블로그 목적
CSS에서 텍스트 스타일 설정에 대해서 공부 및 정리하고 공유해본다.
CSS에서 텍스트 스타일 설정에 대해서..
CSS에서는 다채로운 텍스트 장식 기능을 제공함.
텍스트 정렬
텍스트 색상
텍스트 변환
기타 등등.
텍스트 스타일 속성
|
속성 |
설명 |
|
color |
텍스트의 색상을 지정함 |
|
direction |
텍스트 작성 방향을 지정함. (가로쓰기 / 세로쓰기) |
|
line-height |
텍스트 줄의 높이를 지정함 |
|
letter-spacing |
글자 간 간격을 지정함. |
|
text-align |
텍스트의 수평 정렬을 지정함. |
|
text-decoration |
텍스트 장식을 지정함. |
|
text-shadow |
텍스트의 그림자 효과를 지정함. |
|
text-indent |
텍스트의 들여쓰기를 지정함. |
|
text-transform |
텍스트의 대소문자 변환을 지정함. |
그럼, 텍스트 색상과 정렬에 대해서 알아볼까요?
텍스트 생상은 위에서 설명한것 처럼, color 속성을 사용하면됨.
색상 예시

색상 및 정렬 예시

추가적으로, 텍스트 장식에 대해서 알아볼까요?
텍스트 장식(text decoration)은 설정되거나 삭제될 수 있다고 합니다.
예시

이번엔, 텍스트 변환에 대해서 알아볼까요?
텍스트 변환(text transform)은 텍스트 안에서 소문자나 대문자를 지정할 때 사용함.
즉, 모든 문자를 소문자나 대문자로 변환하거나 아니면 각 단어의 첫 글자를 대문자로 변환할때 사용함.
예시

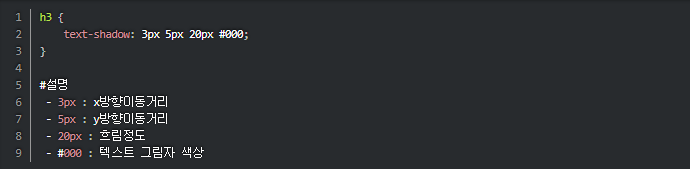
이어서, 텍스트 그림자에 대해서 알아볼께요?
CSS3 에서 text-shadow 속성을 지정하면, 텍스트에 그림자를 설정할 수 있다고 합니다.
예시

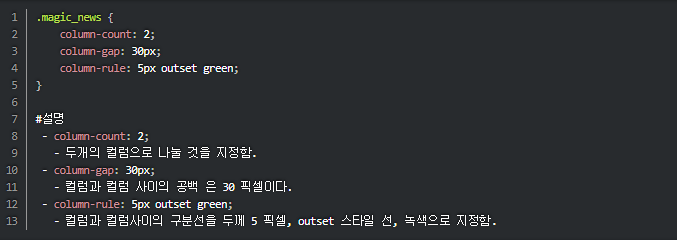
마지막으로, 다중컬럼에 대해서 알아볼께요!
CSS를 사용하면, 신문처럼 텍스트를 배치하는데 다중 컬럼을 생성할 수 있음.
다중 컬럼의 속성은 아래와 같습니다.
column-count
컬럼 개수
column-gap
컬럼과 컬럼사이의 간격
column-rule
컬럼과 컬럼사이의 선 스타일
예시

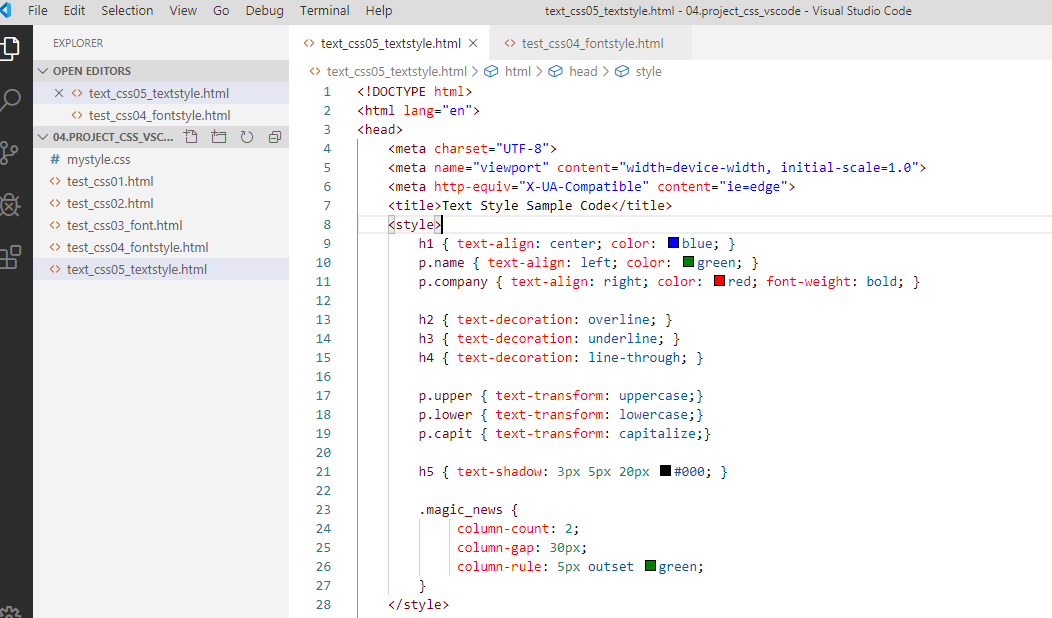
그럼, 이제까지 배운것을 토대로 샘플 프로그램으로 구현해 볼까요 ? ^^;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Text Style Sample Code</title>
<style>
h1 { text-align: center; color: blue; }
p.name { text-align: left; color: green; }
p.company { text-align: right; color: red; font-weight: bold; }
h2 { text-decoration: overline; }
h3 { text-decoration: underline; }
h4 { text-decoration: line-through; }
p.upper { text-transform: uppercase;}
p.lower { text-transform: lowercase;}
p.capit { text-transform: capitalize;}
h5 { text-shadow: 3px 5px 20px #000; }
.magic_news {
column-count: 2;
column-gap: 30px;
column-rule: 5px outset green;
}
</style>
</head>
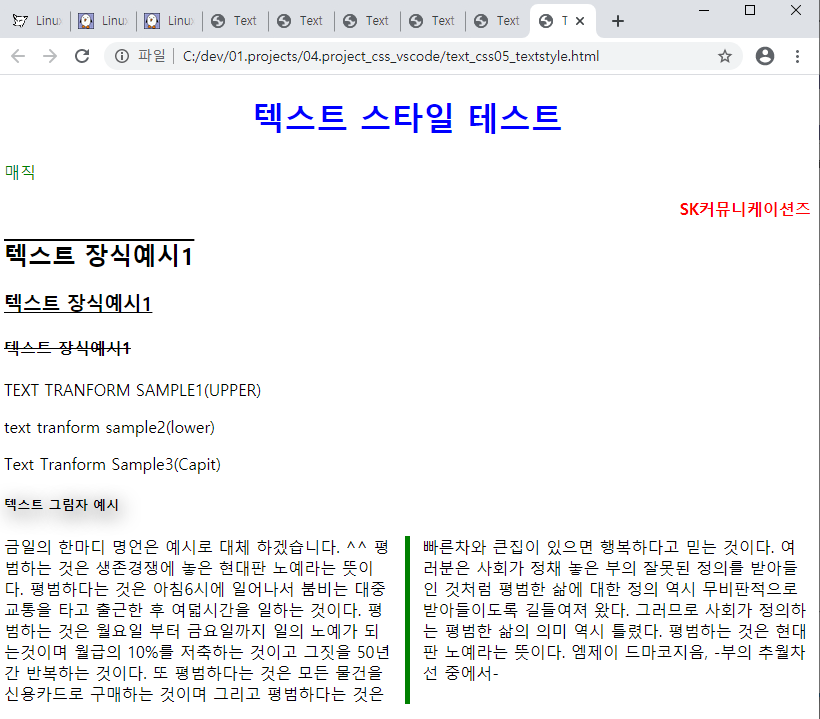
<h1>텍스트 스타일 테스트</h1>
<p class="name">매직</p>
<p class="company">SK커뮤니케이션즈</p>
<h2>텍스트 장식예시1</h2>
<h3>텍스트 장식예시1</h3>
<h4>텍스트 장식예시1</h4>
<p class="upper">text tranform sample1(upper)</p>
<p class="lower">text tranform sample2(lower)</p>
<p class="capit">text tranform sample3(capit)</p>
<h5>텍스트 그림자 예시</h5>
<div class="magic_news">
금일의 한마디 명언은 예시로 대체 하겠습니다. ^^
평범하다는 것은 생존경쟁에 놓인 현대판 노예라는 뜻이다.
평범하다는 것은 아침6시에 일어나서 붐비는 대중교통을 타고
출근한 후 여덟시간을 일하는 것이다.
평범하다는 것은 월요일 부터 금요일까지 일의 노예가 되는것이며
월급의 10%를 저축하는 것이고 그짓을 50년간 반복하는 것이다.
또 평범하다는 것은 모든 물건을 신용카드로 구매하는 것이며
그리고 평범하다는 것은 빠른차와 큰집이 있으면 행복하다고
믿는 것이다.
여러분은 사회가 정해 놓은 부의 잘못된 정의를 받아들인 것처럼
평범한 삶에 대한 정의 역시 무비판적으로 받아들이도록 길들여져 왔다.
그러므로 사회가 정의하는 평범한 삶의 의미 역시 틀렸다.
평범하다는 것은 현대판 노예라는 뜻이다.
엠제이 드마코지음, -부의 추월차선 중에서-
</div>
<body>
</body>
</html>웹브라우저 실행화면


결론
CSS에서는 다채로운 텍스트 장식 기능을 제공함.
텍스트 정렬, 장식 변환 기타 등등
오늘도 CSS 관련 텍스트 장식 기능에 대한 마술(?) 한가지 획득완료, 감사합니다. ^^
오늘의 명언 한마디
본문의 마지막 샘플 참조
엠제이 드마코지음, -부의 추월차선 중에서-
오늘의 영어 한마디
I work from morning to night.
나는 일해 / 아침부터 저녁까지
해설
"from"은 눈에 보이지 않는 시각이나 상황을 표현함.
보이지 않는 사건은 언제 시작하는지를 표현하는 것.]
"from"를 보면, 내가 일을 시작하는 시간을 표현함.
'좋아하는 것_매직IT > 14.css' 카테고리의 다른 글
| 8.웹프로그래밍, CSS, 경계선(border)에 대해서 알아볼께요. ^^ (0) | 2021.02.03 |
|---|---|
| 7.웹프로그래밍, CSS, 박스모델에 대해서 궁금하시면 클릭 한번 해보세요^^! (0) | 2021.02.03 |
| 5.웹프로그래밍, CSS, 폰트 설정에 대해서 알아볼까요? ^^ (0) | 2021.02.03 |
| 4.웹프로그래밍, CSS, 색상은 어떻게 표현할까요? ^^ (0) | 2021.02.03 |
| 3.웹프로그래밍, CSS, 다중 스타일 시트일 경우에는 어떻게 될까요? ^^ (0) | 2021.02.03 |



