹프로그래밍, CSS, 색상은 어떻게 표현할까요? ^^ (0) | 2021.02.03 |
| 3.웹프로그래밍, CSS, 다중 스타일 시트일 경우에는 어떻게 될까요? ^^ (0) | 2021.02.03 |
| 2.웹프로그래밍, CSS, 스타일 시트를 문서에 삽입하는 3가지 방법에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |



